vue环境搭建
"""
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
mac操作(sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose)
之后的npm就可以换成cnpm
3) 安装脚手架
cnpm install -g @vue/cli
mac操作(sudo cnpm install --global vue-cli)
4) 进入要存放项目的目录
cd 目标目录
5) 创建项目
vue create 项目名
6) 进入项目目录
cd 项目名
7) 启动项目
npm run serve
8) 停止项目
ctrl+c
注:如果2/3两步出错
npm cache clean --force
"""
Vue项目创建与启动
'''
1.终端前往目标目录: cd 目标目录
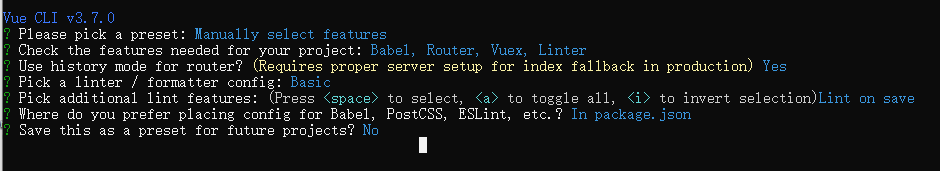
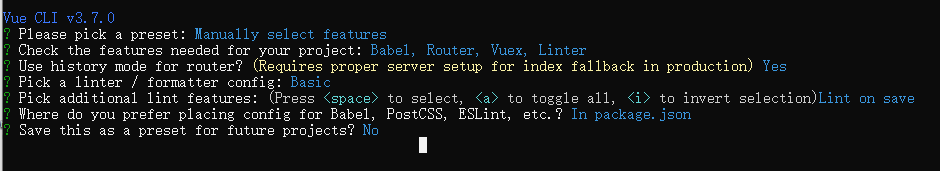
2.创建vue项目: vue create 项目名
3.完成相关配置: 见插图
4.在idea(pycharm)中加载项目
5.安装pycharm vue.js插件
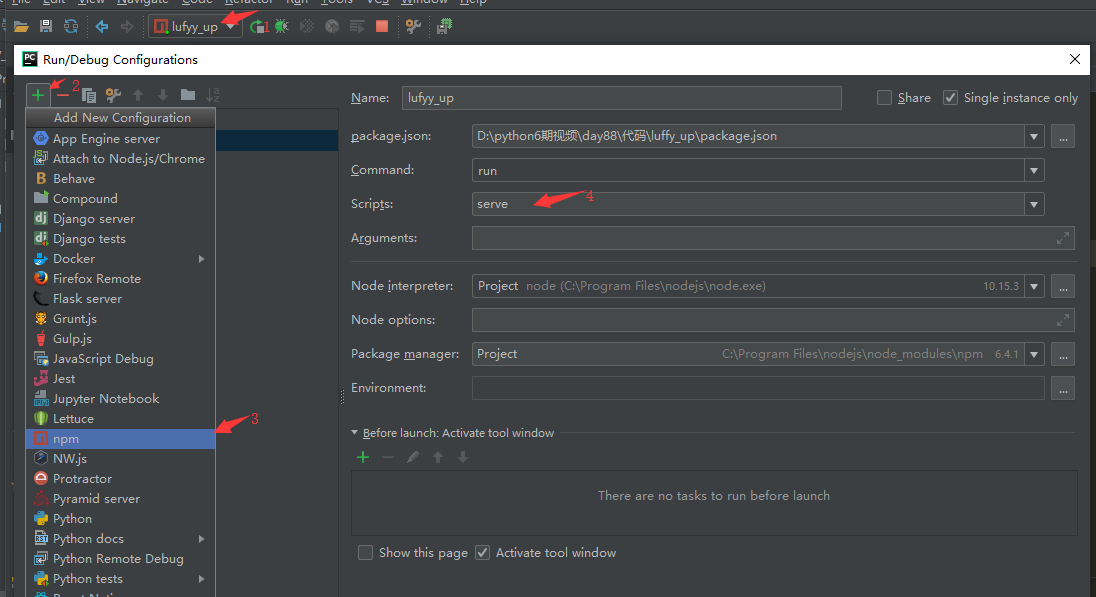
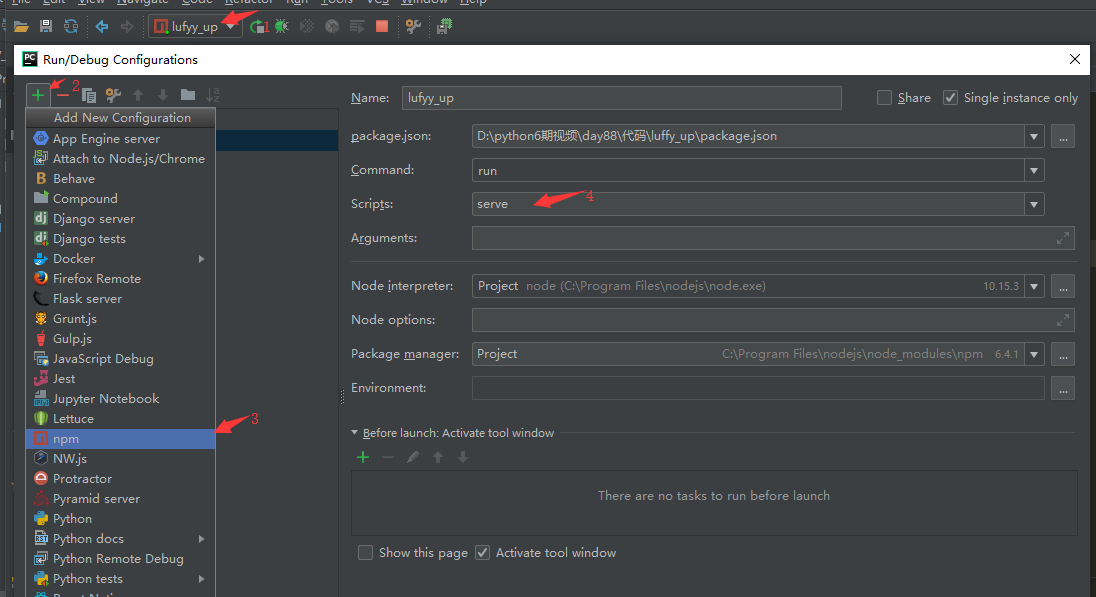
6.配置npm启动:见插件
'''


项目目录分析、ajax下载与Element-UI框架下载
'''
1.依赖:node_modules
2.共有资源:public
3.项目文件目录:src
4.相关配置:.js/.json
'''
'''
1.index.html:vue项目的单页面文件
2.assets:存放静态资源
3.components:存放组件(出现在页面组件中的小组件)
4.views:存放页面组件
5.App.vue:根组件(管理页面组件的根组件)
6.main.js:入口脚本文件
7.router.js:路由脚本文件
8.store.js:全局仓库文件
9.vue.config.js:全局配置文件
module.exports = {
devServer :{
port:6666
}
}
'''
'''
项目目录下# ajax下载
cnpm install axios --save
main.js入口js
import axios from 'axios'
Vue.prototype.$ajax = axios
'''
'''
用Element-UI 框架
项目目录下element-ui框架下载
cnpm i element-ui -S
main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
'''
Vue组件
<!-- components/Test.vue-->
<template>
<div class="test">
<h1>测试组件</h1>
<p @click="action">{{ msg }}</p>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
msg: '666'
}
},
methods: {
action() {
window.alert(this.msg)
}
}
}
</script>
<style scoped>
.test {
text-align: center;
}
h1 {
color: red;
}
</style>
<!--
1.模版:template,只能有一个根标签,改标签通常有默认class名为组件小写
2.业务逻辑:script,对外导出组件的{},字典中可以有data、methods、computed、生命周期钩子
3.样式:style,scoped代表样式只在组件内部起作用
-->
组件的使用
//main.js
import Test from './components/Test'
//import 组件别名 from '组件的相对路径(可以省略后缀)'
new Vue({
router,
store,
render: h => h(Test)
