说明:
:rowKey
带:的表示绑定的是表达式
带冒号的表示绑定的是表达式
不带的表示绑定的就是值
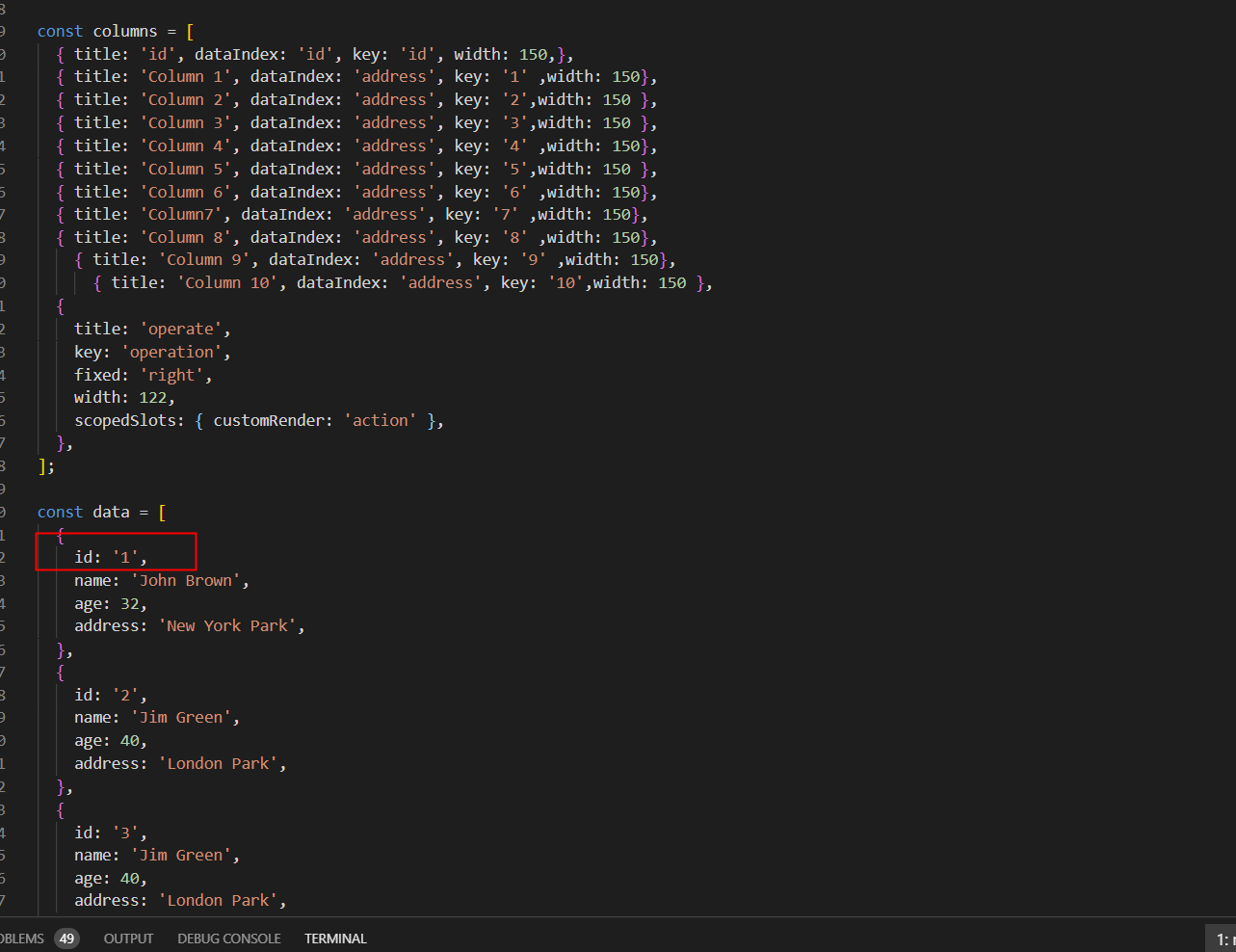
解决办法有三种,注意这里的id就是datasoure="data" 的data的一个属性
<a-table
:columns="columns"
:data-source="tableData"
size="middle"
:rowKey='record=>record.id' > <!--id为 tableData 中的一个属性-->
</a-table>
<a-table
:columns="columns"
:data-source="tableData"
size="middle"
:rowKey="(record,index)=>{return index}" > <!--record 为每一条数据, index 索引-->
</a-table>
<a-table
:columns="columns"
:data-source="tableData"
size="middle"
rowKey="id" > <!--id为 tableData 中的一个属性 !!! 这里的rowKey不需要冒号 -->
</a-table>

data: