WeChat小程序开发学习第一天:
完成学习目标:
1.安装并了解Wechat小程序的基本环境,
2.可以利用已学知识的结合简单实现helloWorld界面。
学习过程:
1.首先在微信平台上进行相关注册和下载小程序开发工具(此处不累述,具体教程可看mooc上教程资料:https://www.icourse163.org/course/HZIC-1205901813(浙江工商大学的“微信小程序开发从入门到实践“)
2.下载好开发工具后,进入添加项目界面,其中APPID是在网页登陆微信小程序时会提供给你的APPID,开发学习时也可以使用测试号,选择不适用云服务:

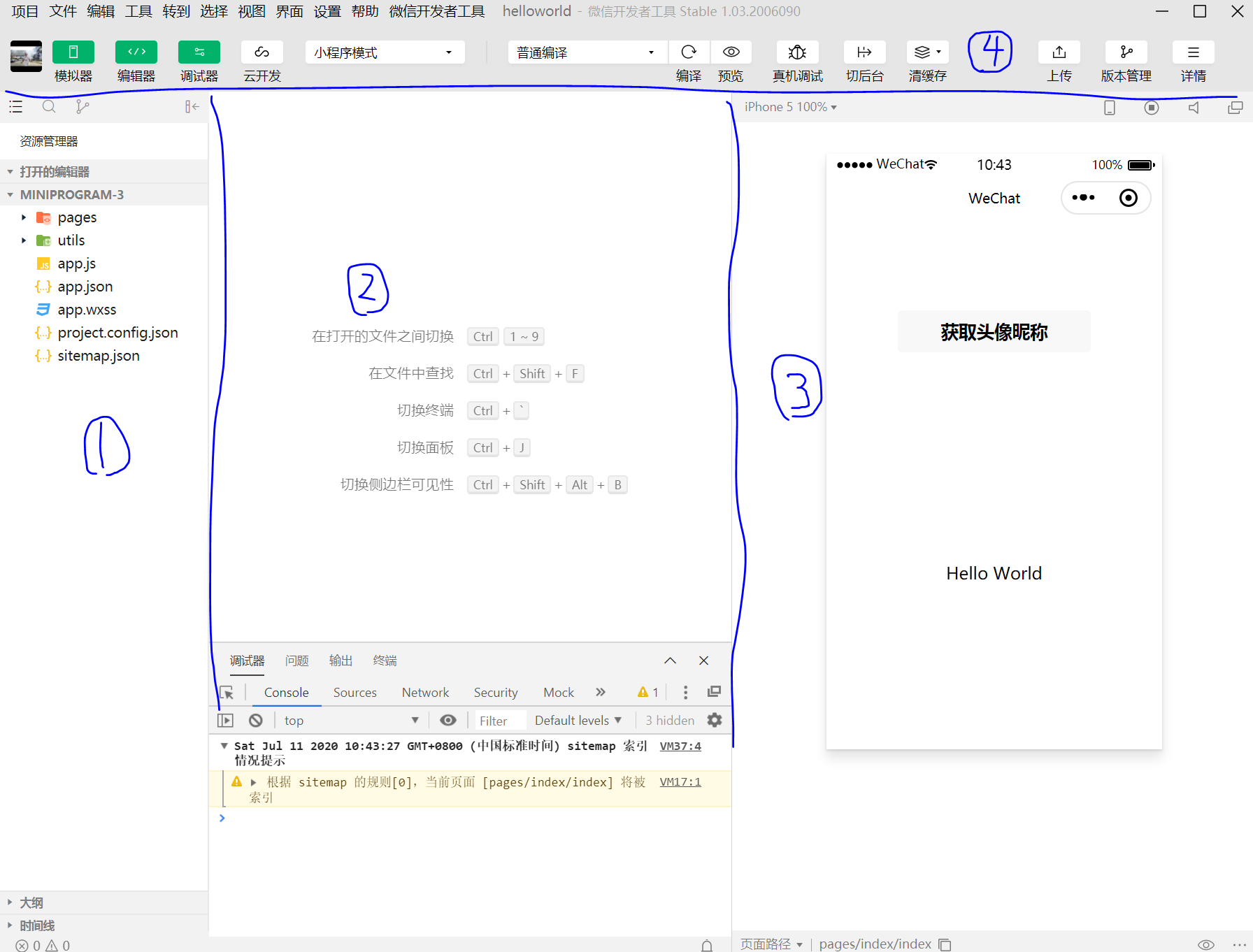
然后点击新建,进入开发界面

可以把开发界面分为四个区域,分别是文档目录,编译代码区,预览效果图,上面的工具选项栏。
看第一个区域
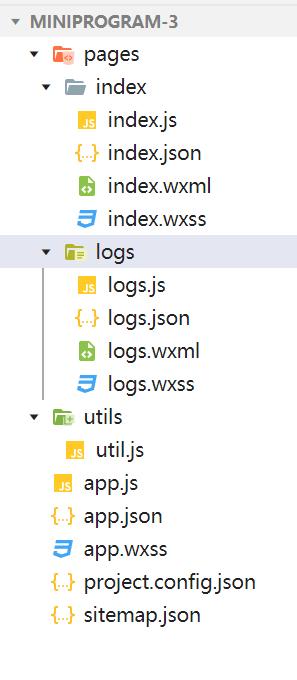
 其中pages文件是存放页面,这里就有index和logs两个默认页面,index是默认首页,logs是日志文件。与index并存的还有utils和app.js等文档和文件夹。
其中pages文件是存放页面,这里就有index和logs两个默认页面,index是默认首页,logs是日志文件。与index并存的还有utils和app.js等文档和文件夹。
这里需要有web前端开发的学习基础,整个app的控制文件有app.js,app.json,app.wxss,其中app.js和app.wxss对应于web前端开发中的js文件和css(样式管理)文件,json是控件管理文件,具体运用的情况再加以介绍。
对应的每个页面,除了以上三个后缀文件还有.wxml文件,相当于网页中的html文件。
进入index.wxml文件:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
这里把首页分为两大块,userinfo这块有一个按钮和一个判断语句,在wxml文档中,用{{ }}两个大括号包围的是保存在js文档里的变量,这里实现了如果hasUserInfo变量是假并且canIUse变量是真则显示”获得头像昵称“的按钮界面,不然则实现block的内容
以下是index.js文件内容。
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo')//判断组件button...getUserInfo是否可用,返回boolean类型 }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse){ // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } }, getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })
这里提供了许多API,实现了当点击按钮获取用户信息时,则调用js脚本文件中的getUserInfo函数,并且把获取的信息赋值给变量userInfo,将hasUserInofo的值设为true,这样判断语句就会转向执行else的内容,else的block中有两个组件分别是image(图片)和text(文字),调用对应变量值呈现相应信息并且用mode="cover" 来覆盖原来的按钮。
成功授权界面图:

下面的view视图组件中显示的是motto变量内容,将js文件内motto变量赋值为“helloWorld”即可以实现。
下面来了解json文件和tabBar的使用。
打开app.json 在"windows"块的后面输入如下代码:
"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/index1.png", "selectedIconPath": "images/index.png" }, { "pagePath":"pages/logs/logs", "text":"日志", "iconPath":"images/logs1.png", "selectedIconPath":"images/logs.png" } ] },
tabBar类似导航栏的功能,使用list数组来实现导航条目,规定list里的项数在2到5个之间,pagePath为具体的地址路径,必须是在app.json文件的"pages"中定义过的路径,test为文本内容,iconPath为未点击时的图片地址,其中images文件夹是我们自己在相应目录上创建的,图片建议在阿里巴巴图标网站中获取(https://www.iconfont.cn ),selectedIconPath是选中图标时显示的图片。
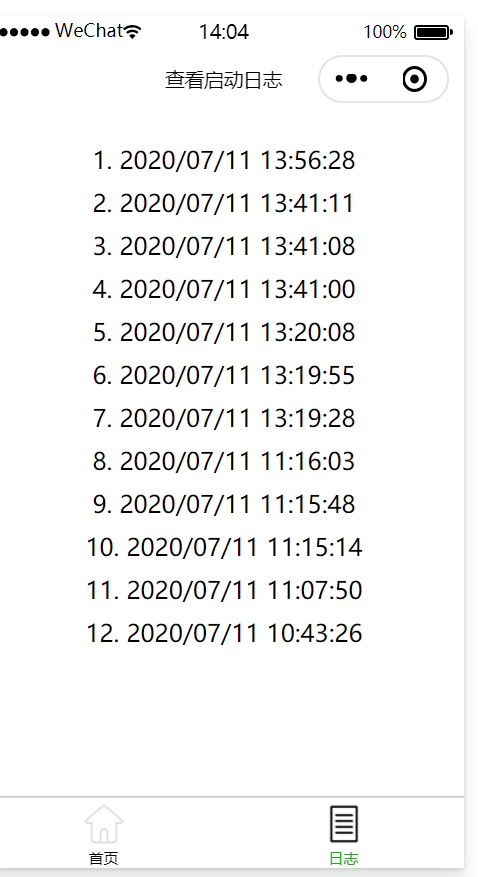
运行效果如下:
 当然还有其他样式效果的设置,具体都可参考微信小程序的官方文档。
当然还有其他样式效果的设置,具体都可参考微信小程序的官方文档。
总结:
以上是我学习微信小程序开发的第一天笔记,希望我的笔记能够在记录我学习效果的过程中也能够帮助大家,今天的内容比较简单和基础,不过还是建议开发者有一定的html,css,和javascript的基础,因为我是近一年前学习的web前端相关知识,对相关专业知识的了解也有点模糊了,所以也是在学习的过程中重拾记忆和技术,当然希望更多朋友能够指出我的问题,希望共同进步。
疑惑点和难点:
1.不知道目录中的最后两个json文件的用处
2.utils是用来存放images等文档的吗?
3.对javascript的掌握明显不足
4.对博客园的使用也不太行啊