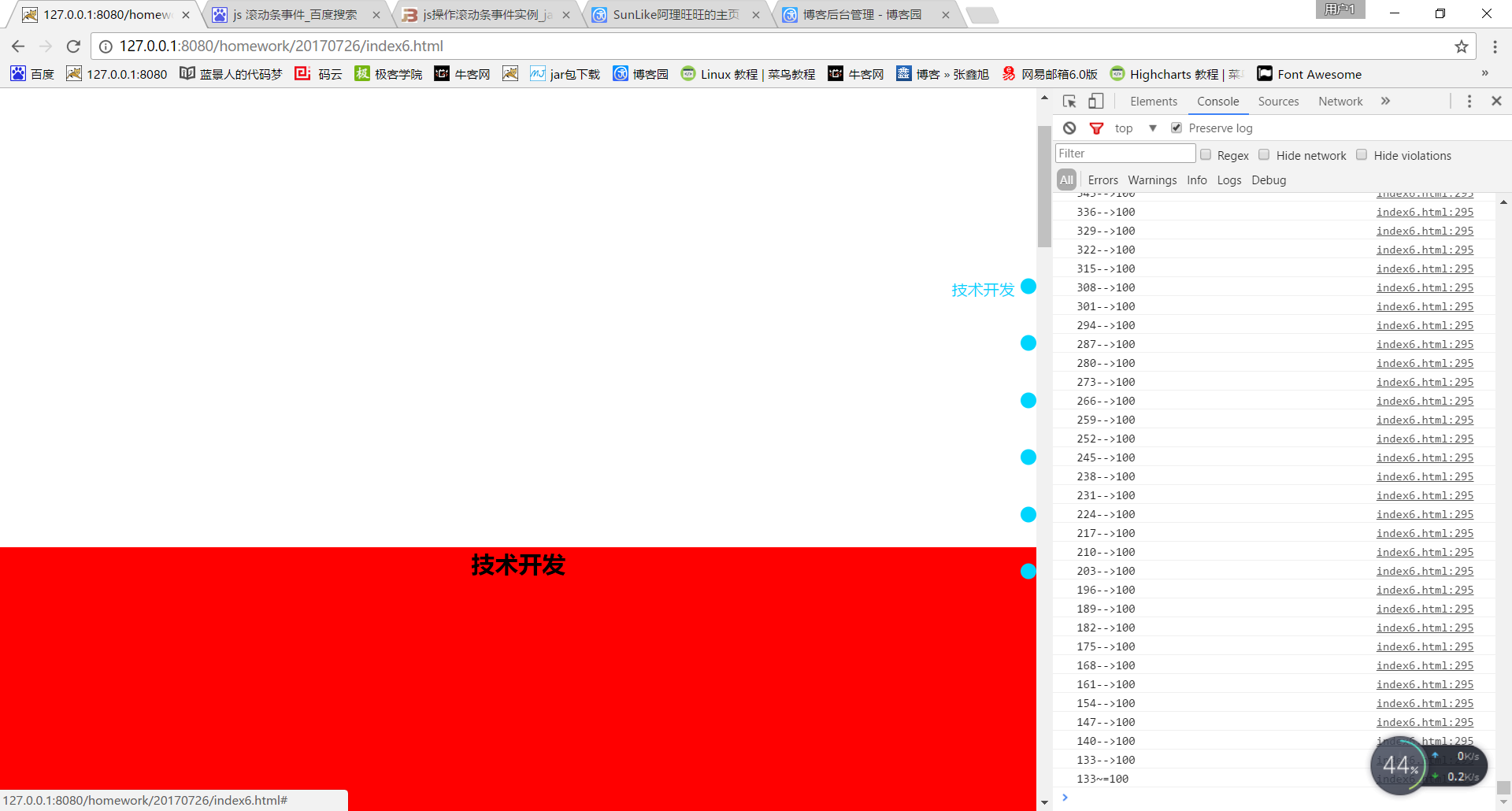
1、效果

2、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container div {
100%;
height: 600px;
text-align: center;
}
.div {
height: 1200px;
color: red;
}
.div1 {
background-color: red;
}
.div2 {
background-color: orange;
}
.div3 {
background-color: green;
}
.div4 {
background-color: blue;
}
.div5 {
background-color: black;
}
.div6 {
background-color: pink;
}
.left-bar {
position: fixed;
display: none;
top: 50%;
right: 0;
transform: translateY(-50%);
}
.left-bar ul {}
.left-bar ul li {
list-style: none;
font-size: 16px;
color: #00D5FD;
height: 58px;
86px;
}
.left-bar ul li span,
.left-bar ul li a {
display: inline-block;
float: left;
}
.left-bar ul li span {
float: left;
transform: translateX(90px);
transition: linear 0.2s all;
color: #00D5FD;
}
.left-bar ul li:hover span {
transform: translateX(0px);
transition: linear 0.2s all;
color: #00D5FD;
}
.left-bar ul li a {
16px;
height: 16px;
background-color: #00D5FD;
border-radius: 8px;
float: right;
}
</style>
</head>
<body>
<div class="container" id='container'>
<div class='div'>
<h1>4324324</h1>
</div>
<div class='div1'>
<h1>技术开发</h1>
</div>
<div class='div2'>
<h1>精彩案列</h1>
</div>
<div class='div3'>
<h1>团队介绍</h1>
</div>
<div class='div4'>
<h1>H5技术</h1>
</div>
<div class='div5' style="color: white">
<h1>合作客户</h1>
</div>
<div class='div6'>
<h1>联系我们</h1>
</div>
</div>
<div class="left-bar" id='left-bar'>
<ul>
<li>
<span id='span1'>技术开发</span>
<a href="#" class='a-list1' data-id='1'></a>
</li>
<li>
<span id='span2'>精彩案列</span>
<a href="#" class='a-list2' data-id='2'></a>
</li>
<li>
<span id='span3'>团队介绍</span>
<a href="#" class='a-list3' data-id='3'></a>
</li>
<li>
<span id='span4'>H5技术</span>
<a href="#" class='a-list4' data-id='4'></a>
</li>
<li>
<span id='span5'>合作客户</span>
<a href="#" class='a-list5' data-id='5'></a>
</li>
<li>
<span id='span6'>联系我们</span>
<a href="#" class='a-list6' data-id='6'></a>
</li>
</ul>
</div>
<script type="text/javascript">
/*模仿蓝景官网(https://bluej.cn/newPage/app/Development.html)的侧边导航*/
var container = document.getElementById("container");
var leftBar = document.getElementById("left-bar");
var span1 = document.getElementById("span1");
var span2 = document.getElementById("span2");
var span3 = document.getElementById("span3");
var span4 = document.getElementById("span4");
var span5 = document.getElementById("span5");
var span6 = document.getElementById("span6");
var aList1 = document.querySelector(".a-list1");
var aList2 = document.querySelector(".a-list2");
var aList3 = document.querySelector(".a-list3");
var aList4 = document.querySelector(".a-list4");
var aList5 = document.querySelector(".a-list5");
var aList6 = document.querySelector(".a-list6");
document.body.onscroll = function(event) {
event = event || window.event;
/* console.log(document.body.scrollTop);*/
var h = document.body.scrollTop;
if (h > 100) {
leftBar.setAttribute("style", "display:block");
} else {
leftBar.setAttribute("style", "display:none");
}
if (h >= 200 && h < 500) {
span1.setAttribute("style", "transform:translateX(0);");
span2.setAttribute("style", "transform:translateX(90px);");
span3.setAttribute("style", "transform:translateX(90px);");
span4.setAttribute("style", "transform:translateX(90px);");
span5.setAttribute("style", "transform:translateX(90px);");
span6.setAttribute("style", "transform:translateX(90px);");
