这个主要看后面这个元素是块级元素还是行级元素。如果后面的元素是块级元素。例如
<style>
#one{
height:50px;
100px;
float: left;
background-color: red;
}
#two{
height:150px;
350px;/*这个宽度不够大会把#two中的字挤下去*/
background-color: yellow;
}
</style>
<ul> <li id=“one”>first</li> <li id="two">second</li> </ul>
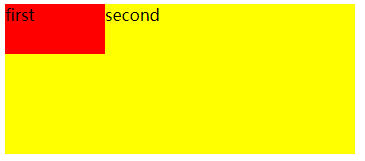
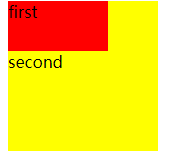
显然,li是块级元素,如果给第一个li也就是id为one的设置了float,#two的li会占据#one li的位置,但是字不会重叠。#two中的字会跟在#one中字的后面排列出来如图1所示, (注意:如果#two的宽度不够大的话,字会被挤到下一行,如图2所示,)
(注意:如果#two的宽度不够大的话,字会被挤到下一行,如图2所示,)
如果后面的元素是行级元素的话,在给第一个元素设置float后,后一个元素不会占据前一个元素的位置。而是乖乖的跟在屁股后面。例如:
#one{
height:50px;
100px;
float: left;
background-color: red;
}
#two{
/*因为span标签是行级元素,所以没有给他设置宽高*/
background-color: yellow;
}
<div id="one">first</div> <span id="two">second</span>
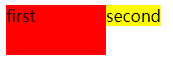
效果如图3所示, 。如果给span标签设置成display:block,使他变成块级元素的话,就和前面举得li的例子道理一样了。
。如果给span标签设置成display:block,使他变成块级元素的话,就和前面举得li的例子道理一样了。
总结:今天在做一个img和span标签对齐的时候无意中发现了这个问题。自己记录下来加深印象,也方便以后查阅。希望对初学者有所帮助。