未排版
在barManager中可以添加多种元素,如皮肤按钮,复选框等,但是下拉菜单却给出了多个冗余的控件。
遗留问题:怎么设置Bar为大图标,查找是否存在Ribbon控件。
Bar
1, BarManager位于“导航和布局”分类中,将其拖动到窗体后,默认生成bar1/bar2/bar3三条,分别对应于菜单栏/工具栏和任务栏,可以拖动Bar停靠在父容器的上/下/左/右,或者浮动。
Bar本身不存在快速便捷的界面。
Bar的CanDockStyle属性标志Bar允许的停靠方式。
Bar的DockStyle属性标志Bar当前的停靠方式。
FloatLocation指示Bar在浮动模式下的默认位置。
2, 在DEV系列控件中,Options类别的属性能够决定控件 的很多基本属性,如optionsBar中:
AllowDelete,那么在Bar可编辑的模式下,可以删除该Bar。
AllowQuickComstumization允许快速用户定义,类似于控件的快速编辑,设为False,则隐藏向下的三角号。
RotateWhenVertical当停靠在左侧或右侧时,Bar是否旋转。
UseWholeRow是否占用一整行,默认情况下,在没有填满工具栏时,右侧有空白区域。
MultiLine指示当工具栏元素显示不全时,是否部署在多行。
BarButtonItem
3, ButtonItem是在菜单栏或者工具栏中应用最多的控件,如新建按钮。
Alignment设置按钮元素的对齐方式,在菜单栏中(Menu)
对ButtonItem设置为Right,效果会出来,但是在Tool中则没有效果,因为Tool默认不使用一整行。


打开ButtonItem的快速编辑界面:

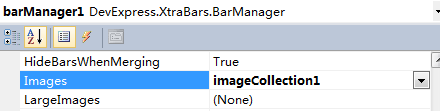
同样是修改图片/标题等基本属性,Glyph/Large Glyph和之前的设置,默认默认图片没有任何区别,注意Image Index和Large Image Index,说明在BarManager上存在设置Images和Large Images集合的地方,如图:

paintStyle属性设置Button显示Caption还是Glyph活着是Caption&Glyph。
BarCheckItem
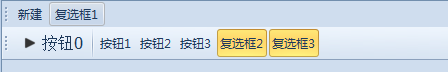
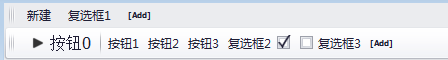
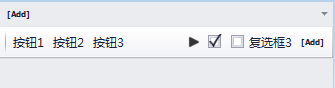
4, 当单击控件的同时会选中该控件,如果Bar中同时存在多个CheckItem时,可以同时选中多个,并且位于不同Bar中的CheckItem可以同时选中,如图:

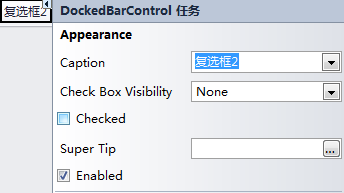
打开CheckItem的快速编辑界面:

注意Check Box Visibility可以设置是否显示复选框,以及显示复选框的位置。有BeforeText/AfterText/None三个选项。

当我们对Bar包含的任意Item设置Alignment为Right时,其右侧的Item也会随着该Item跑到右侧。尽管自身的Alignment为Default。

Hint属性设置提示信息;
ToggleSwitchItem(开关复选框)
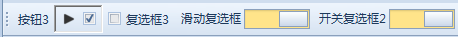
5, 该样式复选框同样可以同时选中多个,如图:

BarSubItem(下拉列表)
6, 在Bar上实现菜单栏的效果,如图:

直接在DrawDown按钮添加即可。
MenuDrawMode指示该Menu(SubItem)中Item的显示方式,largeImage或者是SmallImage。
StaticText(静态文本)
7, AutoSize设置Text文本的长度,如Content即是根据内容调节,Spring有一些莫名其妙。
LeftInDent和RightInDent与AutoSize相配合,指定控件的左侧边距和右侧边距。
TextAlignment指示文本在控件内的相对位置,有Near/Far/Center。
HeaderText
8, 标题静态文本,二者区别

因为是标题文本,所以没有办法设置图片等属性。属性列表特别简单。
LinkContainer/BarListItem/其他List(与SubItem类似)
LargeButton与Button类似
Skins(皮肤)
添加到工具栏中,不需要其他任何操作。