<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo-page</title>
<!-- <style>-->
<!-- .table > tbody > tr {-->
<!-- text-align: left;-->
<!-- }-->
<!-- </style>-->
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
</head>
<script src="./jquery/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="./bootstrap/dist/js/bootstrap.min.js"></script>
<!-- bootstrap-table -->
<script src="./bootstrap-table/dist/bootstrap-table.js"></script>
<script src="./bootstrap-table/dist/locale/bootstrap-table-zh-CN.js"></script>
<body>
<!-- <div 水平排列导航 class="nav nav-pills"></div> -->
<!-- <nav>
<div class="container">
<ul class="nav nav-pills nav-stacked" role="tablist" style="10% ;">
<li role="presentation" class="active"><a href="#">ios</a></li>
<li role="presentation"><a href="#">ios2</a></li>
<li role="presentation"><a href="#">ios3</a></li>
</ul>
</div>
</nav> -->
<div class="container">
<div>
<ul class="nav nav-pills nav-stacked" role="tablist" style=" 10% ;">
<li role="presentation" class="active"><a href="#">ios</a></li>
<li role="presentation"><a href="#">ios2</a></li>
<li role="presentation"><a href="#">ios3</a></li>
</ul>
</div>
<div class="table-responsive" >
<table class="table " style= 90%;">
<tr>
<th>#</th>
<th>First Name</th>
<th>List Name</th>
<th>Username</th>
</tr>
<tr class="success">
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>this Bird</td>
<td>@twitter</td>
</tr>
</table>
</div>
</div>
</div>
<div>
</body>
</html>
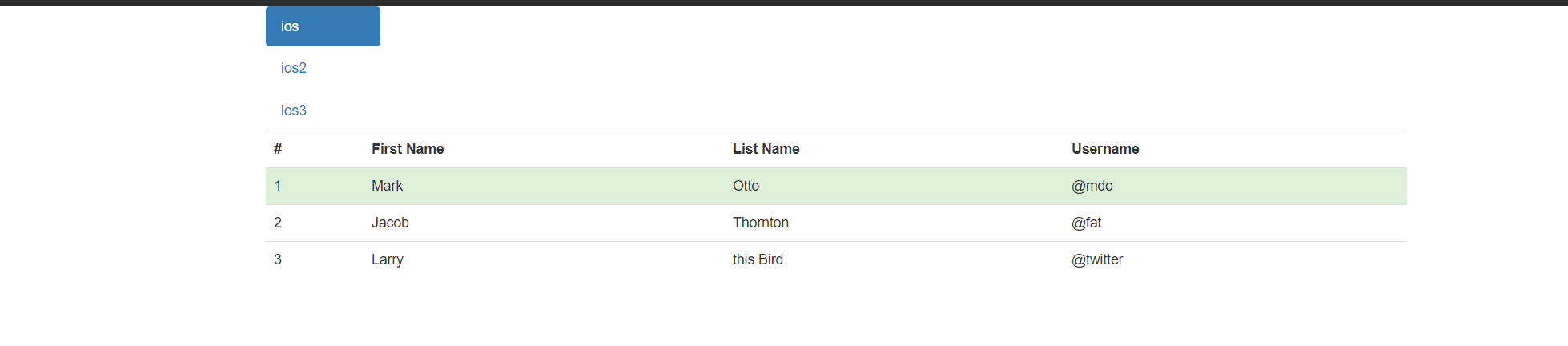
效果:注意css使用3.x。5.x好多不稳定
表单入门:
https://www.runoob.com/bootstrap/bootstrap-tables.html