一、下面简单介绍一下可能会使用到的几个按钮操作

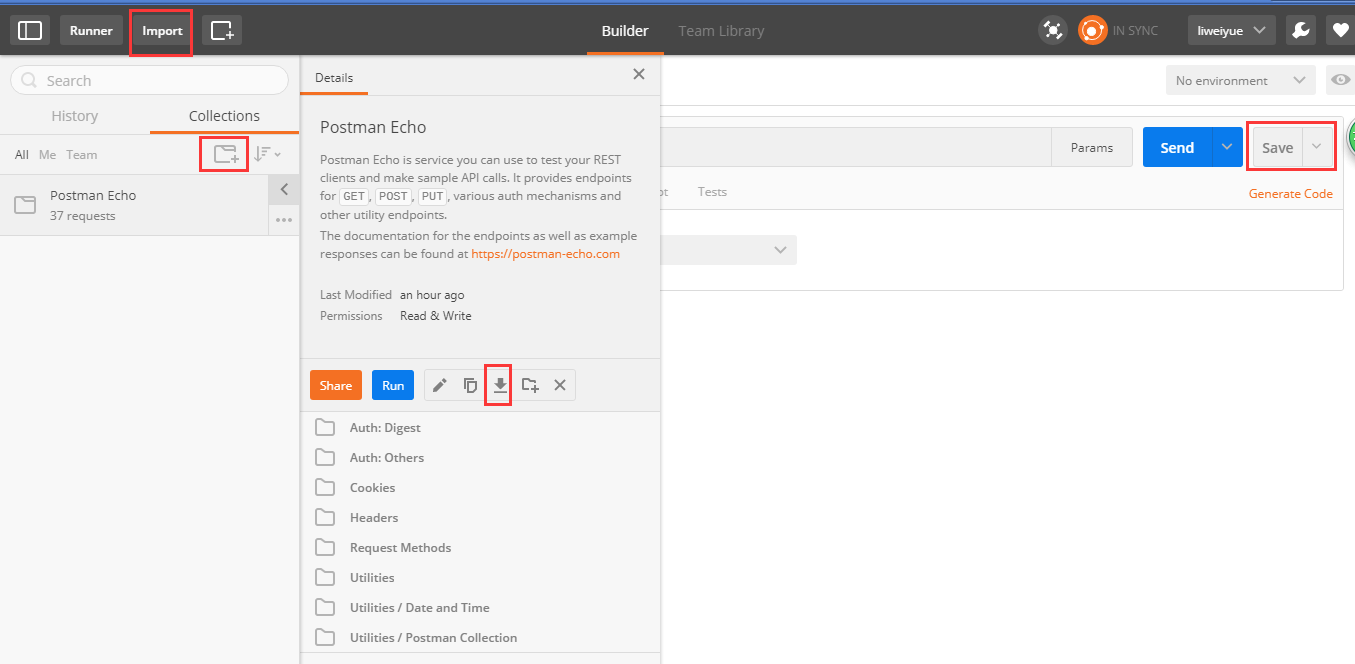
重点看标记出来的几个按钮,从上到下、从左至右的顺序依次是 导入、新建文件夹、保存请求、下载。
导入:用于导入你或团队保存的API请求文件,json格式。
新建文件夹:用于API请求分门别类,便于管理。
保存请求:保存你的API请求,返回值也能存储下来。
下载:下载你测试通过的API请求,团队共享,导入。json格式,可手动编辑的。
二、界面
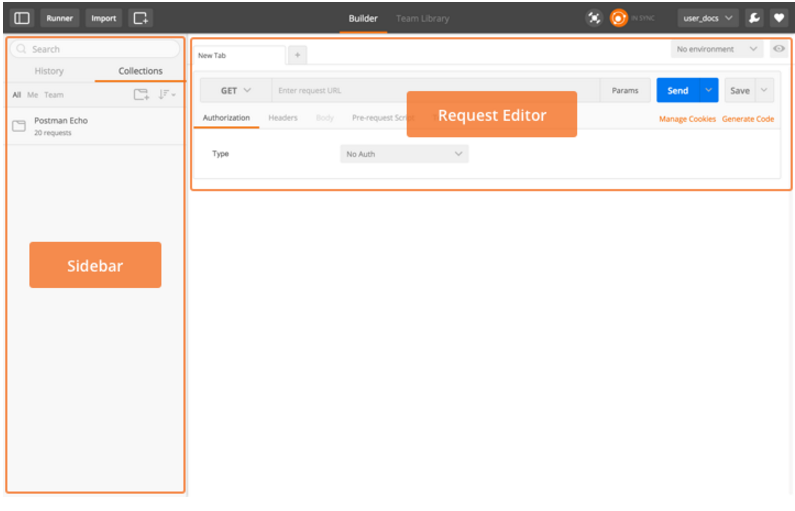
界面分成左右两个部分,左边是我们后头要讲的collection,右边是现在要讲的request builder。在request builder中,我们可以通过Postman快速的随意组装出我们希望的request。一般来说,所有的HTTP Request都分成4个部分,URL, method, headers和body。而Postman针对这几部分都有针对性的工具。

