css
/*input post tab*/ div.radius_shadow{border:1px solid #DBDBDB;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius: 5px;padding:5px;-webkit-box-shadow:0 0 10px #414141;-moz-box-shadow:0 0 10px #414141;box-shadow:0 0 10px #414141;font-size:12px;background:#fff;} span#radius{display:inline-block;float:none;font-size:12px;padding:2px 5px;margin:-2px 5px 5px;border:1px solid #E0E0E0; background-color:#F0F0F0;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius: 5px;color:#000;} .tabinput{margin-left:5px;border:0;} a#deltab{cursor:pointer;display:inline-block;color:#808080;margin-left:5px;font-weight:bold;} a#deltab:hover{color:#D2D2D2;text-decoration:none;}
_tags.length工作需要:扩展tag
$.fn.extend({
/*
**標籤控件
**功能:按Enter或Tab或失去焦點確定標籤輸入完畢,雙擊文字可以編輯該標籤,單擊叉叉(×)表示刪除該標籤
**tabControl:function
**參數說明:
*initTabCount:int 一開始初始化標籤輸入框的數量;
*maxTabCount:int 容器可接受最大的標籤數量;
*tabMaxLen:int 每個標籤允許接受最大的字符長度;
*tabW:int 標籤輸入框的寬度;
*tabH:int 標籤輸入框的高度;
*tipTOffset:int 提示信息與標籤輸入框的top偏移量;
*tipLOffset:int 提示信息與標籤輸入框的left偏移量;
*tags:string 初始化的標籤內容,以逗號為間隔;
*/
tabControl: function (options, tags) {
var defOpt = { initTabCount: 1, maxTabCount: 10, tabMaxLen: 10, tabW: 150, tabH: 15, tipTOffset: 5, tipLOffset: 0 };
var opts = $.extend(defOpt, options);
var _tags = [];
if (tags) {
tags = tags.replace(/[^A-Za-z0-9_,\u4E00-\u9FA5]+/gi, "").replace(/^,+|,+$/gi, ""); //將非中英文、數字、下劃絲、逗號的其他字符都去掉,且不能以逗號開頭與結束
_tags = tags.split(',');
}
_tags = _tags.length > opts.maxTabCount ? _tags.slice(0, opts.maxTabCount - 1) : _tags;
opts.initTabCount = opts.maxTabCount <= _tags.length ? _tags.length : _tags.length + (opts.maxTabCount - _tags.length > opts.initTabCount ? opts.initTabCount : opts.maxTabCount - _tags.length);
var checkReg = /[^A-Za-z0-9_\u4E00-\u9FA5]+/gi; //匹配非法字符
//初始化標籤輸入框
var initTab = function (obj, index) {
var textHtml = "<input class='tabinput' name='tabinput' style='" + opts.tabW + "px;height:" + opts.tabH + "px;' type='text'/>";
obj.append(textHtml);
if (_tags[index]) {
var __inputobj = $("input[type='text'][name='tabinput']", obj).eq(index);
__inputobj.val(_tags[index].substr(0, opts.tabMaxLen)).css("display", "none");
compTab(obj, __inputobj, _tags[index].substr(0, opts.tabMaxLen));
}
$("input[type='text'][name='tabinput']:last", obj).bind("keydown blur click", function (event) {
if (event.type == "click") {
//这个事件处理函数会接收到一个事件对象(event),可以通过它来阻止(浏览器)默认的行为。如果既想取消默认的行为「event.preventDefault()」,又想阻止事件起泡「event.stopPropagation()」,这个事件处理函数必须返回false。
return false;
}
if (event.keyCode == 13 || event.keyCode == 9 || event.type == "blur") {//enter|tab|失去焦點
event.preventDefault(); //主要是為了tab鍵,不要讓當前元素失去焦點(即阻止(浏览器)默认的行为)
event.stopPropagation();
var inputObj = $(this);
//var value = $.trim($(this).val());
var value = $(this).val().replace(/\s+/gi, "");
if ((event.keyCode == 13 || event.keyCode == 9) && value != "")//主要是處理IE
inputObj.data("isIEKeyDown", true);
if (event.type == "blur" && inputObj.data("isIEKeyDown")) {
inputObj.removeData("isIEKeyDown");
return;
}
if (value != "") {
if (value.length > opts.tabMaxLen) {
showMes($(this), "請輸入1到" + opts.tabMaxLen + "個字符長度的標籤");
return;
}
var _match = value.match(checkReg);
if (!_match) {
compTab(obj, inputObj, value);
if ($("input[type='text'][name='tabinput']", obj).length < opts.maxTabCount) {
if (!inputObj.data("isModify"))
initTab(obj);
else if (!$("input[type='text'][name='tabinput']", obj).is(":hidden")) {
initTab(obj);
}
}
$("input[type='text']:last", obj).focus();
hideErr();
