界面是与用户进行交互,方便用户进行操作的入口以及最常用的方式。做过应用软件、实施过项目的同学们都曾经经历过,项目实施过程中,终端用户对于界面的需求变化是非常快的,而由此带给实施人员以极大的痛苦。
而在MS CRM中,产品组专门提供了一个编辑器工具以便实施人员可以快速的完成界面的定制与修改。下面是表单编辑器的截屏示意图。
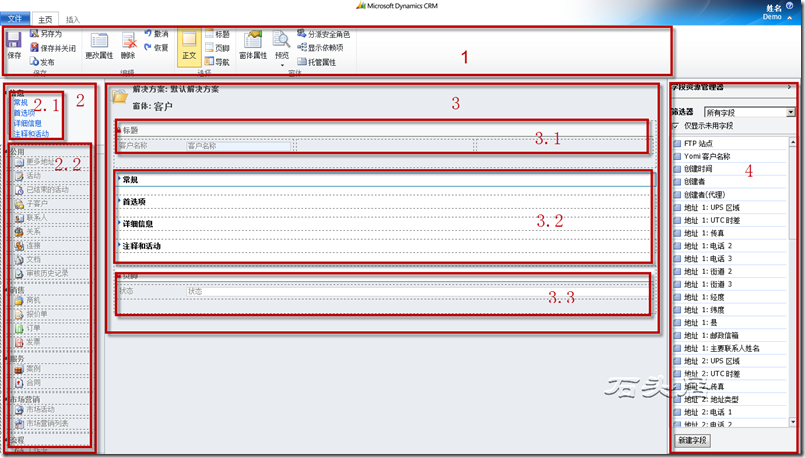
从图中可以看出,表单设计器分为4大部分,分别是
1号区:工具栏区域,包括“主页”以及“插入”两部分内容;
2号区:导航区,其中又包含有两个小区域,分别是
2.1 当前页面导航区;
2.2 相关实体导航区;
3号区:页面表单区,在该区域,又可以分为三个小区域,分别是:
3.1 表单的标题区
3.2 表单正文区
3.3 表单的页脚区
4号区:实体字段列表区
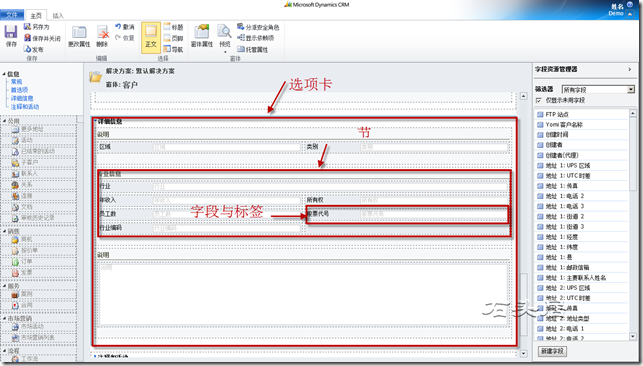
在3.2表单正文区中,依据包容范围的从大到小,依次又包括有选项卡、节以及字段和标签,例如下图中,三个红色方框标注所示。
一个表单中,可以存在多个选项卡,而一个选项卡内部可以包含多个节,每个节中可以放置多个字段以及字段相对应的标签。以上图为例,客户表单中,包含有“常规”、“首选项”、“详细信息”以及“注释和活动”四个选项卡,在“详细信息”选项卡中,又包含有“说明”、“专业信息”等节,在“专业信息”节中,又包含有“行业”、“年收入”、“股票代码”等多个字段。
通过选项卡,可以将当前实体中的信息进行大类划分,将其分散到不同的选项卡中,同时由于2.1区的当前页面导航栏与各个选项卡通过anchor方式进行关联,令操作人员通过点击2.1区域选项卡名字的方式可以直接定位到相应的选项卡,非常的方便。在选项卡中,通过节,将大类的信息再次进行细分。而字段的标签以及对应的录入控件都是放置于节中。
MS CRM 2011的实体编辑器使用了所见即所得的方式,通过对表单上的各类界面元素使用鼠标进行拖拽操作,即可完成前端界面的调整与布局。
例如,如果需要将“股票代码”字段与“行业”字段进行上下位置顺序的调整,那么,直接拖拉“股票代码”字段在界面上的显示控件,将之放置于“行业”界面显示控件之前,当“行业”界面显示控件的上方出现了一条红色线的时候,放下被拖拽的“股票代码”界面显示控件,即可完成调整,如下图所示。
此外,也可以通过左键点击选择“股票代码”界面显示控件,然后敲击键盘上的上下左右键,完成界面布局的调整。