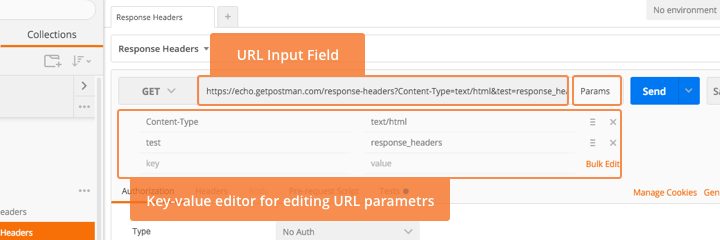
URL
要组装一条Request, URL永远是你首先要填的内容,在Postman里面你曾输入过的URL是可以通过下拉自动补全的哦。如果你点击Params按钮,Postman会弹出一个键值编辑器,你可以在哪里输入URL的Parameter,Postman会帮你自动加入到URL当中,反之,如果你的URL当中已经有了参数,那Postman会在你打开键值编辑器的时候把参数自动载入
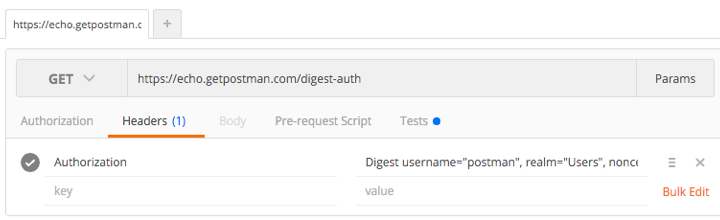
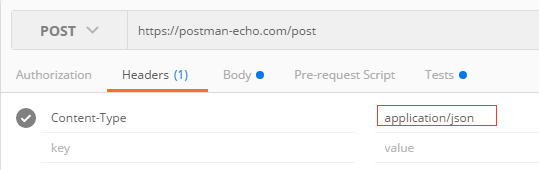
Headers
点击’Headers’按钮,Postman同样会弹出一个键值编辑器。在这里,你可以随意添加你想要的Header attribute,同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute
受限的headers和cookies
不幸的是一些headers收到Chrome和XMLHttpRequest规范的限制,以下headers被屏蔽:
Accept-Charset
Accept-Encoding
Access-Control-Request-Headers
Access-Control-Request-Method
Connection
Content-Length
Cookie
Cookie 2
Content-Transfer-Encoding
Date
Expect
Host
Keep-Alive
Origin
Referer
TE
Trailer
Transfer-Encoding
Upgrade
User-Agent
Via
从Postman v0.9.6版本开始,我们可以使用拦截器来发送这些受限的headers:

安装完成后点击切换就可以使用这些headers发送请求了。
headers预设
你可以保存常用的headers在headr prest里面:



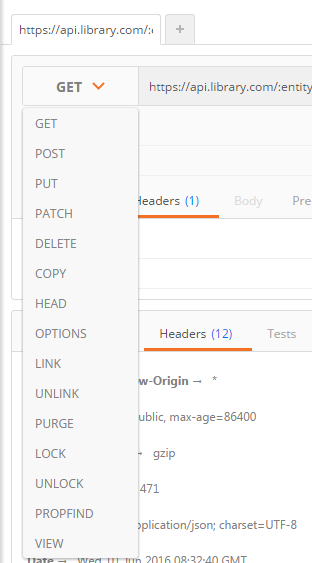
Method
要选择Request的Method是很简单的,Postman支持所有的Method,而一旦你选择了Method,Postman的request body编辑器会根据的你选择,自动的发生改变
请求方法:
get:获取资源
post:创建资源
put/patch:更新资源
delete:删除资源
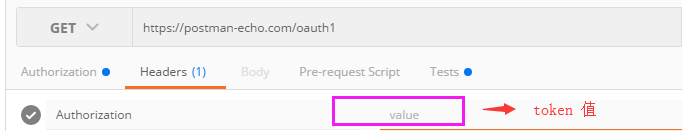
Authorization:鉴权
目前用的最多的鉴权:token,basic,application,处理方式是先获取token,再把token放在headers传给后台表示有登录的权限了

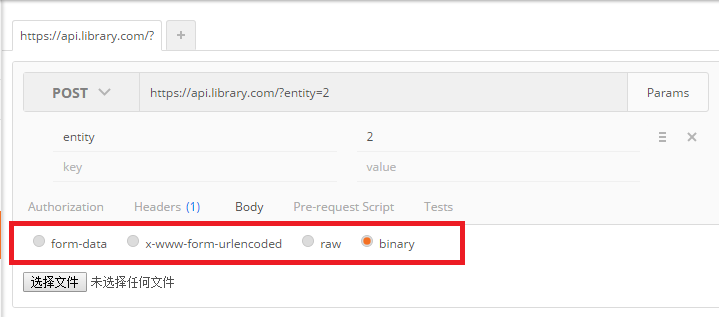
Request Body
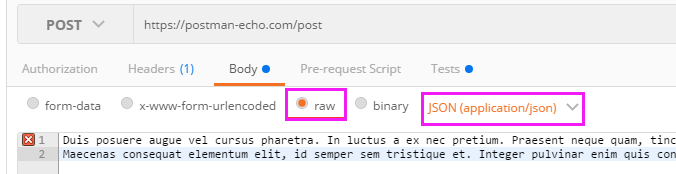
如果我们要创建的request是类似于POST,那我们就需要编辑Request Body,Postman根据body type的不同,提供了4种编辑方式:当我们发送请求需要填写body部分时,Postman几乎可以让我们发送任何类型的HTTP请求
- form-data
- x-www-form-urlencoded
- raw
- binary
(我们这里是可以传文件的哦)
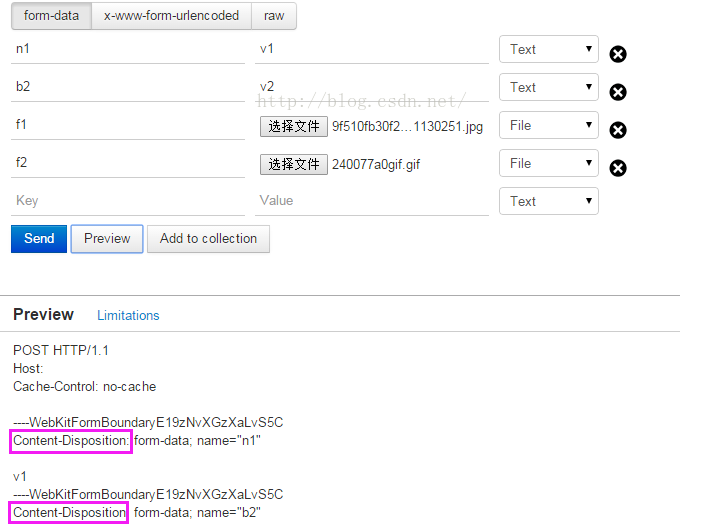
form-data

form-data是web表单默认的传输格式,编辑器允许你通过设置key-value形式的数据来模拟填充表单。你可以在最后的选项中选择添加文件。
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。

- x-www-form-urlencoded

这个编码格式同样可以通过设置key-value的方式作为URL的参数。
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=Java&age = 23

raw

一个raw请求可以包含任何内容。在这里你可以设置我们常用的JSON 和 XML数据格式。
- binary(二进制)

在这里你可以发送视频、音频、文本等文件。
常见状态码:
200:请求发送成功响应
201:请求的资源成功创建或更新
300:重定向
301:一般重定向的目的地在返回的header或body里面指示(浏览器模式不支持)
400:必填参数客户端没有提供
401:需要鉴权的接口(如登录)
403:没有权限
404:找不到资源,客户端错误
500:服务器错误,接口有bug
502:Ngnix配置不对,有bug
(4开头 有时是客户端请求有误,参数错误或需要鉴权;5开头一般是有bug)
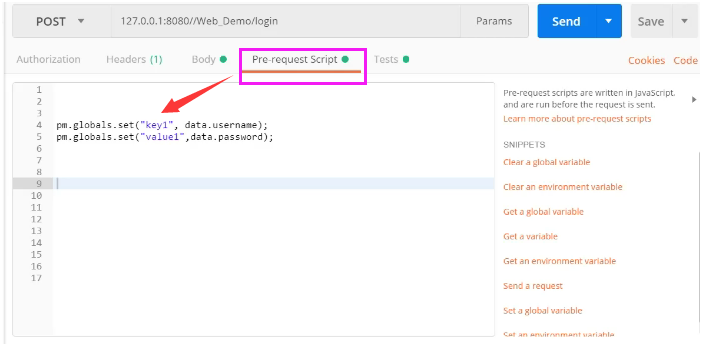
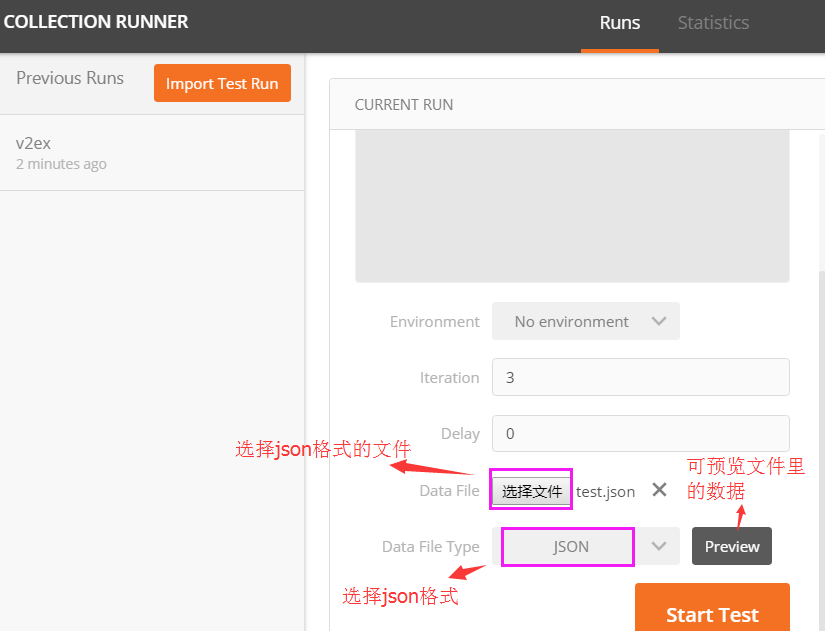
参数化:
设置好参数对应关系key,value对应数据文件中的username和password(数据文件可以是json格式,txt格式,Excel格式)

