display的主要属性:
1、none:
- 不显示;
- 不保留其在页面中的位置,即相当于html文档中没有这个元素;
- visible:hidden虽然也不显示;但依然保存着他的位置和大小。
2、block:
- 表示块级元素;
- 每个元素默认占据一行。是div、h等块级元素的默认值;
- 允许设置width、height;
- 通过设置float、width可以将多个块级元素在一行内显示;
- 常见块级元素:p, h1~h6, div, ul,table ,ol
3、inline:
- 行内元素;
- 与其他元素在一行显示;
- 不能设置width、height。其宽度取决于内容的宽度,高度取决于内容的高度;
- 行高只能通过line-height来设置;
4、inline-block:
- 行内元素;
- 与其他元素在一行显示;
- 允许设置其高度、宽度;
5、可变元素:
根据上下文语境决定该元素为块元素或者内联元素。包括 applet、 button 、 iframe 、 map 、 object、 script 等,一旦有上下文确定为块级元素或者内联元素,就按照其显示。后续研究。
不错的文章:
http://blog.sina.com.cn/s/blog_61cc3ecf0100gih1.html
http://www.cnblogs.com/wkylin/archive/2011/05/12/2044328.html
示例:
1、代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>display 学习</title> <style type="text/css"> .block{ display: block; } .inline{ display: inline; } .none{ display: none; } .back{ background-color:greenyellow; border: solid gray 2px; } .float{ float: left; width: 50%; box-sizing: border-box; } .inlineblock{ display:inline-block; } </style> </head> <body> <div id="div_1" class="back"> div_1: 1:默认情况下我是块级元素 ; 2:父元素有多宽,我就有多宽,除非设置我的宽度;3:我的下面的兄弟元素必须另起一行,除非设置我和下面兄弟元素的float。 <br/> O(∩_∩)O哈哈~ 我就是这么霸道。<br /> 温柔的一面是宽度、高度随便你设置 </div> <div id="div_2" > div_2: 我只能另起一行了 </div> <div id="div_3" class="inline back"> div_3: 1、display: inline将我的默认块级元素属性改为行内元素了 ,2:我不允许设置我的宽度。因为内容的宽度就是我的宽度;高度也不允许设置,有几行就有多高;3、我允许下面的兄弟元素与我一行。 </div> <div id="div_4" class="inline back" style="border-color: red;"> div_4: 我上面的兄弟找我,谁让我和上面的兄弟都是行内元素呢。另外告诉你们一个秘密,我下面还有一个兄弟 div_5,被隐藏了。连在文档流中的位置都没有了。 </div> <div id="div_5" class="back none"> div_5: 悲催,不显示我就算了,居然连个位置都没有。记住了,以后要给我留个位置就不要设display: none;,而是 visibility:hidden </div> <div id="div_6"> div_5连个坑都没有占着,我只好挨着div_4了 </div> <div id="div_7" class="float back" style="height: 100px;"> div_7: 谁说块级元素只能占据一行的,只要设置我的width,float,就会让下面的兄弟元素和我站在一行上 </div> <div id="div_8" class="float back" style="height: 50px;"> div_8: 先不说了我要上去了,谁让我们哥俩设了float,偏偏width的和<=父元素的width, O(∩_∩)O哈哈~ </div> <div id="div_9" class="float back" style="height: 50px;"> div_9: div_7的右边的空间还能塞下我,我也上去挤一挤; O(∩_∩)O哈哈~ </div> <div id="div_10" class="inlineblock back" > div_10: 1:像块级元素一样可以设置我的height、width; 2:像行内元素一样允许我下面的兄弟元素和我一行; 3:就是一个行内元素,只是允许设置高、宽 </div> <span>我是行内元素</span> </body> </html>
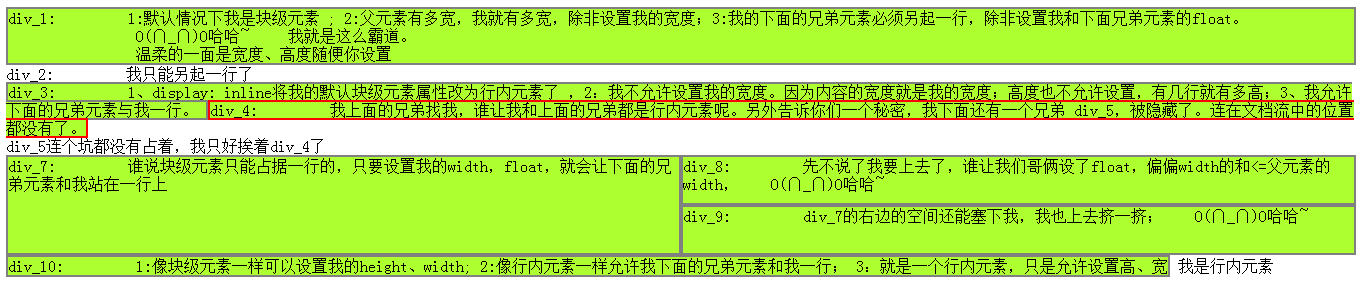
2、效果: