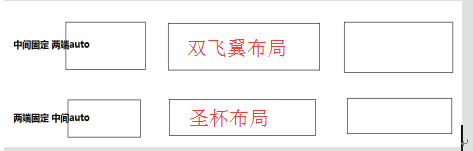
双飞翼布局:中间固定 两端auto(自适应);
圣杯布局:两端固定,中间auto(自适应);

margin 是 外边距, 属性值是数字, 数字又分正负。
正数:margin:20px;
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负当前元素向上走
Margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动后面的元素向左走
注意的,margin为负会增大当前元素的宽(前提是当前元素没有设置width)
场景

ul{
margin-right:-20px;
}
给ul一个margin-right就无形之中给了ul加了20px

在float下
Margin为负也是我们常用的双飞翼,圣杯布局
中间自适应两端固定
给元素margin-left为负当前元素向左走,margin-right为负后一个元素向左走会覆盖当前元素。
在absolute下
Margin为负
让元素居中,前提是知道元素的宽高。
div{
Position:absolute;
Left:50%;
Top:50%;
Margin-left:-width/2;
Margin-top:-height/2
}
Margin为负无论在什么条件下都是释放自己的空间,如果自己的margin不够,就把自己的宽高贡献出去