} else if (h >= 500 && h < 1100) {
span1.setAttribute("style", "transform:translateX(90px);");
span2.setAttribute("style", "transform:translateX(0);");
span3.setAttribute("style", "transform:translateX(90px);");
span4.setAttribute("style", "transform:translateX(90px);");
span5.setAttribute("style", "transform:translateX(90px);");
span6.setAttribute("style", "transform:translateX(90px);");
} else if (h >= 1100 && h < 1600) {
span1.setAttribute("style", "transform:translateX(90px);");
span2.setAttribute("style", "transform:translateX(90px);");
span3.setAttribute("style", "transform:translateX(0);");
span4.setAttribute("style", "transform:translateX(90px);");
span5.setAttribute("style", "transform:translateX(90px);");
span6.setAttribute("style", "transform:translateX(90px);");
} else if (h >= 1600 && h < 2200) {
span1.setAttribute("style", "transform:translateX(90px);");
span2.setAttribute("style", "transform:translateX(90px);");
span3.setAttribute("style", "transform:translateX(90px);");
span4.setAttribute("style", "transform:translateX(0);");
span5.setAttribute("style", "transform:translateX(90px);");
span6.setAttribute("style", "transform:translateX(90px);");
} else if (h >= 2200 && h < 2700) {
span1.setAttribute("style", "transform:translateX(90px);");
span2.setAttribute("style", "transform:translateX(90px);");
span3.setAttribute("style", "transform:translateX(90px);");
span4.setAttribute("style", "transform:translateX(90px);");
span5.setAttribute("style", "transform:translateX(0);");
span6.setAttribute("style", "transform:translateX(90px);");
} else if (h >= 2700 && h < 3400) {
span1.setAttribute("style", "transform:translateX(90px);");
span2.setAttribute("style", "transform:translateX(90px);");
span3.setAttribute("style", "transform:translateX(90px);");
span4.setAttribute("style", "transform:translateX(90px);");
span5.setAttribute("style", "transform:translateX(90px);");
span6.setAttribute("style", "transform:translateX(0);");
}
};
aList1.addEventListener('click', function(event) {
event.preventDefault();
var that = this;
var h1 = 100;
demo(that, h1);
})
aList2.addEventListener('click', function(event) {
event.preventDefault();
var h1 = 900;
var that = this;
demo(that, h1);
})
aList3.addEventListener('click', function(event) {
event.preventDefault();
var h1 = 1300;
var that = this;
demo(that, h1);
})
aList4.addEventListener('click', function(event) {
event.preventDefault();
var h1 = 1900;
var that = this;
demo(that, h1);
})
aList5.addEventListener('click', function(event) {
event.preventDefault();
var h1 = 2700;
var that = this;
demo(that, h1);
})
aList6.addEventListener('click', function(event) {
event.preventDefault();
var h1 = 3100;
var that = this;
demo(that, h1);
})
function demo(that, h1) {
var id = that.getAttribute("data-id");
var h1 = parseInt(h1);
var h = parseInt(document.body.scrollTop);
var interVal = 34;
var h2 = h;
var setInt = setInterval(function() {
var speed = parseInt((h - h1) / 100) > 0 ? parseInt((h - h1) / 100) : -parseInt((h - h1) / 100);
if (h2 - h1 >= -interVal && h2 - h1 <= interVal) { //(h2 - h1 <= 10)
console.log(h2 + "~=" + h1);
clearInterval(setInt);
} else if (h2 - h1 > interVal) {
h2 -= speed;
document.body.scrollTop = h2;
console.log(h2 + "-->" + h1);
} else {
h2 += speed;
document.body.scrollTop = h2;
console.log(h2 + "<--" + h1);
}
}, 1)
}
</script>
</body>
</html>