1.为什么使用React还需要使用别的框架来搭配?
React的核心是使用组件定义界面的表现,是一个View层的前端库,那么在使用React的时候我们通常还需要一套机制去管理组件与组件之间,组件与数据模型之间的通信。
2.为什么使用Redux?
随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状态)。 这些 state 可能包括服务器响应、缓存数据、本地生成尚未持久化到服务器的数据,也包括 UI 状态,如激活的路由,被选中的标签,是否显示加载动效或者分页器等等。
Redux就是来帮你解决这些问题的,使用Redux来方便的管理你的state。
3.什么情况下需要使用Redux?
如果你的UI层非常简单,没有很多互动,Redux 就是不必要的,用了反而增加复杂性。
Redux 的适用场景:多交互、多数据源。
4.Redux三大原则
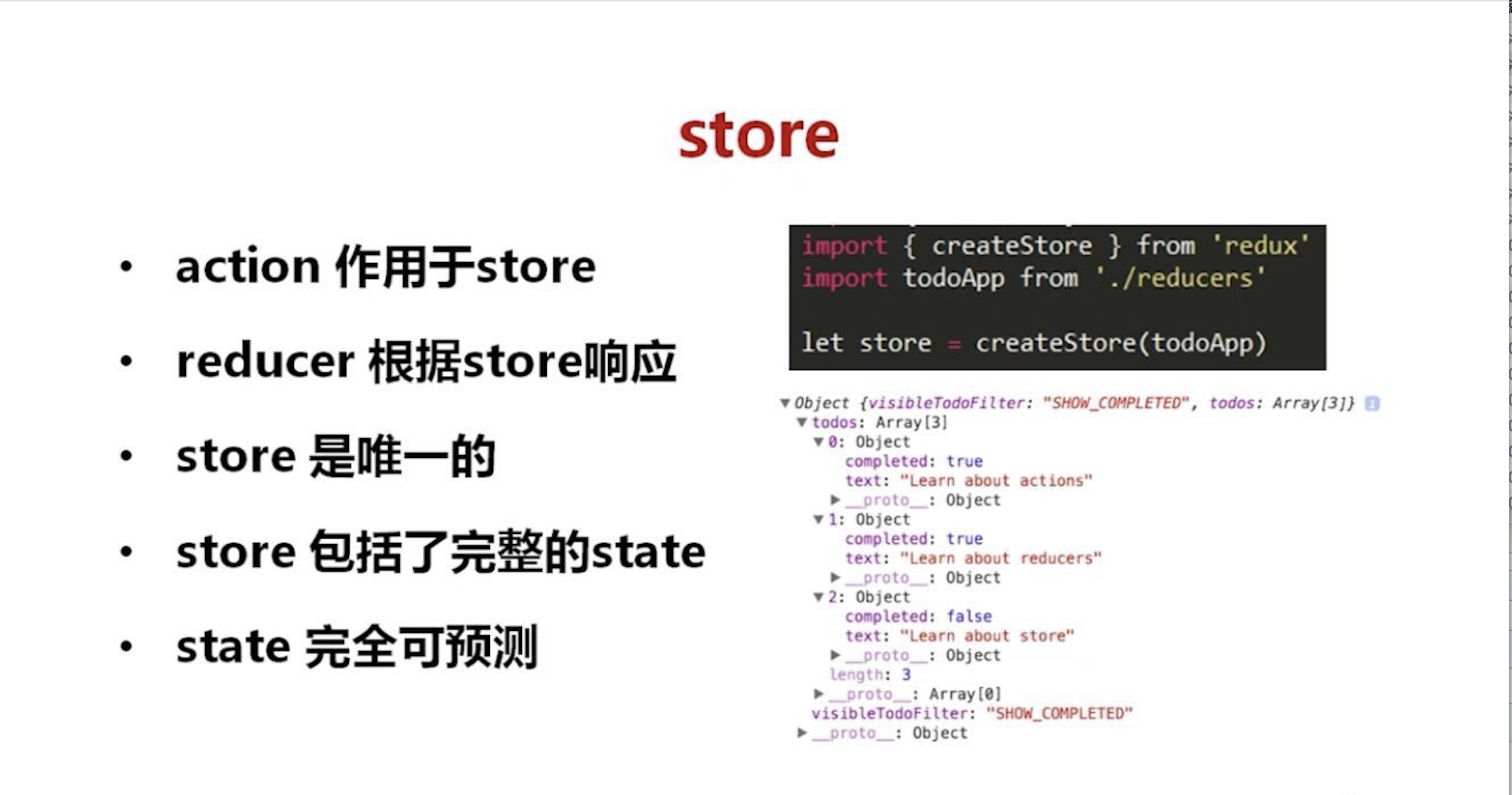
(1):单一数据源
整个应用的 state被储存在一棵 object tree 中,并且这个 object tree只存在于唯一一个store中。
这让同构应用开发变得非常容易。来自服务端的 state 可以在无需编写更多代码的情况下被序列化并注入到客户端中。
由于是单一的 state tree ,调试也变得非常容易。在开发中,你可以把应用的 state 保存在本地,从而加快开发速度。

