

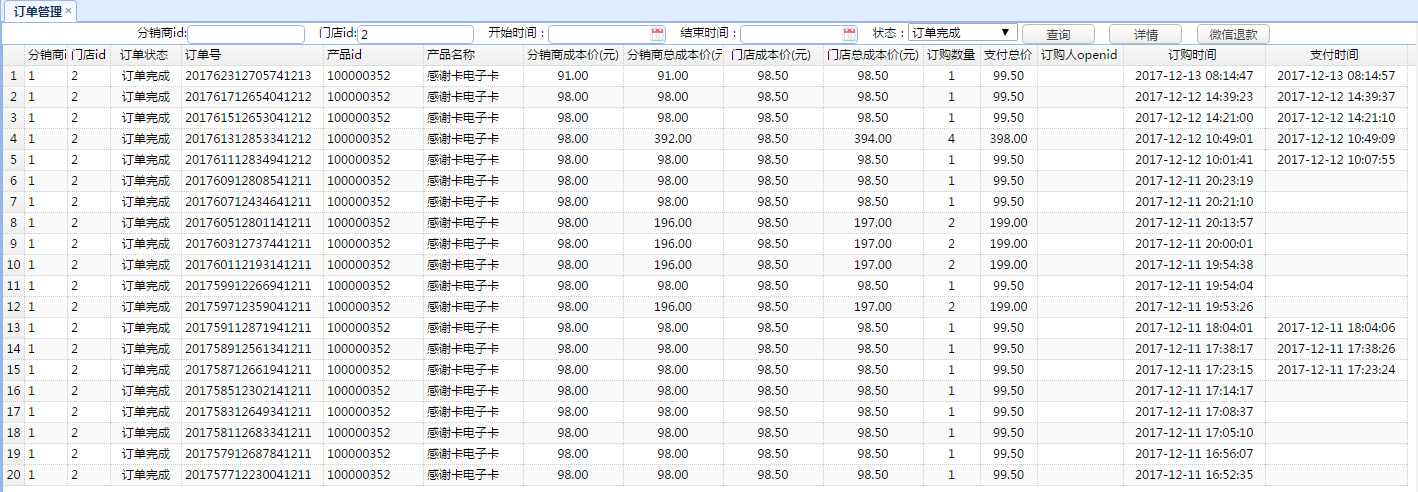
<!DOCTYPE html> <html xmlns:th="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"/> <title>订单列表</title> <div th:replace="head"></div> </head> <body width="100%" height="100%" class="easyui-layout"> <div id="mydialog" style="display:none;padding:5px;400px;height:200px;" title="请输入退款金额"> 退款金额:<input id="order_amount" style="height: 20px" type="text" class="easyui-validatebox" required="true"/> </div> <div id="addWin"></div> <div data-options="region:'center'"> <div align="center" id="centerInfo"> 分销商id:<input type="text" id="sellersId" class="easyui-textbox"/> 门店id:<input type="text" id="storeId" class="easyui-textbox"/> 开始时间:<input id="startTime" name="startTime" class="easyui-datetimebox" editable="false"/> 结束时间:<input id="endTime" name="endTime" class="easyui-datetimebox" editable="false"/> 状态:<select id="showStatus"><!--0未支付 1订单完成 10支付成功未发货--> <option value="1" selected="selected">订单完成</option> <option value="0">未支付</option> <option value="10">支付成功未发货</option> </select> <input id="button" type="button" value="查询" class="easyui-linkbutton c4" style="90px;height: 26px" onclick="Search()"/> <input id="info" type="button" value="详情" class="easyui-linkbutton c4" style="90px;height: 26px" onclick="info()"/> <input value="微信退款" type="button" id="refund" class="easyui-linkbutton" style="90px;height: 26px" onclick="refund()"/> </div> <table id="orderDetailListTable" style=" 100%;height: 100%"></table> </div> </body> <script th:inline="javascript"> //<![CDATA[ jQuery(document).ready(function () { getLoad(); }); function getLoad() { //加载数据网格 var param = {} $('#orderDetailListTable').datagrid({ fitColumns: true, striped: true, method: 'get', url: "orderDetail/orderDetailListInfo", loadMsg: '数据加载中...', emptyMsg: '暂无订单!', rownumbers: true, pagination: true, pageNumber: 1, pageList: [5, 10, 20, 25], pageSize: 20, queryParams: param, singleSelect: true, columns: [[ {field: 'sellersId', title: '分销商id', '3%', algin: 'center'}, {field: 'storeId', title: '门店id', '3%', algin: 'center'}, { field: 'showStatus', title: '订单状态', '5%', align: 'center', formatter: function (value) { if (value == null || value == "") { return ""; } else {//0未支付 1订单完成 10支付成功未发货 if (value == '0') { return "未支付"; } else if (value == '1') { return "订单完成"; } else if (value == '10') { return "支付成功未发货"; } } } }, {field: 'orderNo', title: '订单号', '10%', algin: 'center'}, {field: 'goodsId', title: '产品id', '7%', algin: 'center'}, {field: 'goodsName', title: '产品名称', '7%', algin: 'center'}, { field: 'sellersCost', title: '分销商成本价(元)', '7%', align: 'center', formatter: function (val) { if (val != null) return val.toFixed(2); } }, { field: 'sellersCostTotal', title: '分销商总成本价(元)', '7%', align: 'center', formatter: function (val) { if (val != null) return val.toFixed(2); } }, { field: 'storeCost', title: '门店成本价(元)', '7%', align: 'center', formatter: function (val) { if (val != null) return val.toFixed(2); } }, { field: 'storeCostTotal', title: '门店总成本价(元)', '7%', align: 'center', formatter: function (val) { if (val != null) return val.toFixed(2); } }, {field: 'buyCount', title: '订购数量', '4%', align: 'center'}, { field: 'amountRealpay', title: '支付总价', '4%', align: 'center', formatter: function (val) { if (val != null) return val.toFixed(2); } }, {field: 'openid', title: '订购人openid', '6%', align: 'center'}, { field: 'createTime', title: '订购时间', '10%', align: 'center', formatter: function (value) { if (value == null || value == "") { return ""; } else { var unixTimestamp = new Date(value); return unixTimestamp.Format("yyyy-MM-dd hh:mm:ss"); } } }, { field: 'payTime', title: '支付时间', '10%', align: 'center', formatter: function (value) { if (value == null || value == "") { return ""; } else { var unixTimestamp = new Date(value); return unixTimestamp.Format("yyyy-MM-dd hh:mm:ss"); } } } ]], }) } // 新增 function addUpSells() { var $win; $win = $('#addWin').window({ title: '新增门店', href: "upSellStore/storeAddView/", 720, height: 550, shadow: true, modal: true, iconCls: 'icon-add', closed: true, minimizable: false, maximizable: false, collapsible: false }); $win.window('open'); } function isEmpty(obj) { return obj == null || obj == '' || obj == 'undefined'; } //条件查询 function Search() { var startTime = $("#startTime").datetimebox('getValue'); var endTime = $("#endTime").datetimebox('getValue'); var showStatus = $("#showStatus").val(); if (!isEmpty(startTime) && !isEmpty(endTime) && startTime > endTime) { $.messager.alert("错误提示", "开始日期不能大于结束日期", "error") return; } var grid = $('#orderDetailListTable'); var curPageNum = grid.datagrid('getPager').data("pagination").options.pageNumber; var rows = grid.datagrid('getPager').data("pagination").options.pageSize; var sellersId = $("#sellersId").val(); var storeId = $("#storeId").val(); alert(storeId); if (!isEmpty(sellersId) && !isEmpty(storeId)) { $.messager.alert("错误提示", "分销商id和门店id只能输入一个", "error") return; } var isSearch;//查询时是否含有门店id if (isEmpty(sellersId)) { isSearch = 0; } else { isSearch = 1; } $('#orderDetailListTable').datagrid('options').queryParams = { 'startTime': startTime, 'endTime': endTime, "page": curPageNum, "rows": rows, "sellersId": sellersId, "storeId": storeId, "showStatus": showStatus, "isSearch": isSearch }; $('#orderDetailListTable').datagrid('reload'); /* var param = { 'startTime': startTime, 'endTime': endTime, "page": curPageNum, "rows": rows, "sellersId": sellersId, "storeId": storeId, "showStatus": showStatus, "isSearch": isSearch } $.post("orderDetail/orderDetailListInfo", param, function (data) { $("#orderDetailListTable").datagrid('loadData', data);//加载本地数据,旧的行将被移除;下一页导致查询条件丢失; })*/ } //微信退款 function refund() { var order_no = ''; //审核该选中用户 var rows = $('#orderDetailListTable').datagrid('getSelections'); if (rows.length < 1) { $.messager.alert('操作提示', '请选择一条订单'); return false; } else { order_no = rows[0].orderNo; } $("#order_amount").val(rows[0].amountRealpay); $('#mydialog').show(); $('#mydialog').dialog({ buttons: [{ text: '提交', iconCls: 'icon-ok', handler: function () { var amount = $("#order_amount").val() * 1; if (isEmpty(amount)) { $.messager.alert('操作提示', '金额不能为空'); return false; } if (isNaN(amount)) { $.messager.alert('操作提示', '请输入正确的金额'); return false; } if (amount > rows[0].amountRealpay * 1) { $.messager.alert('操作提示', '退款金额大于支付金额'); return false; } MaskUtil.mask("正常处理,请稍等。。。"); $.ajax({ url: 'orderDetail/applyRefund', data: { "order_no": order_no, "refund_amount": $("#order_amount").val() }, type: 'post', cache: false, dataType: 'json', success: function (data) { if (data.resultCode == "00") { MaskUtil.unmask(); $.messager.alert('操作提示', '成功提交退款申请,请等待财务审核'); $('#mydialog').dialog('close'); $("#order_amount").val(''); $('#ListTable').datagrid('reload'); } else if (data.resultCode == "111") { MaskUtil.unmask(); $.messager.alert(data.resultMsg); $('#mydialog').dialog('close'); $("#order_amount").val(''); $('#ListTable').datagrid('reload'); } else { MaskUtil.unmask(); $.messager.alert('操作提示', '操作失败,请联系管理员'); $('#mydialog').dialog('close'); $("#order_amount").val(''); $('#ListTable').datagrid('reload'); } }, error: function () { MaskUtil.unmask(); $.messager.alert('操作提示', '操作失败,请联系管理员'); $('#mydialog').dialog('close'); $("#order_amount").val(''); } }); } }, { text: '取消', handler: function () { $('#mydialog').dialog('close'); $("#order_amount").val(''); } }] }); } //订单详情 function info() { var a = $('#orderDetailListTable').datagrid('getSelected'); if (!a) { $.messager.alert('提示', "请选择一条订单"); } else { var $win; $win = $('#addWin').window({ title: '订单详情', href: "orderDetail/orderInfoView?id=" + a.id, 720, height: 550, shadow: true, modal: true, iconCls: 'icon-edit', closed: true, minimizable: false, maximizable: false, collapsible: false }); $win.window('open'); } } //]]> </script> </html>
需要导入pagehelper相关jar包。
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>4.1.1</version> </dependency>
后台代码controller:
/** * 加载订单列表信息 * * @param page * @param rows * @return */ @RequestMapping("/orderDetailListInfo") @ResponseBody public EUDataGridResult orderDetailListInfo(@RequestParam(required = false, defaultValue = "1") Integer page, @RequestParam(required = false, defaultValue = "10") Integer rows, @RequestParam(value = "startTime", required = false) String startTime, @RequestParam(value = "endTime", required = false) String endTime, @RequestParam(value = "sellersId", required = false) Integer sellersId, @RequestParam(value = "storeId", required = false) Integer storeId, @RequestParam(value = "showStatus", required = false) Integer showStatus, @RequestParam(value = "isSearch", required = false, defaultValue = "0") Integer isSearch ) { Map<String, Object> param = new HashMap<>(); param.put("startTime", startTime); param.put("endTime", endTime); param.put("sellersId", sellersId); param.put("storeId", storeId); param.put("showStatus", showStatus); param.put("isSearch", isSearch);//为1时是查询门店为null的情况; EUDataGridResult result = sqrOrderDetailService.findByPage(param, page, rows); return result; }
service层:
public EUDataGridResult findByPage(Map<String, Object> param,int page, int rows) {//分页处理 PageHelper.startPage(page, rows); List<SqrOrderDetailVo> list = sqrOrderDetailMapper.findByPageByMap(param);//查询对象实体集合 //创建一个返回值对象 EUDataGridResult result = new EUDataGridResult(); result.setRows(list); //取记录总条数 PageInfo<SqrOrderDetailVo> pageInfo = new PageInfo<>(list); result.setTotal(pageInfo.getTotal()); return result; }
分页返回对象:
import java.util.List; /** * Created by admin on 2017/11/30. */ public class EUDataGridResult { private long total;//数据总条数 private List<?> rows;//对象集合 public long getTotal() { return total; } public void setTotal(long total) { this.total = total; } public List<?> getRows() { return rows; } public void setRows(List<?> rows) { this.rows = rows; } }