}
else {
showMes(inputObj, "內容不能包含非法字符「{0}」!".replace("{0}", _match.join(" ")));
}
}
else {
if (event.type != "blur")
showMes(inputObj, "內容不為空");
}
}
}).bind("focus", function () {
hideErr();
});
}
//完成標籤編寫
var compTab = function (obj, inputObj, value) {
inputObj.next("span").remove(); //刪除緊跟input元素後的span
var _span = "<span name='tab' id='radius'><b>" + value + "</b><a id='deltab'>×</a></span>";
inputObj.after(_span).hide();
inputObj.next("span").find("a").click(function () {//刪除tab
if (confirm("確定刪除該標籤?")) {
inputObj.next("span").remove();
inputObj.remove();
if ($("span[name='tab']", obj).length == opts.maxTabCount - 1)
initTab(obj);
}
});
inputObj.next("span").dblclick(function () {//修改tab
inputObj.data("isModify", true).next("span").remove();
inputObj.show().focus();
});
}
return this.each(function () {
var jqObj = $(this);
for (var i = 0; i < opts.initTabCount; i++) {
initTab(jqObj, i);
}
jqObj.data("isInit", true);
jqObj.click(function () {
$("input[type='text'][name='tabinput']", jqObj).each(function () {
if ($(this).val() == "") {
$(this).focus();
return false;
}
});
});
//$("input[type='text'][name='tabinput']:first", jqObj).focus();
});
//生成tip
function showMes(inputObj, mes) {
var _offset = inputObj.offset();
var _mesHtml = "<div id='errormes' class='radius_shadow' style='position:absolute;left:" + (_offset.left + opts.tipLOffset) + "px;top:" + (_offset.top + opts.tabH + opts.tipTOffset) + "px;'>" + mes + "</div>";
$("#errormes").remove();
$("body").append(_mesHtml);
} //隱藏tip
function hideErr() {
$("#errormes").hide();
} //顯示tip
function showErr() {
$("#errormes").show();
}
},
//獲取當前容器所生成的tab值,結果是一維數組
getTabVals: function () {
var obj = $(this);
var values = [];
obj.children("span[name=\"tab\"][id^=\"radius\"]").find("b").text(function (index, text) {
var checkReg = /[^A-Za-z0-9_\u4E00-\u9FA5]+/gi; //匹配非法字符
values.push(text.replace(checkReg, ""));
});
return values;
}
/*
**標籤控件
**功能:按Enter或Tab或失去焦點確定標籤輸入完畢,雙擊文字可以編輯該標籤,單擊叉叉(×)表示刪除該標籤
**tabControl:function
**參數說明:
*initTabCount:int 一開始初始化標籤輸入框的數量;
*maxTabCount:int 容器可接受最大的標籤數量;
*tabMaxLen:int 每個標籤允許接受最大的字符長度;
*tabW:int 標籤輸入框的寬度;
*tabH:int 標籤輸入框的高度;
*tipTOffset:int 提示信息與標籤輸入框的top偏移量;
*tipLOffset:int 提示信息與標籤輸入框的left偏移量;
*tags:string 初始化的標籤內容,以逗號為間隔;
*/
tabControl: function (options, tags) {
var defOpt = { initTabCount: 1, maxTabCount: 10, tabMaxLen: 10, tabW: 150, tabH: 15, tipTOffset: 5, tipLOffset: 0 };
var opts = $.extend(defOpt, options);
var _tags = [];
if (tags) {
tags = tags.replace(/[^A-Za-z0-9_,\u4E00-\u9FA5]+/gi, "").replace(/^,+|,+$/gi, ""); //將非中英文、數字、下劃絲、逗號的其他字符都去掉,且不能以逗號開頭與結束
_tags = tags.split(',');
}
_tags = _tags.length > opts.maxTabCount ? _tags.slice(0, opts.maxTabCount - 1) : _tags;
opts.initTabCount = opts.maxTabCount <= _tags.length ? _tags.length : _tags.length + (opts.maxTabCount - _tags.length > opts.initTabCount ? opts.initTabCount : opts.maxTabCount - _tags.length);
var checkReg = /[^A-Za-z0-9_\u4E00-\u9FA5]+/gi; //匹配非法字符
//初始化標籤輸入框
var initTab = function (obj, index) {
var textHtml = "<input class='tabinput' name='tabinput' style='" + opts.tabW + "px;height:" + opts.tabH + "px;' type='text'/>";
obj.append(textHtml);
if (_tags[index]) {
var __inputobj = $("input[type='text'][name='tabinput']", obj).eq(index);
__inputobj.val(_tags[index].substr(0, opts.tabMaxLen)).css("display", "none");
compTab(obj, __inputobj, _tags[index].substr(0, opts.tabMaxLen));
}