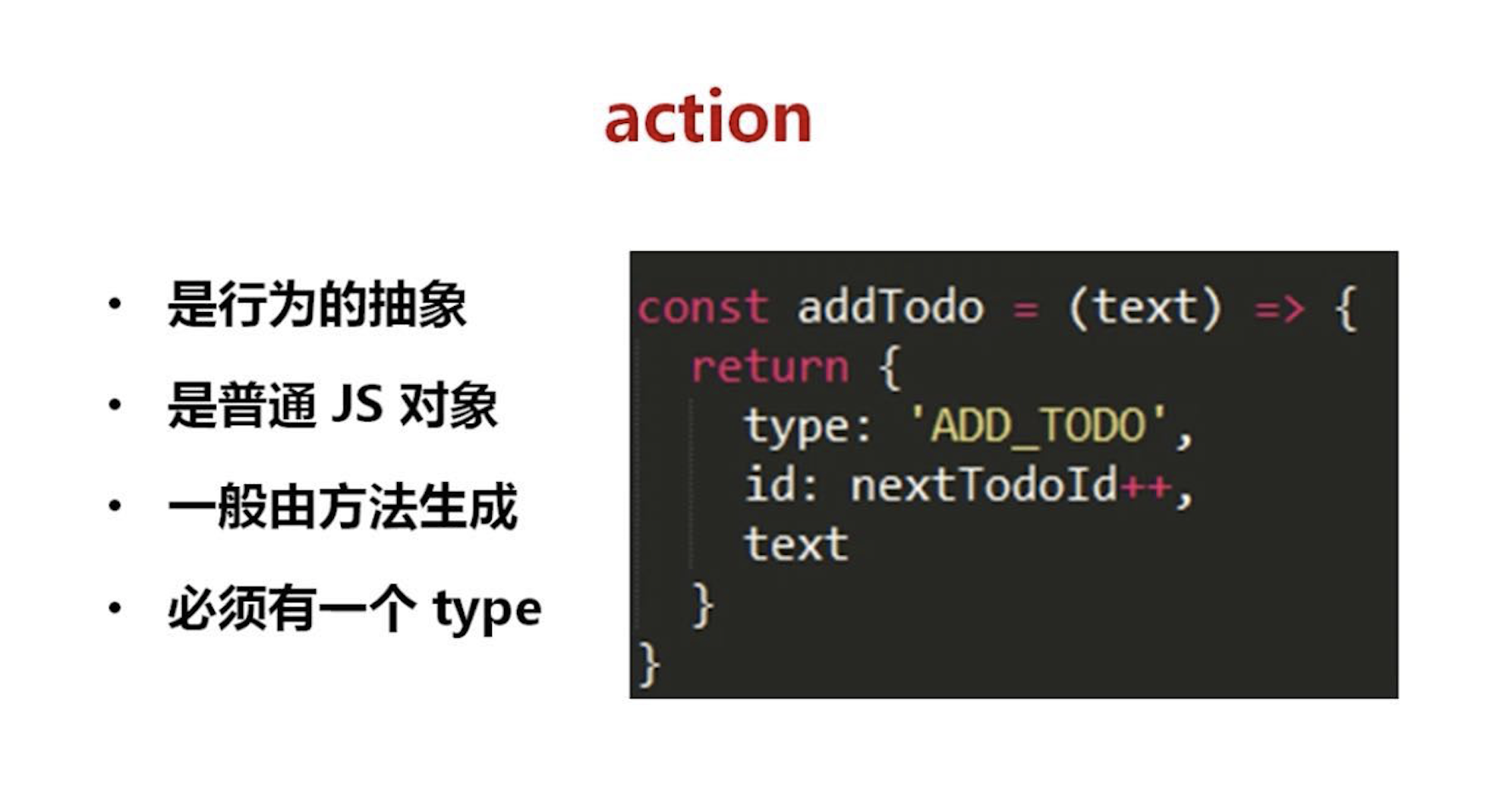
(2):State 是只读的
惟一改变 state 的方法就是触发action,action 是一个用于描述已发生事件的普通对象。
这样确保了视图和网络请求都不能直接修改 state,相反它们只能表达想要修改的意图。

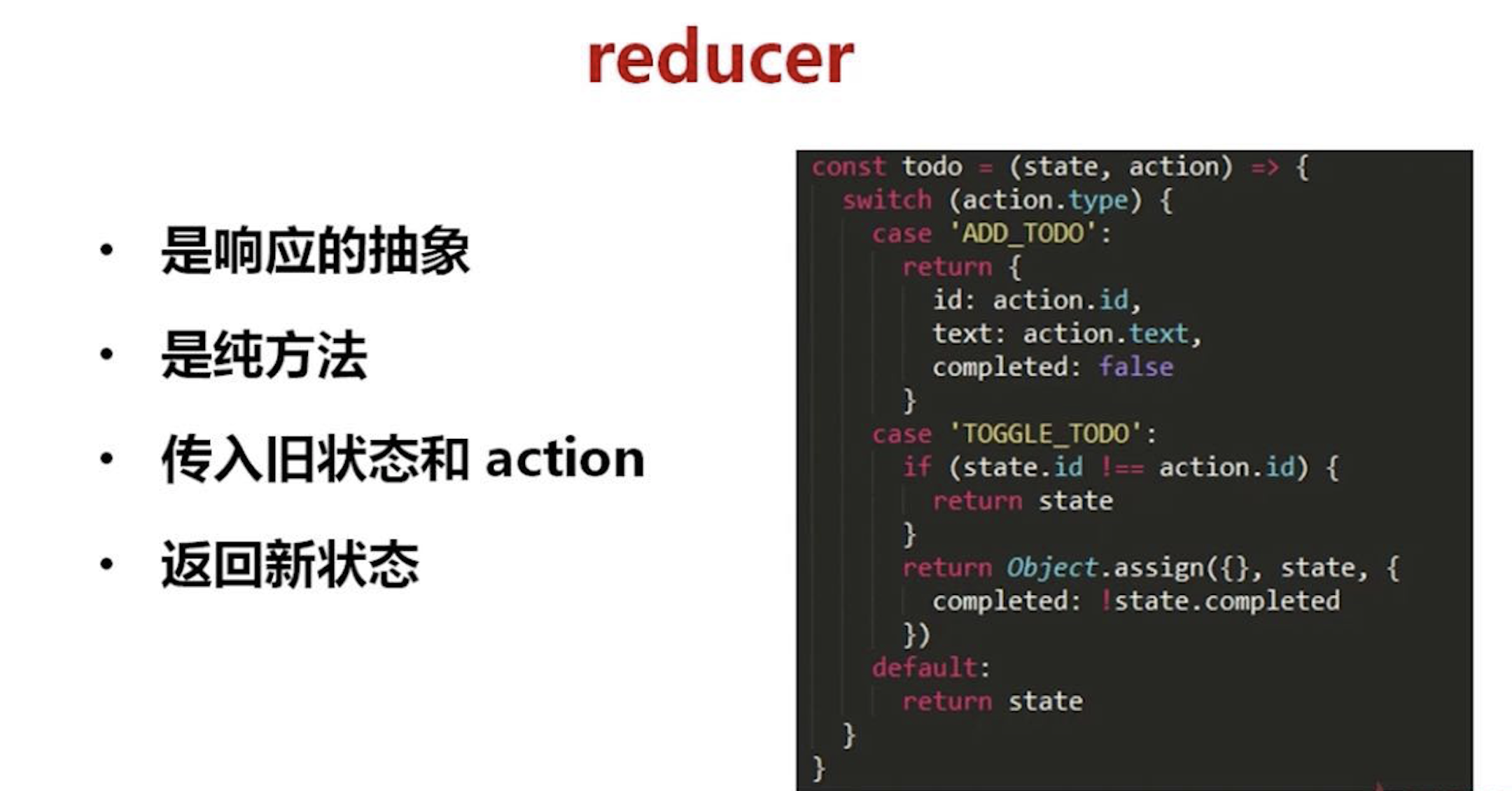
(3):使用纯函数来执行修改
为了描述 action 如何改变 state tree ,你需要编写reducers
