
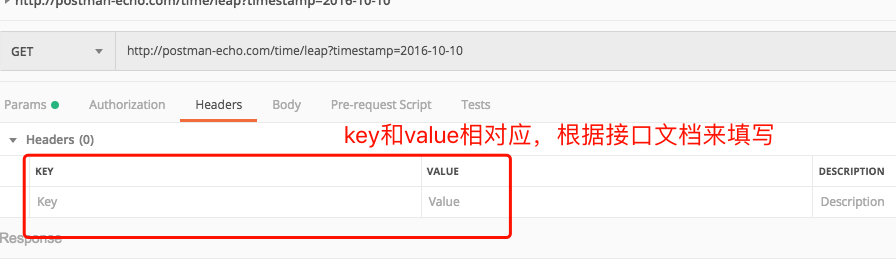
请求头
单击Headers选项卡将显示请求头键-值编辑器。我们可以将任何字符串设置为请求头名称。在输入字段时,自动完成下拉菜单将补充常见HTTP请求头。 Content-Type标题的值也可从自动完成下拉菜单中选择。

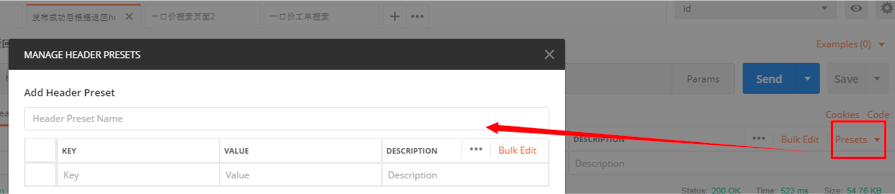
预设请求头
我们可以将常用标题一起保存在请求头预设中。在请求头标签下,可以通过从右侧的预设下拉列表中选择“管理预设”来为给请求添加请求头预设

通过Cookie管理器管理每个域名对应的Cookie
具体的cookie会在后面的功能使用中讲解到。
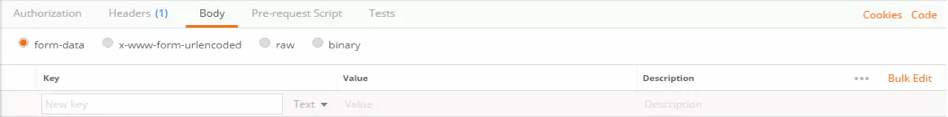
请求体:body请求主要用于post请求方式,后面会将,这里我们主要讲一些页面的逻辑

form-data
multipart/form-data是Web表单用于传输数据的默认编码。这模拟了在网站上填写表单并提交它。表单数据编辑器允许我们为数据设置键-值对。我们也可以为文件设置一个键,文件本身作为值进行设置。由于HTML5规范的限制,文件不会存储在历史记录或集合中。我们需要在下次发送请求时再次选择该文件。
x-www-form-urlencoded
该编码与URL参数中使用的编码相同。我们只需输入键-值对,Postman会正确编码键和值。请注意,我们无法通过此编码模式上传文件。表单数据和urlencoded之间可能存在一些差异,因此请务必首先检查API的编码实现,确定是否可以使用这种方式发送请求。
raw
RAW请求可以包含任何内容。除了替换环境变量之外,Postman不触碰在编辑器中输入的字符串。无论你在编辑区输入什么内容,都会随请求一起发送到服务器。编辑器允许我们设置格式类型以及使用原始主体发送的正确请求头。我们也可以手动设置Content-Type标题,这将覆盖Postman定义的设置。在编辑器类型中选择XML/JSON为我们的请求主体启用语法高亮显示,并设置Content-Type标题。
binary
二进制数据可让我们发送Postman中无法输入的内容,例如图像,音频或视频文件。也可以发送文 本文件。正如前面在表单数据部分中提到的,如果通过历史记录或集合加载请求,则必须重新附加文件。