最近刚刚学习knockout中遇到如下问题:
1.在给viewModel定义一个方法时,有时后面跟 的this,有的时候没有
如下所示:
this.fullName = ko.computed(function() { return this.firstName() + " " + this.lastName(); }, this); this.capitalizeLastName=function (){ var currentValue=this.lastName(); this.lastName(currentValue.toUpperCase()); }
第一个调用ko.computted函数时有this,难道是computed这个方法有两个参数,第二个必须传入当前的viewmodel(this)吗?
第二个问题,用computed函数和直接给this.fullName=function () ...这么写有什么区别吗?
若有区别 分别是在什么情况下使用
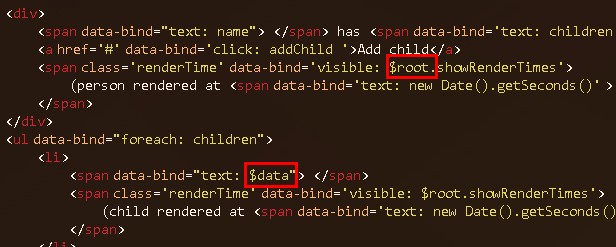
2.在foreach 循环中$data代表什么 $root代表什么 如下图所示:

3.viewModel方法在定义时,有的时候用到了computed ,有的时候就是直接定义的一个方法 这两者之前有什么区别与联系