预加载原理就是在浏览器加载页面的时候先创建一个对象,然后填充数据,从而达到预先加载的效果。(即按照文档流顺序,先利用js加载函数去加载图片,然后在渲染dom元素)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js预加载</title> </head> <script> //针对firefox window.addEventListener("DOMContentLoaded", preloadImages); //创建图片数据 var imageArray = new Array("http://bizhi.zhuoku.com/2010/10/22/kuanping/kuanping39.jpg", "http://img1.3lian.com/2015/w7/90/d/5.jpg"); preloadImages(imageArray); function preloadImages(imageArray) { for(var i = 0; i < imageArray.length; i++) { //创建图片对象 var tempImage = new Image(); //填充图片 tempImage.src = imageArray[i]; document.write('<img src="' + imageArray[i] + '" />'); } } </script> <body> </body> </html>
附图:

从上图看不出什么预加载的效果。
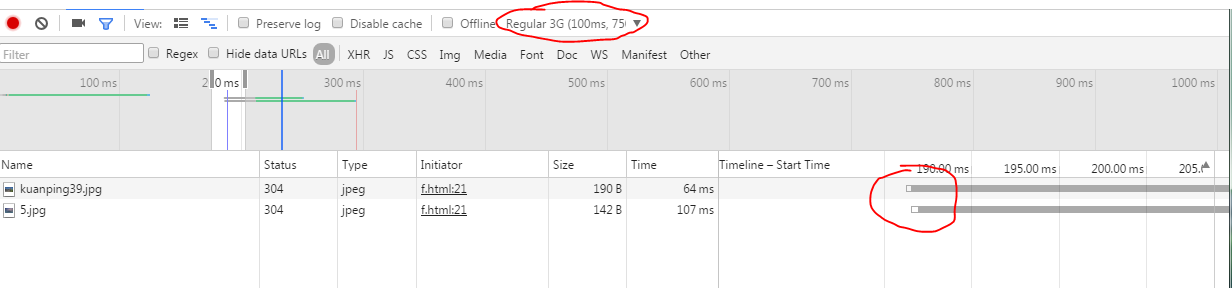
那我设置一下网络的状态,就看得出效果了

从上图可见,图片明显是提前加载了。
PS:此代码仅用于研究预加载功能具体怎么实现。具体请参考jquery.preload.js插件。
总结:实际的项目中,建议使用jquery.preload.js插件实现预加载技术,提高页面性能。