(开发小程序的时候用的是mpvue框架 + wux组件 + vue)
开发小程序的时候碰到过这么一个比较坑的问题:打开自定义弹窗的时候,滑动遮罩时底层的内容会随着手指滑动而发生滑动(即滚动穿透),这点在安卓系统上问题还不是很大,在ios系统上时简直让人抓狂

如:手指滑动截图中的遮罩,或者弹窗中的空白区域(红框区域),底层页面也会发生滚动,在IOS上,如果底层的滚动不停止,则弹窗中的内容无法滑动。。。
我的解决方案如下:
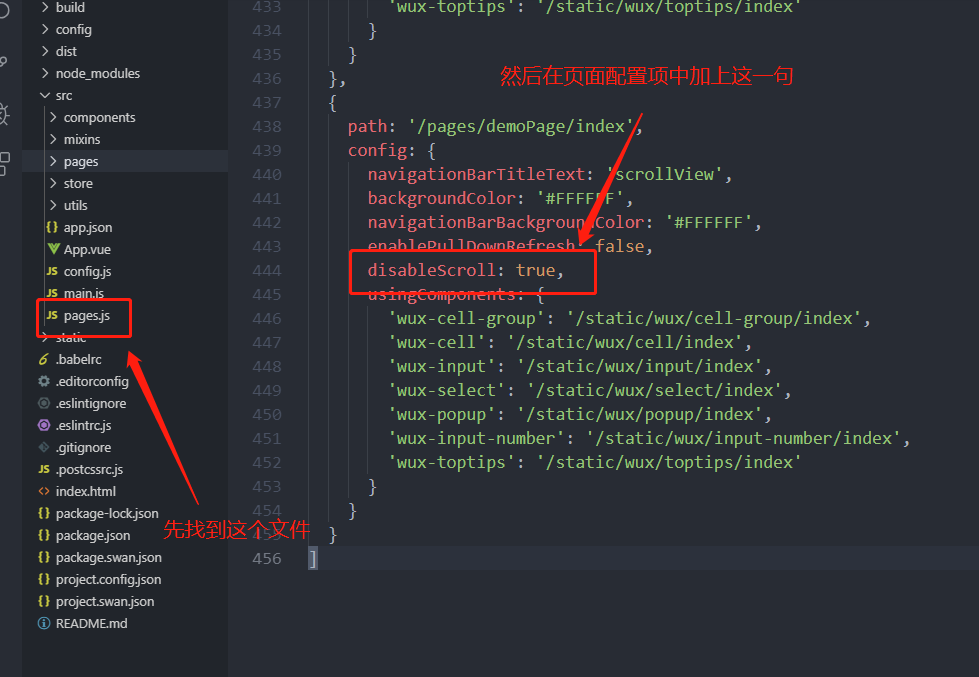
第一步:先找到pages.js文件设置 disableScroll: true

这一步的目的就是禁止页面滚动
第二步:由于第一步的设置会导致页面无法滚动,如果页面内容的高度超出屏幕的高度就无法看到超出的内容了,此时需要在页面中使用微信小程序的scroll-view组件
<scroll-view :scroll-y="isScrollAble" :style="scrollViewHeight"> <!-- 需要展示的内容 --> <scroll-view>
在script中初始化一下
data() { return { isScrollAble: true, scrollViewHeight: '' } }
然后在methods中写一个获取手机屏幕的高度的方法,然后在onLoad()中调用一下
get_window_height() { const self = this wx.getSystemInfo({ success(res) { self.scrollViewHeight = 'height:' + res.windowHeight + 'px;' } }) }
最后,在触发自定义弹窗组件打开的时候,设置一下isScrollAble为false(禁止滚动),关闭的时候则设置为true(开启滚动)即可
PS:因为我用的是第三方框架进行的小程序开发,如果使用的是小程序原生的话部分语法需要相应的修改