在布局文件中A.xml中:
<RatingBarandroid:id="@+id/rb_star"android:layout_width="wrap_content"android:layout_height="15dp"android:layout_below="@+id/tv_name"android:layout_marginTop="4dp"android:layout_toRightOf="@+id/iv_icon"android:isIndicator="true"android:progressDrawable="@drawable/custom_ratingbar"android:rating="2" />在状态选择器custom_ratingbar.xml中:
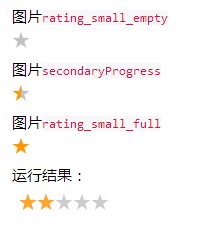
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android" ><!-- android:id="@android:id/background" 系统自带Id--><item android:id="@android:id/background"android:drawable="@drawable/rating_small_empty"/><item android:id="@android:id/secondaryProgress"android:drawable="@drawable/rating_small_half"/><item android:id="@android:id/progress"android:drawable="@drawable/rating_small_full"/> </layer-list>
注意:shape ,selector ,layer-list详细解析:
http://blog.csdn.net/brokge/article/details/9713041