Reducer 只是一些纯函数,它接收先前的 state 和 action,并返回新的 state。刚开始你可以只有一个 reducer,随着应用变大,你可以把它拆成多个小的 reducers,分别独立地操作 state tree 的不同部分,因为 reducer 只是函数,你可以控制它们被调用的顺序,传入附加数据,甚至编写可复用的 reducer 来处理一些通用任务,如分页器。

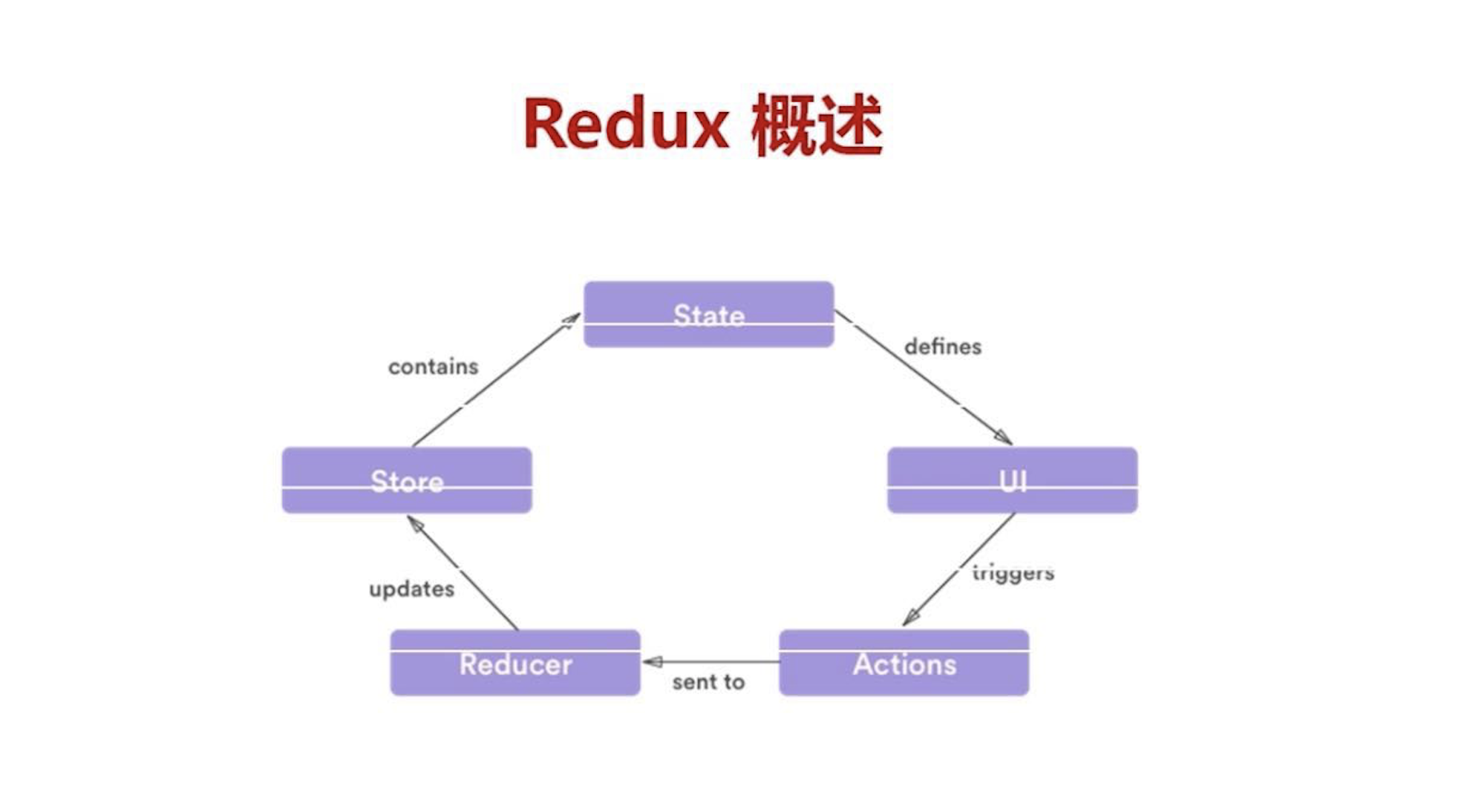
5,数据流 图解

6,浅谈react-redux;
任何一个从 connect()包装好的组件都可以得到一个 dispatch 方法作为组件的 props,以及得到全局 state 中所需的任何内容