写在前面
拥有博客仅仅只是开始,后续该怎样美化博客?怎样使博客更有个性?这都需要我们一点点去做。由此,我总结出了一些方法,希望能对你有所帮助。我们将以博客园美化来教你怎样自定义博客,使它看起来更加的个性化。
一,准备工作

我的皮肤选择的是SimpleMemory,本文也将选用这种主题进行美化。

皮肤预览图
选择好了皮肤,一定不要忘记申请JS权限,动态背景和音乐等操作都需要通过JS实现。

在博客侧栏公告里把JS权限申请下来,这是已经申请通过的。至此,准备工作就做完了。
二,添加动态背景(Canvas)
定义背景一定要有样式,下面的样式代码插入页面定制CSS代码

#c{
position: fixed;
top:0;
left: 0;
z-index:-1;
opacity:0.8;
}
有了样式一定就要有一个控件在页首,下面的控件代码要插入页首Html代码

<canvas id="c"></canvas>
这css和html已经就绪了就要考虑JS里的文件了,这就是我让你提前申请JS权限的原因,由于使用的是canvas方法,这个是html5里的方法,接下来通过canvas实现动态背景图。这里有和的背景一样的已经写好的脚本,可以直接配合使用,canvas制作的背景图有很多,例如樱花雨和烟花雨的都有,替换语句里src这个脚本的链接就可以,脚本代码同样要插入页首Html代码中,要插入到控件代码下面才能生效。

<script type="text/javascript" src="https://blog-static.cnblogs.com/files/Steven-Tim/hk01.js" ></script>
全部代码

1 //页面定制CSS代码
2 #c{position: fixed; top:0; left: 0; z-index:-1; opacity:0.8;}
3
4 //页首Html代码
5 <canvas id="c"></canvas>
6 <script type="text/javascript" src="https://blog-static.cnblogs.com/files/Steven-Tim/hk01.js" ></script>

效果图
三,添加音乐控件(网易云音乐)
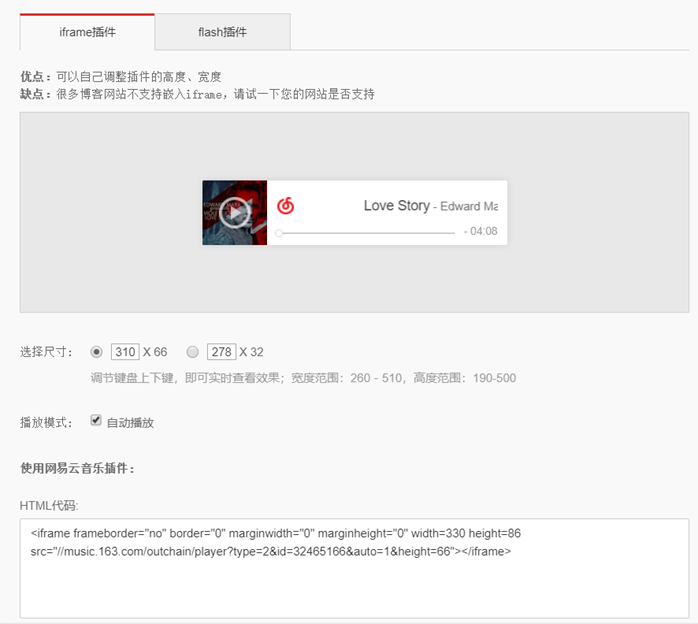
先去网易云音乐(https://music.163.com),搜索歌曲生成一个外链播放器。如果有版权保护就会生成失败。

外链播放器有两种,基于Html的iframe插件播放器和Flash的embed插件播放器。

因为博客园出于安全考虑已经禁用了iframe插件的插入,而embed插件在不是IE的浏览器上是不会自动加载的,iframe插件的好处是可以自定义播放器大小,而embed插件却不能,那如何在博客园里使用iframe插件呢?经过查找与尝试,找到了下面这种曲线完成的的方式,成功的插入了音乐控件。
定义插件要有样式,下面的样式代码插入页面定制CSS代码

1 * {
2 margin: 0;
3 padding: 0;
4 border: 0;
5 }
6 #div_digg1 {
7 padding: 5px;
8 position: fixed;
9 _position: absolute;
10 z-index: 1000;
11 bottom: 5%;
12 left: 3.5%;
13 _left: 15px;
14 border: 0;
15 }
有了样式一定就要有一个控件在页脚,下面的控件代码要插入页脚Html代码

1 <div id="div_digg1" align="center"><p id="bfq" ></p></div>
最后代码最核心的部分就是这段JS代码了,更换歌曲也很简单,只要把src里的链接替换成和网易云生成的src链接即可,但是要保证符号一致。
同样也是插入页脚Html代码中,要插入到y控件代码下面才能生效。

1 <script type="text/javascript">
2 var iii = document.createElement('iframe');
3 iii.src = '//music.163.com/outchain/player?type=2&id=32465166&auto=1&height=66';
4 iii.height = 86;
5 iii.width=280;
6 $("#bfq").after(iii);
7 </script>
全部代码

1 //页面定制CSS代码 2 * { 3 margin: 0; 4 padding: 0; 5 border: 0; 6 } 7 #div_digg1 { 8 padding: 5px; 9 position: fixed; 10 _position: absolute; 11 z-index: 1000; 12 bottom: 5%; 13 left: 3.5%; 14 _left: 15px; 15 border: 0; 16 } 17 //页脚Html代码 18 <div id="div_digg1" align="center"><p id="bfq" ></p></div> 19 <script type="text/javascript"> 20 var iii = document.createElement('iframe'); 21 iii.src = '//music.163.com/outchain/player?type=2&id=32465166&auto=1&height=66'; 22 iii.height = 86; 23 iii.width=280; 24 $("#bfq").after(iii); 25 </script>

效果图
这样动态背景和音乐控件就可以添加到你的博客里了,下一篇个性化定义博客里要介绍怎样实现鼠标点击效果和页首效果。
