CSS 列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
list-style:简写属性在一个声明中设置所有的列表属性。
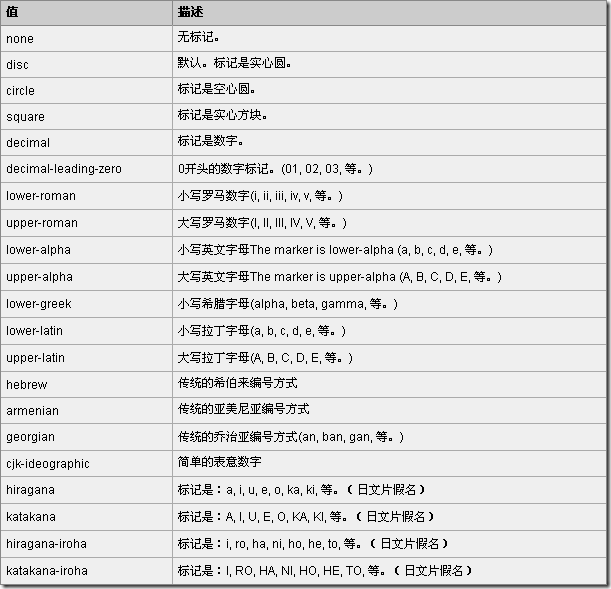
list-style-type:属性设置列表项标记的类型
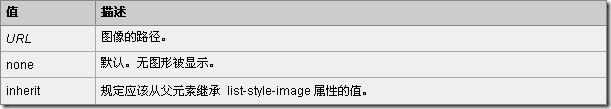
list-style-image:属性使用图像来替换列表项的标记
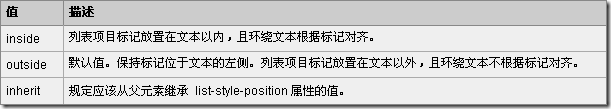
list-style-position:属性设置在何处放置列表项标记(列表与外层元素左边界距离)
CSS 表格
CSS 表格属性允许你设置表格的布局。
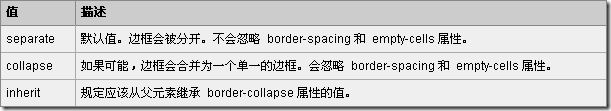
border-collapse:属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
border-spacing:属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
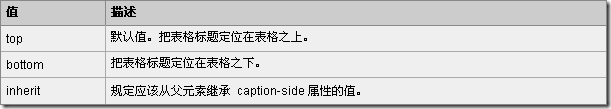
caption-side:属性设置表格标题的位置
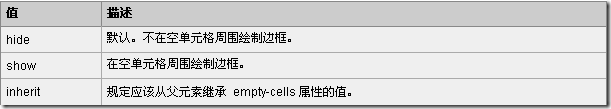
empty-cells:属性设置是否显示表格中的空单元格(仅用于“分离边框”模式)
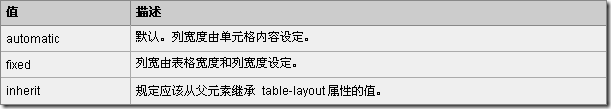
tableLayout:属性用来显示表格单元格、行、列的算法规则
CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSS outline 属性规定元素轮廓的样式、颜色和宽度。
outline:简写属性在一个声明中设置所有的轮廓属性
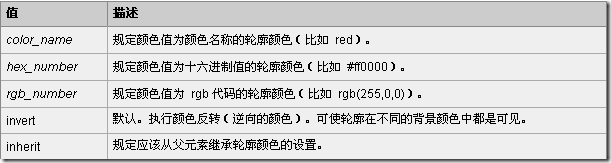
outline-color:属性设置一个元素整个轮廓中可见部分的颜色
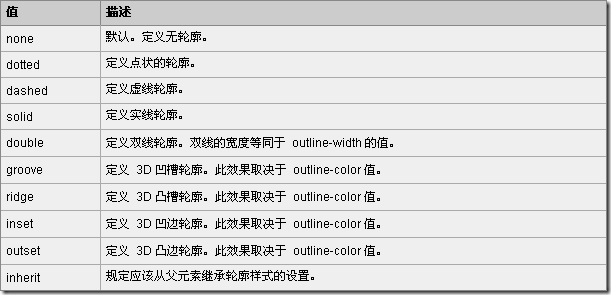
outline-style:属性用于设置元素的整个轮廓的样式
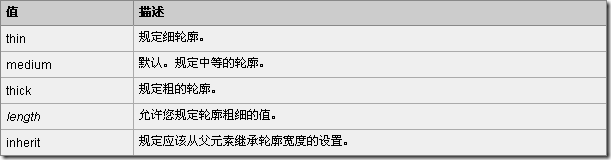
outline-width:属性设置元素整个轮廓的宽度
注释1:元素只有获得轮廓以后才能改变其轮廓的各种属性。
注释2:轮廓线不会占据空间,也不一定是矩形。