EasyUI教程
什么是EasyUI
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
- easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。
- easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
- 使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
- HTML 网页的完整框架。
- easyui 节省了开发产品的时间和规模。
- easyui 非常简单,但是功能非常强大。
- -------引用自菜鸟教程
适用
适用于后台管理系统的界面,不适用于前端项目前台
优点
处理服务器传递过来的json数据能力比较强
EasyUI 参考文档
EasyUI下载
EasyUI导入项目
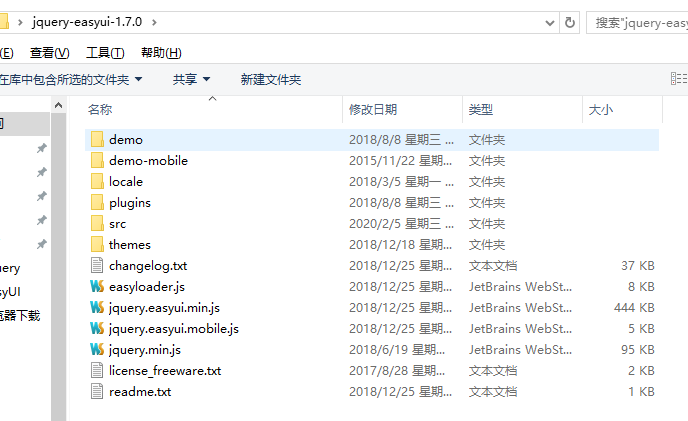
将下载好的EasyUI解压到文件夹中,再将整个文件夹拷贝到项目中。
解压后的EasyUI如下。

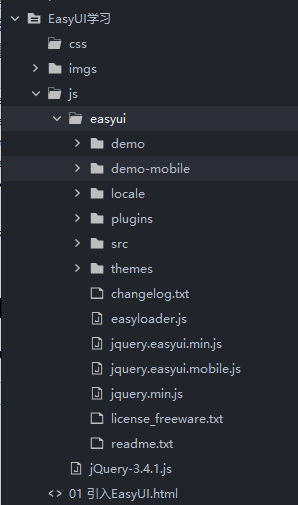
以HbuilderX前端开发工具为例,我们创建一个项目,将解压后的EasyUI复制到项目中,此项目我放在了js文件夹中,如图:

接下来,我们就可以在html文档中引入EasyUI了,复制下面代码到html文档中,将对应的文件路径找到并更改正确:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> //这里src引入自己需要的jQuery文件 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
引入完毕,在body中使用以下代码进行测试:
<div id="p" class="easyui-panel" style="500px;height:200px;padding:10px;"
title="My Panel" iconCls="icon-save" collapsible="true">
The panel content
</div>
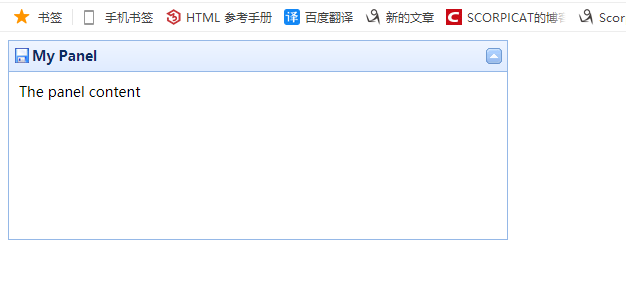
如运行后得到下图,则EasyUI导入正确:

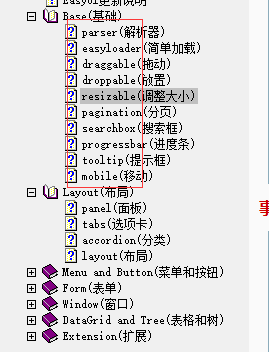
EasyUI中所有脚本功能的语法(属性、事件和方法的使用方式)
如图红框中的英文为组件名

如果效果(组件)是parse,则控制组件的语法是:
$("jquery选择器获取到使用abc组件的元素").parse({ //注意不是parse(){} 而是parse({})
属性名:值;
事件名:function(){
//函数体
}
})
如果效果(组件)是abc,则控制组件的方法语法是:
$("jquery选择器获取到使用abc组件的元素").abc("方法名");//调用方法
$("jquery选择器获取到使用abc组件的元素").abc("方法名","参数");//调用方法