作为一个.net后台开发的程序猿,博客里既然大多都是前端相关的博文。是不是该考虑换方向了,转前端开发得了 ...
小小吐槽一下,近期受该不该跳槽所困惑,我有选择困难症!
继续前端,这次说一下输入框 placeholder 这个属性。
html5 的新属性,就是在输入框没输入值的时候,显示的提示文字(自己的理解),例如:

貌似很好用,但也只能在支持 html 的浏览器版本中显示,而对于不能支持的浏览器版本,让我这种极力追求完美的开发者来说是很不舒服的一件事。
上网找了很多资料,有很多大牛人都已经有了解决方案了,不过或多或少都有些缺陷,这里我做一个整合和修改:
(忘记看了多少别人的代码了,也忘了地址是什么,在此对其他原作者说声抱歉,若有版权问题请联系我! -.-)
这种扩展,在我看来就像是对浏览器界面功能做一次美容,而我始终坚持,自然的才是最美的。所以在支持这种属性的浏览器版本中,我就不多手再去做其他的修改了。
首先判断是否已支持该属性:
if (!('placeholder' in document.createElement('input'))) { }
如果不支持,工作来了。
取出所有拥有 placeholder 属性的 input:text / input:password / textarea,取出各自的 placeholder 属性值,然后模仿功能,在每一个标签后加一个 label 标签,用来显示 placeholder 的值,当输入值时,清空显示的字符串,当删除输入值时,显示字符串。
var $element = $(this), placeholder = $element.attr('placeholder'); if (placeholder) { // 文本框ID var elementId = $element.attr('id'); if (!elementId) { var now = new Date(); elementId = 'lbl_placeholder' + now.getSeconds() + now.getMilliseconds(); $element.attr('id', elementId); } // 添加label标签,用于显示placeholder的值 var $label = $('<label>', { html: $element.val() ? '' : placeholder, 'for': elementId, css: { position: 'absolute', cursor: 'text', color: '#a9a9a9', fontSize: $element.css('fontSize'), fontFamily: $element.css('fontFamily') } }).insertAfter($element); // 绑定事件 var _setPosition = function () { $label.css({ marginTop: GetStringNumValue($element.css('marginTop')) + 8 + 'px', marginLeft: '-' + (GetStringNumValue($element.css('width')) - 6) + 'px' }); } var _resetPlaceholder = function () { if ($element.val()) { $label.html(null); } else { _setPosition(); $label.html(placeholder); } } _setPosition(); $element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
代码很简单,需注意的是:
1、label 的 margin-top / margin-left,因为我们的项目用了 bootstrap 框架,已设定了输入框的内间距为 "padding: 4px 6px;" 所以这里需缩进对应的像素值。
2、GetStringNumValue() 是我们自己定义的方法,使用正则表达式,用于把字符串中的数字提取,例如 "123px" 返回 123。
3、对于 IE 中不支持的版本,propertychange 真是一个好方法,完美的结合了!...
4、扩展方法 resetplaceholder,用于使用 js 改变输入框值时(赋值、清空),对 placeholder 进行值的对应设置。
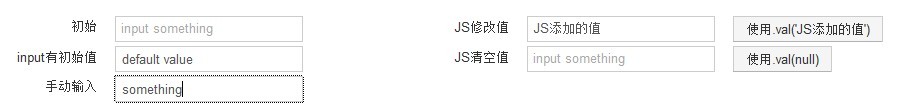
效果:
——IE8

——IE9
