在很多时候,我们需要前台和后台进行不同的登录操作,以限制用户权限,现在用 Laravel 实现这个需求。
前戏
一、获取 Laravel
这个在文档中都有说明的,也比较简单,可以使用 composer 下载(我下载的时候是有些慢),我就复制之前下载好的空项目。
二、修改配置文件
在这一步我只修改了 .env 文件中的数据库配置。
三、运行项目
在项目根目录,运行
php artisan serve

在浏览器中输入 http://127.0.0.1:8000 访问自己的项目。
进入正题
有两种方式实现前后台用户的分离登录,使用两个数据表或者使用一个数据表。
一、使用两个表(前台用户表和后台用户表)
1、创建数据表
在项目根目录运行
php artisan make:migration create_users_table
执行上面的命令会在 database/migrations 目录下生成迁移文件 xxxx_create_users_table.php,这个文件在下载项目的时候是有的,可以直接修改,当然,多生成一个也没有关系吧。
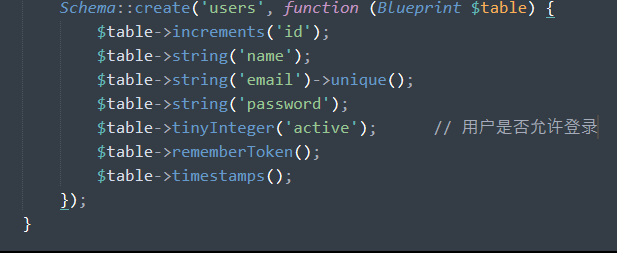
修改 xxxx_create_users_table.php 文件(如果已经执行了上面的命令,修改的时候注意文件 xxxx 部分的日期,不要改错了)。

这里我多加了一个字段,用来判断用户是否允许登录。
在修改完成之后执行迁移。
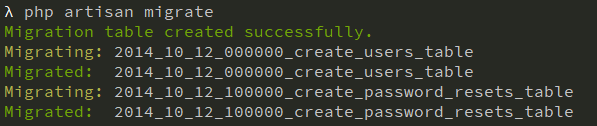
php artisan migrate

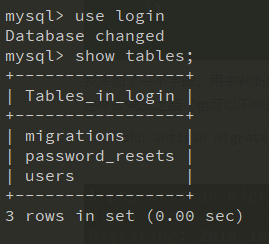
执行成功后,会在配置好的数据库中生成对应的表

users 表就是我们要用到的前台用户表,然后用同样的方法,生成一个后台用户表
php artisan make:migration create_admins_table
修改 xxxxx_create_admins_table.php 中的内容
php artisan:migrate
到这里,两个数据表就完成了。
2、实现基本的登录

这时会看到 app 目录下多了 User.php。

改为:

打开 config 文件夹下的 auth.php


然后打开 Http/Controllers 文件夹,里面多了一个 Auth 文件夹,里面有我们注册登录使用的控制器。

为:

这时刷新浏览器页面,会发现跳转到了登录界面,当然,目前用户表中没有添加任何数据,现在向用户表中添加数据:
php artisan make:seeder UsersTableSeeder

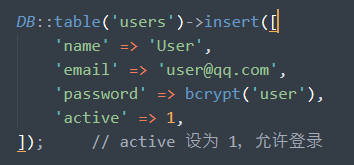
运行成功之后,会在 database/seeds 目录下生成 UsersTableSeeder.php 文件,打开这个文件,在 run 这个方法中添加下面的内容:

然后打开 DatabaseSeeder.php,在里面添加:

完成编写之后,运行 composer dump-autoload

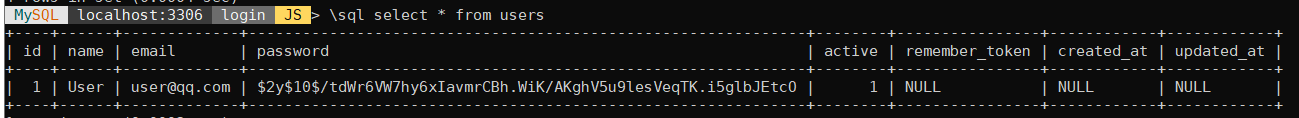
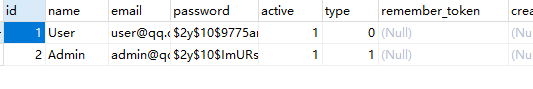
查看数据表:

刚才新建的用户已经存在了,这时进行登录,发现可以成功访问。
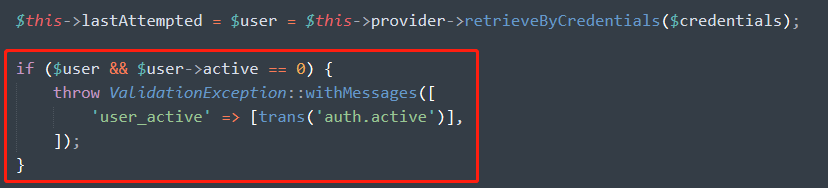
3、实现前台用户的稍复杂登录

和 attempt 方法中的:

(3)在 resources/lang 文件夹 en 文件夹中,打开 auth.php,在数组中添加:
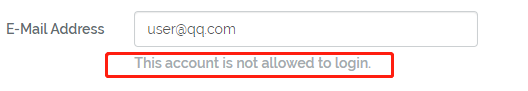
'active' => 'This account is not allowed to login.'
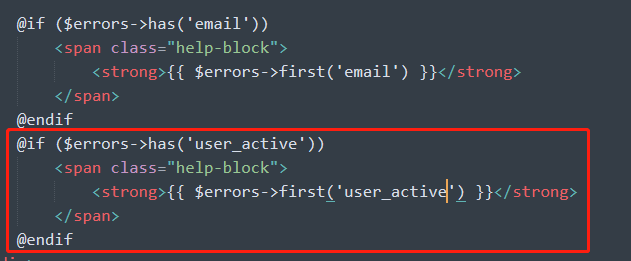
(4)修改 blade 模板文件:

然后再次使用之前的账号密码登录,发现会提示错误信息:

4、实现后台用户登录(前后台分离登录)

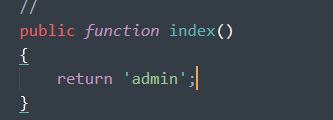
并在控制器中添加 index 方法

在上面可以看到,我们使用的中间件还是 auth ,这就会和前台登录一样一样的了,可现在是后台登录呀。
php artisan make:middleware AuthAdmin
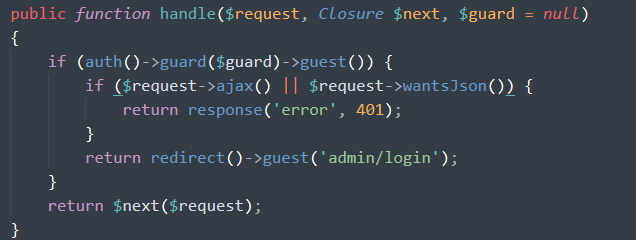
修改内容为:

php artisan make:middleware GuestAdmin
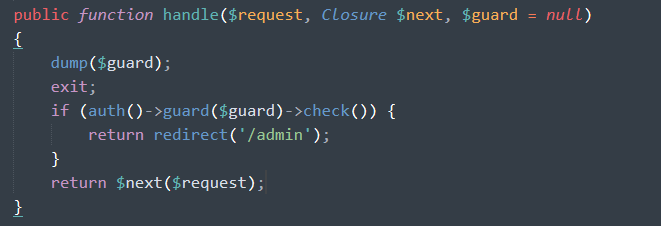
修改内容为:

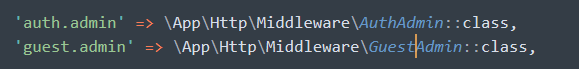
(5)打开 Http 目录下的 Kernel.php 文件,在 routeMiddleware 中添加:

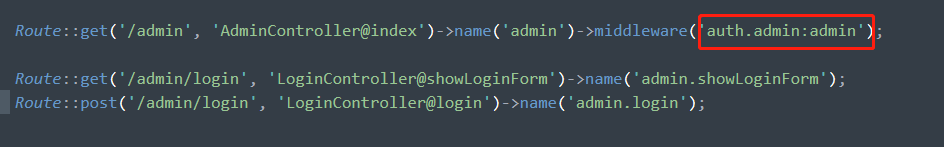
现在修改之前的路由:

现在如果直接访问 127.0.0.1:8000/admin 会提示 LoginController 不存在,我们复制 Auth 文件夹下的 LoginController 到 Controllers 目录,也可以新建。

新建视图文件 login.blade.php,复制 auth 文件夹下的 login.blade.php 到 当前视图文件,去掉 checkbox,修改提交地址为 route('admin.login'),保存。
二、一个表实现(同一个表,使用字段进行区分)

3、修改 route 文件

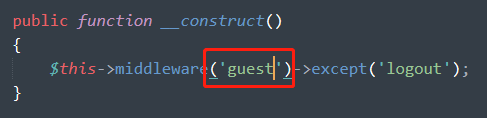
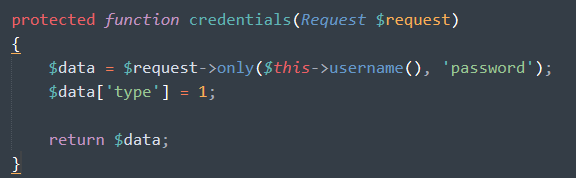
4、修改 LoginController.php 文件

删除 guard 方法,添加 credentials 方法

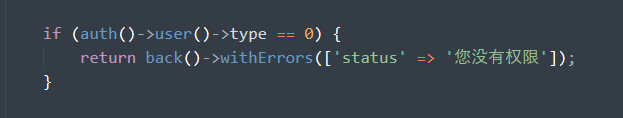
目前来说已经基本实现了单表的前后台登录,但是现在是有 bug 的。

在视图层中显示错误信息。

OVER!