安装webpack4
npm install webpack webpack-cli --save-dev
安装成功,package.json如下显示:

1. webpack4增加了mode配置,只有两种值development | production。对不同的环境他会启用不同的配置。
设置mode等于'development',会将 process.env.NODE_ENV 的值设为 development,开发环境下启用optimization.nameModules(原nameModulesPlugin已经弃用)。
设置mode等于'production',会将 process.env.NODE_ENV 的值设为 production,而生产环境默认用optimization.noEmitOnErrors`(原noEmitOnErrorsPlugin已弃用)。
不同环境下配置如下:
1 默认生产环境开起了很多代码优化(minify, splite)
2 开发时开启注视和验证,并加上了evel devtool
3 生产环境不支持watching,开发环境优化了打包的速度
4 生产环境开启模块串联(原ModulecondatenationPlugin)
5 自动设置process.env.NODE_EVN到不同环境,也就是不使用DefinePlugin了
6 如果mode设置none,所有默认设置都去掉了。
package.json:
"scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" }
2. webpack-dev-server
webpack-dev-server用来配置本地服务器, 为webpack打包生成的文件提供web服务,自动刷新和热替换(HMR)
安装:
npm install --save-dev webpack-dev-server
webpack.config.js
devServer:{ contentBase:'./dist', //设置服务器访问的基本目录 host:'localhost', //服务器的ip地址 port:8080, //端口 open:true //自动打开页面 }
package.json
"scripts": { "start": "webpack-dev-server --mode development" }
3. 提取分离打包css
将css文件引入到js文件中,然后一起打包成js文件,需要单独提取分离css并且打包,webpack4用mini-css-extract-plugin(取代extract-text-webpack-plugin)
安装:
npm install mini-css-extract-plugin --save-dev
webpack.config.js
const MiniCssPlugin = require("mini-css-extract-plugin");
module.exports = {
module: {
rules: [
{
test:/.css$/,
use:[MiniCssPlugin.loader,'css-loader']
}
]
},
plugins: [
new MiniCssPlugin({
filename:'./css/[name].css'
})
]
}
4. 压缩优化css,去除注释
安装:
npm install --save-dev optimize-css-assets-webpack-plugin
webpack.config.js

const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin");
module.exports = {
plugins: [
new OptimizeCssAssetsPlugin({
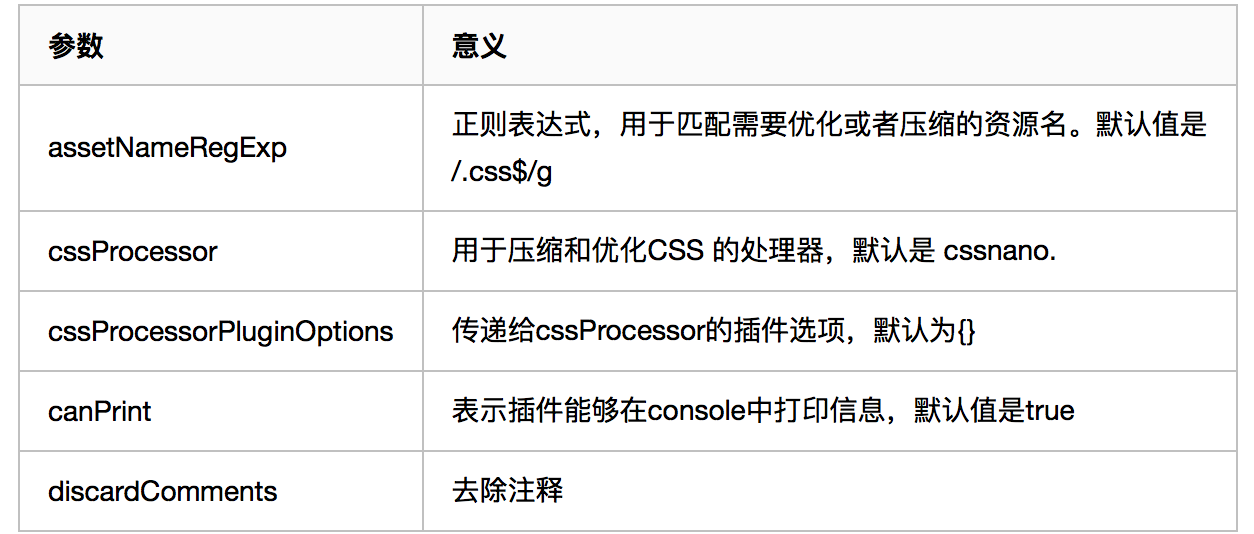
assetNameRegExp:/.css$/g,
cssProcessor:require("cssnano"),
cssProcessorPluginOptions:{
preset:['default',{discardComments:{removeAll:true}}]
},
canPrint:true
})
]
}
5. 打包生成html
所需HtmlWebpackPlugin,会自动为你生成一个HTML文件,根据指定的index.html模板生成对应的 html 文件。
安装:
npm install html-webpack-plugin --save-dev
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template:'./public/index.html', //模板文件路径
filename:'webpack.html', //生成的html文件名称
minify:{
minimize:true, //打包为最小值
removeAttributeQuotes:true, //去除引号
removeComments:true, //去除注释
collapseWhitespace:true, //去除空格
minifyCSS:true, //压缩html内css
minifyJS:true, //压缩html内js
removeEmptyElements:true, //清除内存为空的元素
},
hash:true //引入产出资源的时候加上哈希避免缓存
})
]
}
打包效果:
public 下的 index.html 打包成为 build下面的 webpack.html。
6.拷贝静态文件(copy-webpack-plugin)
安装
npm install --save-dev copy-webpack-plugin
webpack.config.js
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
plugins: [
new CopyWebpackPlugin([
{
from:__dirname+'/public/lib',
to:__dirname+'/build/lib'
}
])
]
}
7. 清除文件
当我们修改带hash的文件并进行打包时,每打包一次就会生成一个新的文件,而旧的文件并没有删除。为了解决这种情况,我们可以使用clean-webpack-plugin在打包之前将文件先清除,之后再打包出最新的文件。
安装
npm install --save-dev clean-webpack-plugin
webpack.config.js
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
plugins: [
new CleanWebpackPlugin(['build'])
]
}