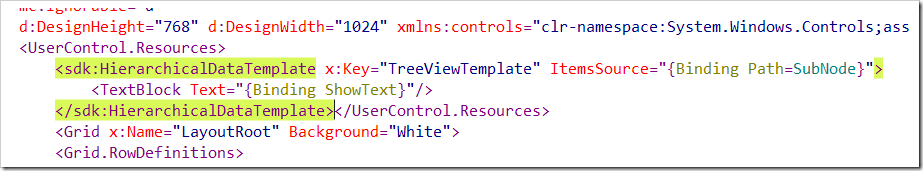
当TreeView在XAML中以嵌套数据模板(HierarchicalDataTemplate)方式绑定数据时,其子元素都是特定类型的对象,而非TreeViewItem,这样就没法通过设置TreeViewItem子元素的IsSelected属性实现选定效果。
这时可以通过Silverlight Toolkit项目提供的扩展功能实现选取,项目网址:http://silverlight.codeplex.com/
下载并安装后引入System.Windows.Controls.Toolkit.dll:
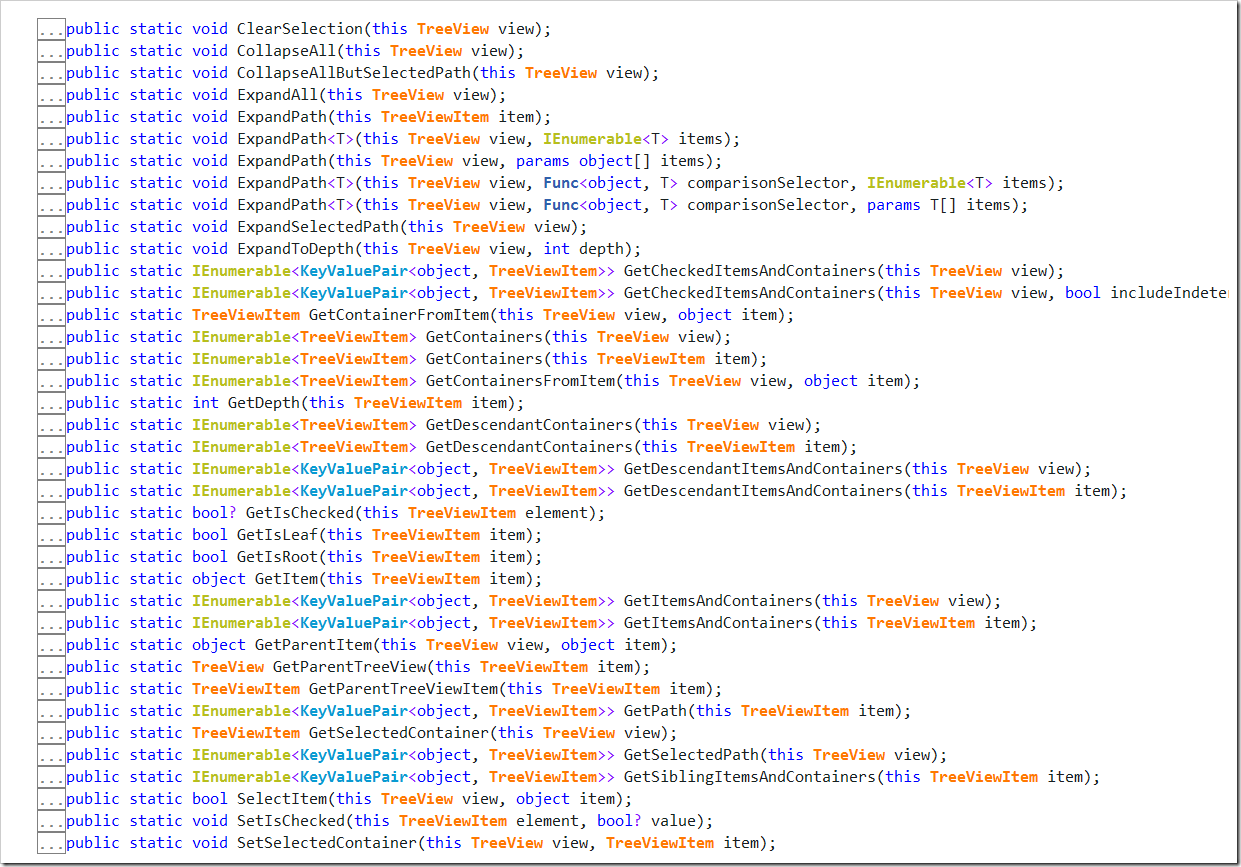
此时TreeView控件就可以获得如下扩展方法支持:
只需利用其中的SelectItem()方法,传入目标对象即可实现对其选定。
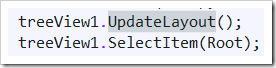
需注意的是,有时候此方法并不起作用,这可能是因为数据变更后UI布局尚未更新导致的,你可以在SelectItem()方法执行之前执行UpdateLayout()方法强制更新一下即可。