{field: 'state', title: '收费', templet: function(d){
if(d.state == "0"){
return "免费"
}
else{
return "收费"
}
}},
同样可以返回html
{field: 'state', title: '收费(0免费1收费)', templet: function(d){
if(d.state == "0"){
return '<button type="button" class="layui-btn layui-btn-xs">免费</button>'
}
else{
return '<button type="button" class="layui-btn layui-btn-xs">收费</button>'
}
}},
// 再这里我的admin字段返回的是
"admin": {
"id": 4,
"name": "刘勇"
}
他被layui 读成object 对象,那么我可以直接点调用,例如
{field: 'admin', title: '作者', templet: function(d) {
return d.admin.name
}},
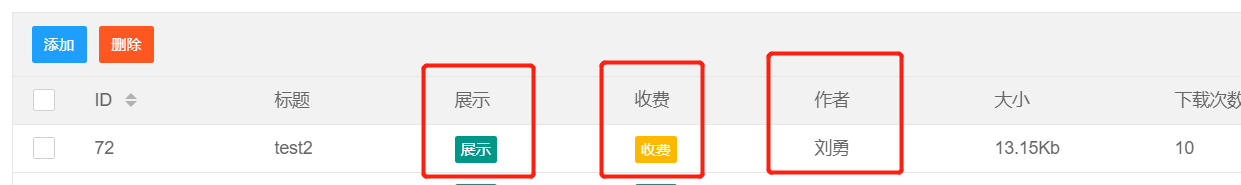
结果

注意: 这种直接把方法写在{} 里的好处是点击layui内置的排序的时候同样生效