}).$mount('#app');//通过组件别名来使用组件
Vue视图组件与路由
<!-- 1.views文件夹下创建 User.vue 视图组件-->
<template>
<div class="user">
<h1>用户中心</h1>
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
h1 {
color: red;
}
</style>
// 2.router.js文件中配置路由,两种方式
import User from './views/User'
{
path: '/user',
name: 'user',
component: User
}
{
path:'/user',
name:'user',
component:()=>import('./views/User.vue')
}
前后台交互
后台
# views.py
from rest_framework.views import APIView
from rest_framework.response import Response
class Users(APIView):
def get(self, request, *args, **kwargs):
return Response({
'status': 0,
'message': 'ok',
'results': [
{'name': '后台二狗', 'age': 58},
{'name': '后台三狗', 'age': 73}
]
})
# ulrs.py
url(r'^users/', views.Users.as_view())
# settings.py 设置跨域问题
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True
前台
// User.vue
<template>
<div class="user">
<h1>用户中心</h1>
<p>{{ user_info }}</p>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
user_info: ''
}
},
mounted() { //组件被加载成功的钩子
let _this = this;
this.$ajax({
method: 'get',
url: 'http://127.0.0.1:8000/users/'
}).then(function (response) {
window.console.log(response)
_this.user_info = response.data.results
})
}
}
</script>
静态资源前后台交互
后台
# settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# urls.py
urlpatterns = [
url(r'^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT})
]
前台
<template>
<div class="user">
<img src="http://127.0.0.1:8000/media/img1.png" alt="">
</div>
</template>
轮播图实现(走马灯)
<template>
<div class="test">
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="img_src in loop_list" :key="img_src">
<img :src="img_src" alt="">
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
loop_list: [
'http://127.0.0.1:8000/media/img1.png',
'http://127.0.0.1:8000/media/img2.png',
'http://127.0.0.1:8000/media/img3.png'
]
}
}
}
</script>
<style scoped>
</style>