1.CSS 特点
1、页面内容与表现形式分离
2、可很好的控制页面的布局
3、提高网页加载速度
4、降低服务器的成本
5、呈现一致的效果
2.link和@import的区别
一般使用link较多,推荐使用link
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
3.选择器优先级
标签内引入的样式高于一切选择器
ID选择器
类选择器
标签选择器
4.字体设置:
(1)字体设置建议
1.中文页面建议以宋体为首选,其他字体次之。
2.英文页面建议以Arail/Tahoma等字体。
3.中英结合网站建议最好用英文字体。
4.特殊字体一律用图片。
(2)font-style 字体风格
font-style: normal | italic | oblique
normal : 常规字体
italic : 斜体
oblique : 倾斜
通常情况下,italic和oblique文本在web浏览器中看上去是完全一样
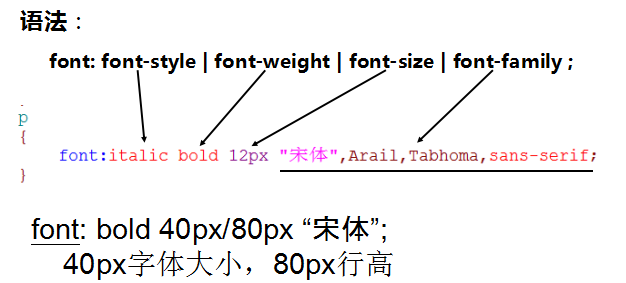
(3)复合属性 font
使用font作为属性名称,后接各个属性值即可,各个属性值之间用空格分开。通常不采用简写的模式。

5.文本设置
(1)text-decoration 文本修饰
text-decoration: none | underline | line-through| overline
none: 无文本修饰(浏览器默认初始值)
underline : 表示有下划线
line-through : 表示有贯穿线/删除线
overline : 表示有上划线
(2)text - indent 文本缩进
text-indent: length;
常用单位是 px 或者是 em(一个中文)
(3)字词间隔设置
word - spacing 字词间隔
word-spacing: normal | length;
length : 接受一个正长度值或负长度值。如果提供一个正长度值,那么字词之间的间隔就会增加。设置一个负值,会把它拉近。
<p id="con"> 的根本how are you </p> #con{ text-decoration: line-through; word-spacing: 20px; }
效果:(如果要改变文字之间的间隔,除非你的文本写的时候有空格)

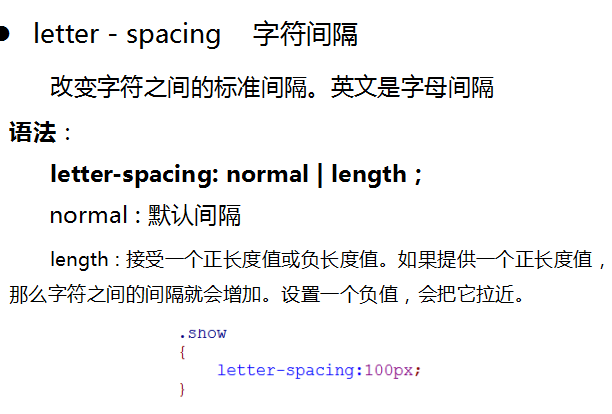
(4)字符间隔设置

<p id="con1">的根本thow are you</p> #con1{ letter-spacing: 20px; }
效果:

6标准和怪异模式
标准模式的盒模型是由w3c提出
由于各个浏览器设计的不同,盒模型在不同的浏览器中的表现也不同:
怪异模式是指在IE6及更早的IE版本下的盒模型
所占空间的总宽度=内容+外边距
(2)标准和怪异模式的异同点
相同点:都是由margin ,border,padding,content组成
不同点:计算 宽/高 的方法不同
标准模式: 盒子的总宽度是=margin+padding+border+content
怪异模式: 盒子的总宽度是=margin+content
box-sizing 盒大小( css3属性 )
box-sizing:content-box; 采用标准模式解析,是默认模式
box-sizing:border-box; 采用怪异模式解析
7.浮动
(1)浮动的特征
所有的元素都可以浮动
具有float属性的元素在父标签中是不占空间的
float能解决标签之间有间隙的问题
float 对行内属性标签的影响
float之后可以设置width和height属性 全部支持margin和padding属性
float 对块属性标签的影响
没有设置宽高的情况下浮动后,内容撑开宽度高度 可以使块属性元素并排排列
(2)visibility :visible | hidden | inherit
visible: 元素是可视的
hidden:元素不可视的(仍占其本来的空间)
inherit:继承父元素的可视性
8.背景图合并
CSS Sprite 其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS精确定位出背景图片的位置
优点:
把所需的背景图合并在一起,会从整体上减少了图片文件的大小
把多个图片合在一起,大大的减少了客户端向服务器请求的次数,减轻了服务器的压力
同时也利用了缓存机制,使用户觉得浏览速度加快,有利于用户体验
相对于css Sprite,手工合并背景图精确度更高、维护更灵活
9.样式重置
由于各种浏览器解析CSS样式的初始值有所不同,所以我们要先定义好一些CSS样式,让所有浏览器都按照同样的规则解析CSS,从而在不同浏览器显示统一效果
最简化的CSS Reset(重置):*{margin: 0; padding: 0;}
缺点:通配符会匹配所有的标签,把一些我们不需要使用的标签也渲染了,这样会加大网页的渲染时间,而且影响的范围太大,且低版本火狐不支持通配符,所以建议尽量不使用。
10.三层嵌套
三层div嵌套时,最外层平铺
而.inner_left和.inner_right可以互换位置
切不透明的图片(jpg)
优点:
三层嵌套的三层div不用设宽,因为可以内容撑开宽度,这样就具有了扩展性。
如果整个页面都是一种圆角,那么写一个三层嵌套的效果,可以在整张图上使用,大大的加快了页面的开发速度和加载速度,减少了向服务器请求的次数。
11.a标签的四个伪类
link:有链接属性时
visited:链接地址已被访问过
hover :鼠标悬停在上面(其他元素也常用)
active:被用户激活(鼠标按下之后与释放之前发生的事件)
a:link{
color: green; }
a:visited{
color: pink; }
a:hover{
color: blue;}
a:active{
color: orange; }

12.css hack
由于不同厂商的流览器或某浏览器的不同版本,对CSS的支持、 解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS 样式,我们把这个针对不同的浏览器/不同版本写相应的CSS代码的过程,叫做CSS hack
CSS hack的缺点
hack会让代码可读性大大下降,从而降低可维护性。
此外hack本身就不存在可扩展性,只是在解决某些棘手问题时的一个快速解决办法。
优秀的css不应存在hack。此外使用hack会无形中增加代码的大小。
CSS hack方式一:条件注释法
CSS hack方式二:类内属性前缀法
CSS hack方式三:选择器前缀法
(1)CSS hack 条件注释法
gt : 选择条件版本以上版本,不包含条件版本
lt : 选择条件版本以下版本,不包含条件版本
gte : 选择条件版本以上版本,包含条件版本
lte : 选择条件版本以下版本,包含条件版本
! : 选择条件版本以外所有版本,无论高低
<!--[if IE 7]>仅IE7可见 <link rel="stylesheet" href=".css"> (用法) <![endif]-->
<!--[if gt IE 7]>仅IE 7以上可见<![endif]-->
<!--[if lt IE 7]>仅IE 7以下可见<![endif]-->
<!--[if gte IE 7]>IE 7及以上可见<![endif]-->
<!--[if lte IE 7]>IE 7及以下可见<![endif]-->
<!--[if !IE 7]>非IE 7的IE可见<![endif]-->
(2)CSS hack 选择器前缀法
color: #000; /*所有浏览器认识*/
color:red !important; /*只有IE6不认识*/
color: gray9; /*IE 6 7 8认识*/
*color: blue; /*IE 6 7认识*/
_color: pink; /*IE 6认识*/
/*区别IE6与IE7*/ *color:green !important; _color:blue;
13.cursor属性
cursor:pointer; 光标类型: 小手
cursor:move; 光标类型: 十字
cursor:url('图标路径'),auto;
14.标签的title属性,鼠标移上显示其属性值