$("input[type='text'][name='tabinput']:last", obj).bind("keydown blur click", function (event) {
if (event.type == "click") {
//这个事件处理函数会接收到一个事件对象(event),可以通过它来阻止(浏览器)默认的行为。如果既想取消默认的行为「event.preventDefault()」,又想阻止事件起泡「event.stopPropagation()」,这个事件处理函数必须返回false。
return false;
}
if (event.keyCode == 13 || event.keyCode == 9 || event.type == "blur") {//enter|tab|失去焦點
event.preventDefault(); //主要是為了tab鍵,不要讓當前元素失去焦點(即阻止(浏览器)默认的行为)
event.stopPropagation();
var inputObj = $(this);
//var value = $.trim($(this).val());
var value = $(this).val().replace(/\s+/gi, "");
if ((event.keyCode == 13 || event.keyCode == 9) && value != "")//主要是處理IE
inputObj.data("isIEKeyDown", true);
if (event.type == "blur" && inputObj.data("isIEKeyDown")) {
inputObj.removeData("isIEKeyDown");
return;
}
if (value != "") {
if (value.length > opts.tabMaxLen) {
showMes($(this), "請輸入1到" + opts.tabMaxLen + "個字符長度的標籤");
return;
}
var _match = value.match(checkReg);
if (!_match) {
compTab(obj, inputObj, value);
if ($("input[type='text'][name='tabinput']", obj).length < opts.maxTabCount) {
if (!inputObj.data("isModify"))
initTab(obj);
else if (!$("input[type='text'][name='tabinput']", obj).is(":hidden")) {
initTab(obj);
}
}
$("input[type='text']:last", obj).focus();
hideErr();
}
else {
showMes(inputObj, "內容不能包含非法字符「{0}」!".replace("{0}", _match.join(" ")));
}
}
else {
if (event.type != "blur")
showMes(inputObj, "內容不為空");
}
}
}).bind("focus", function () {
hideErr();
});
}
//完成標籤編寫
var compTab = function (obj, inputObj, value) {
inputObj.next("span").remove(); //刪除緊跟input元素後的span
var _span = "<span name='tab' id='radius'><b>" + value + "</b><a id='deltab'>×</a></span>";
inputObj.after(_span).hide();
inputObj.next("span").find("a").click(function () {//刪除tab
if (confirm("確定刪除該標籤?")) {
inputObj.next("span").remove();
inputObj.remove();
if ($("span[name='tab']", obj).length == opts.maxTabCount - 1)
initTab(obj);
}
});
inputObj.next("span").dblclick(function () {//修改tab
inputObj.data("isModify", true).next("span").remove();
inputObj.show().focus();
});
}
return this.each(function () {
var jqObj = $(this);
for (var i = 0; i < opts.initTabCount; i++) {
initTab(jqObj, i);
}
jqObj.data("isInit", true);
jqObj.click(function () {
$("input[type='text'][name='tabinput']", jqObj).each(function () {
if ($(this).val() == "") {
$(this).focus();
return false;
}
});
});
//$("input[type='text'][name='tabinput']:first", jqObj).focus();
});
//生成tip
function showMes(inputObj, mes) {
var _offset = inputObj.offset();
var _mesHtml = "<div id='errormes' class='radius_shadow' style='position:absolute;left:" + (_offset.left + opts.tipLOffset) + "px;top:" + (_offset.top + opts.tabH + opts.tipTOffset) + "px;'>" + mes + "</div>";
$("#errormes").remove();
$("body").append(_mesHtml);
} //隱藏tip
function hideErr() {
$("#errormes").hide();
} //顯示tip
function showErr() {
$("#errormes").show();
}
},
//獲取當前容器所生成的tab值,結果是一維數組
getTabVals: function () {
var obj = $(this);
var values = [];
obj.children("span[name=\"tab\"][id^=\"radius\"]").find("b").text(function (index, text) {
var checkReg = /[^A-Za-z0-9_\u4E00-\u9FA5]+/gi; //匹配非法字符
values.push(text.replace(checkReg, ""));
});
return values;
}
});
调用
$(function(){
$("div").tabControl({maxTabCount:5,tabW:80},"adf,adfwer3w453456456&*,sdf,,,");
$("#getTab").click(function(){
var v = $("div").getTabVals();
alert(v.join(","));
});
});
$("#getTab").click(function(){
var v = $("div").getTabVals();
alert(v.join(","));
});
});
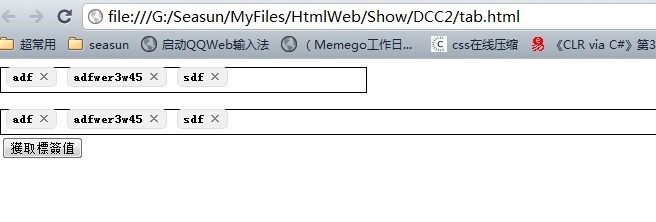
效果图: