一、什么是页面静态化
在访问 新闻、活动商品等详情页面时,路径可以是xx【id】.html,服务器端根据请求 id, 动态生成 html 网页,下次访问数据时,无需再查询数据,直接将 html 静态页面返回 ---- 减 少 数 据 库 交 互 , 提 高 查 询 性 能。
二、使用技术Freemarker
在这里由于我是使用Struts2, 默认使用 freemarker 实现 自定义标签模板,项目导入 struts2 就已经导入freemarker jar 包
2.1:什么是Freemarke
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板文件 + Java 数据对象 ===== 输出 (任何格式文本 )
Freemarker 模板文件,通常扩展名.ftl (使用.html .jsp 都可以 )
2.2 安装 freemarker eclipse 编辑插件
将 “freemarker_eclipseplugin” 复制 eclipse 的 dropins 文件夹 ,重启开发工具
2.2.1 编辑 freemarker 的模板文件
通常模板文件 放在 WEB-INF 下 或者 classes 下

三、Freemarker简单入门
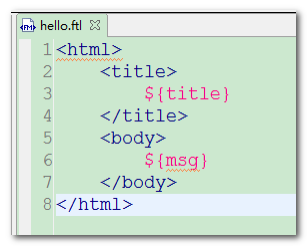
3.1创建一个简单的Freemarker模版文件

${变量} , 需要在程序中指定变量,合并到模板文件 一同输出
3.3编写一个测试类
package cn.hj.freemarker;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import org.junit.Test;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class FreemarkerTest {
@Test
public void testOutput() throws IOException, TemplateException {
// 配置对象, 配置模板位置
Configuration configuration = new Configuration(
Configuration.VERSION_2_3_22);
configuration.setDirectoryForTemplateLoading(new File(
"src/main/webapp/WEB-INF/templates"));
// 获取模板对象
Template template = configuration.getTemplate("hello.ftl");
// 动态数据对象
Map<String, Object> paramterMap = new HashMap<String, Object>();
paramterMap.put("title", "Freemarker入门");
paramterMap.put("msg", "你好,这是第一个Freemarker案例!");
// 合并输出
template.process(paramterMap, new PrintWriter(System.out));
}
}