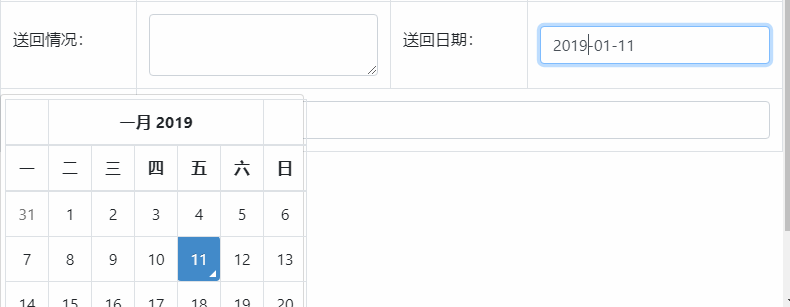
时间框偏移解决办法

首先导入js和css文件
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
添加input文本框
<div class='col-sm-6'> <input type='text' class="form-control" id='datetime' /> </div>
添加js代码
<script> $(function () { $("#datetime").datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') }); }); </script>
文本框必须处在一个绝对定位的框架内,比如:
1 <td> 2 <label class="control-label">日期:</label> 3 </td> 4 <td style="position:relative;"> 5 <input type="text" class="form-control" id="datetime"> 6 </td>
如果像下面这样没有绝对定位,则会产生错误datetimepicker component should be placed within a non-static positioned container