JS中的HelloWord
第一步还是先建一个.html的文件↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> </body> </html>
然后像css要在style里写一样,js代码要写在script标签里
alert的作用:浏览器弹出警告框↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <!-- 所有的JS代码要写在script标签内 --> <script> /*控制浏览器弹出警告框*/ alert("我的第一行JS代码") </script> </head> <body> </body> </html>
效果图↓

document.write()的作用:让计算机在页面中输出一个内容↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <!-- 所有的JS代码要写在script标签内 --> <script> //让计算机在页面中输出一个内容 document.write("看看我在不在页面里") </script> </head> <body> </body> </html>
效果图↓

从代码中可以看到我的body中没有写任何内容,但是这段话也出现在页面,而且查看时这段话在body里,所以说document.write()可以向body中写入一个内容。
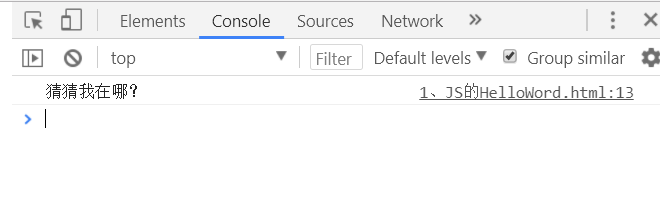
console.log()的作用:向控制台输出一个内容↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <!-- 所有的JS代码要写在script标签内 --> <script> //向控制台输出一个内容 console.log("猜猜我在哪?") </script> </head> <body> </body> </html>
效果图↓
 只在控制台中显示,页面不会显示。
只在控制台中显示,页面不会显示。
将这三条指令一起写出来看看会不会执行↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <!-- 所有的JS代码要写在script标签内 --> <script> /*控制浏览器弹出警告框*/ alert("我的第一行JS代码") //让计算机在页面中输出一个内容 document.write("看看我在不在页面里") //向控制台输出一个内容 console.log("猜猜我在哪?") </script> </head> <body> </body> </html>
会执行,只不过js语言执行顺序是从上向下一行一行执行,所以执行顺序为alert、document、console,可以复制代码试一下 :)