对于没有放置在表单中的控件,可以通过拖拽的方式,从右侧4号区的字段列表区,将字段拖放到表单当中,从而完成界面的调整。
对于选项卡以及节,也可以通过鼠标拖拽,或者鼠标左键点击选择,敲击键盘上下左右键的方式,完成布局的调整。
如果需要向表单中添加新的选项卡或者节,可以点击工具栏中的“插入”页签,在该页签中,左键双击需要添加的选项卡或者节,即可将相应的界面元素添加到表单的相应位置。
选项卡的类型有两种,分别是“一列”选项卡以及“两列”选项卡,二者的区别在于,指定了在一行中,可以放置的节的数量是一个还是两个,例如上面的截图中“详细信息”选项卡是“一列”选项卡,如果需要将其调整为“两列”选项卡,可以双击该选项卡,或者左键点击选择该选项卡-->点击“主页”页签中的“属性”按钮,都可以打开“选项卡属性”网页对话框,点击“格式化”页签,可以设定被选定选项卡是“一列”选项卡还是“两列”选项卡。如果是两列选项卡,可以设定两列所占宽度的比例。选项卡属性对话框如下图所示。
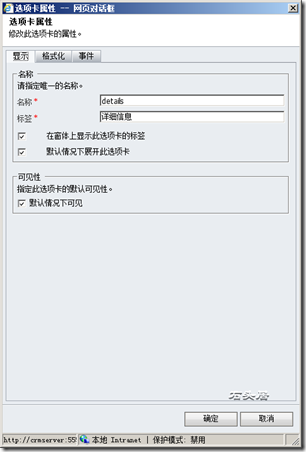
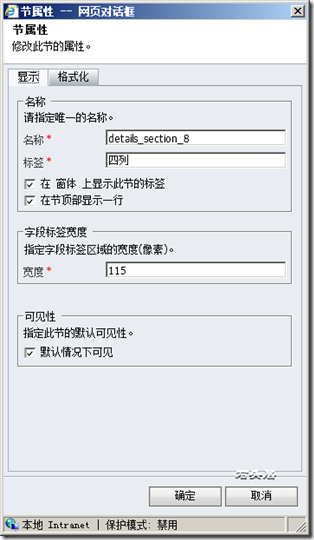
如果需要修改选项卡的显示标签信息、架构名称以及默认是否可见等信息,可以点击“选项卡属性”对话框中的“显示”页签进行设置,如下图所示。
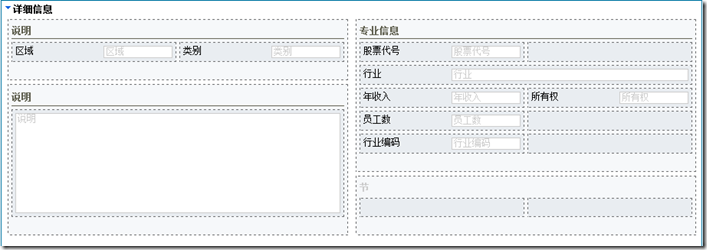
两列选项卡的显示效果如下图所示。
各位同学,可以同本文之前的一列的“详细信息”选项卡截图进行对比,可以看到“专业信息”节,已经被拖放到了选项卡靠右侧的位置。
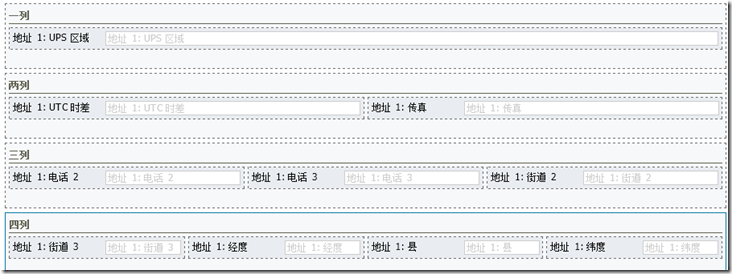
“节”的类型,分为四种,分别是“一列”、“两列”、“三列”以及“四列”等四种,其效果如下图所示
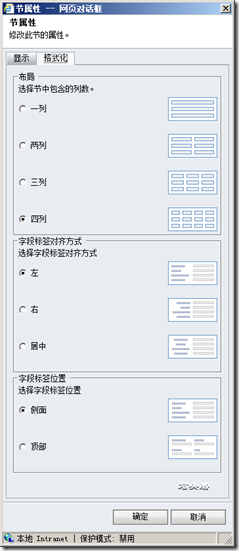
由上图可见,一列的节,单行只能够放置一个字段,两列的节,单行可以容纳两个字段,三列的节是三个字段,四列节为四个字段。与修改选项卡相同的操作方式,可以修改节的显示信息以及格式化信息,如下图所示。
可见,在设定节的格式化信息时,除了设定其列数,还可以设定节中字段标签的对齐方式:靠左、靠右还是居中,以及字段标签的位置是在字段录入控件的侧面还是在字段录入控件的上方。
以上,介绍了最基本的表单设计器中的一些概念,后续的文章将会就表单设计器进行进一步的描述与介绍。