
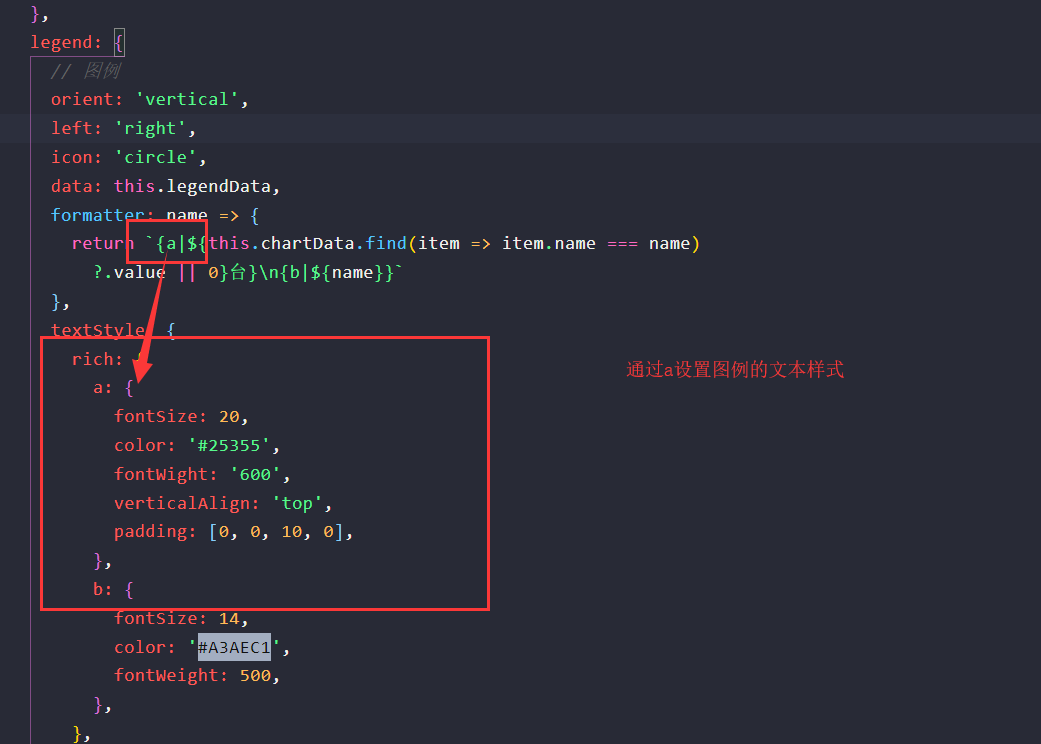
legend: {
// 图例
orient: 'vertical',
left: 'right',
icon: 'circle',
data: this.legendData,
formatter: name => {
return `{a|${this.chartData.find(item => item.name === name)
?.value || 0}台}
{b|${name}}`
},
textStyle: {
rich: {
a: {
fontSize: 20,
color: '#25355',
fontWight: '600',
verticalAlign: 'top',
padding: [0, 0, 10, 0],
},
b: {
fontSize: 14,
color: '#A3AEC1',
fontWeight: 500,
},
},
},
},