在运行接口时需要选择数据文件

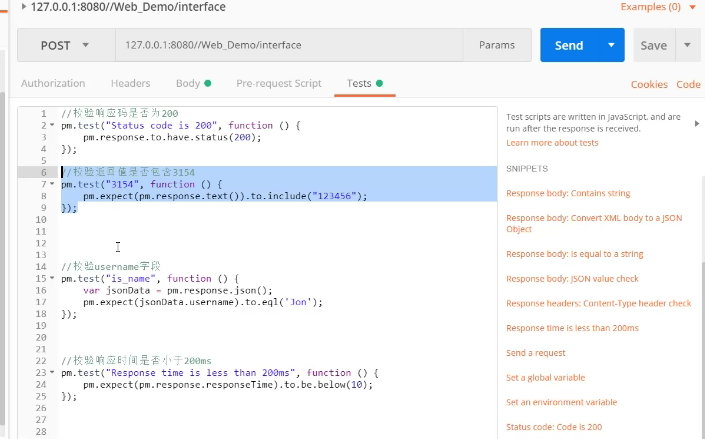
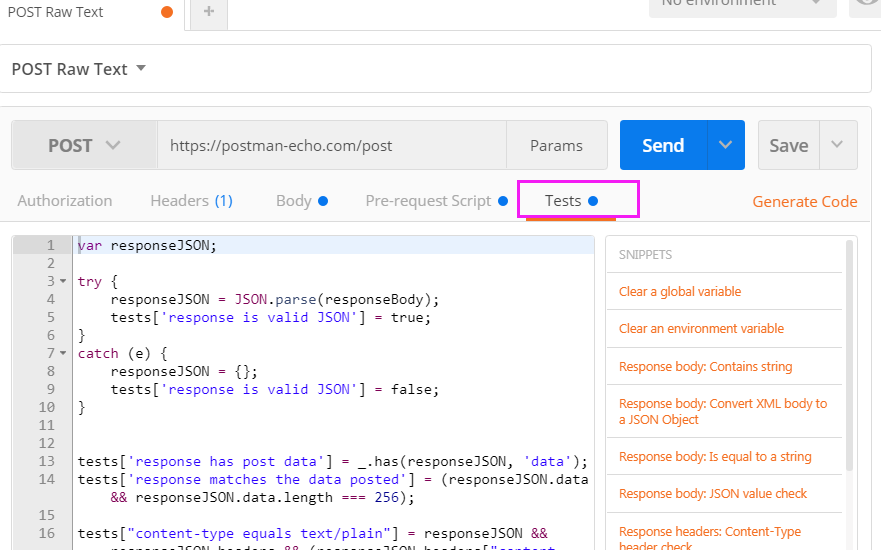
断言:

变量(环境变量,全局变量,本地变量,Data)
Environment:环境变量
比如可以将url、参数数据设置成环境变量,开发环境;测试环境;生产环境
例子:
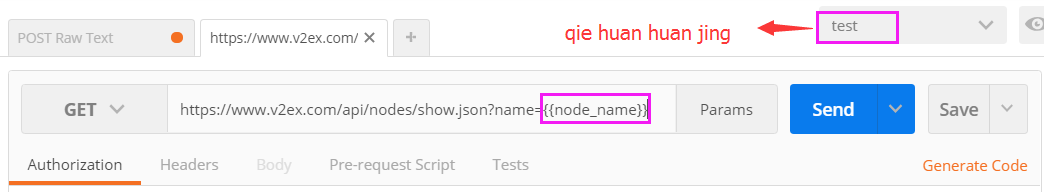
接口地址:https://www.v2ex.com/api/nodes/show.json?name=“”
生产环境中name的变量是python,测试环境中name的变量是php
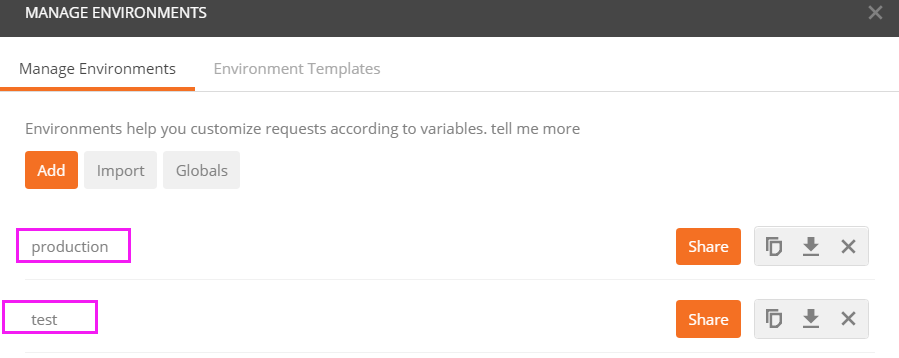
则可以先设置两个环境变量test和production,把name作为变量添加进环境变量中

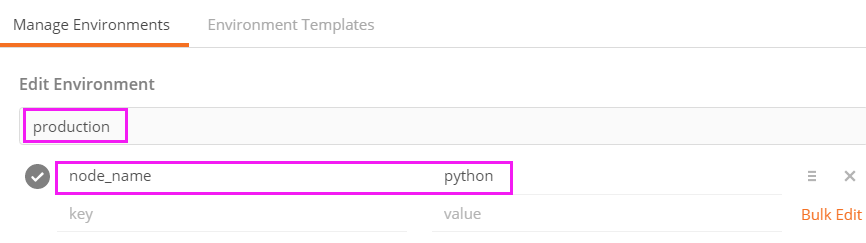
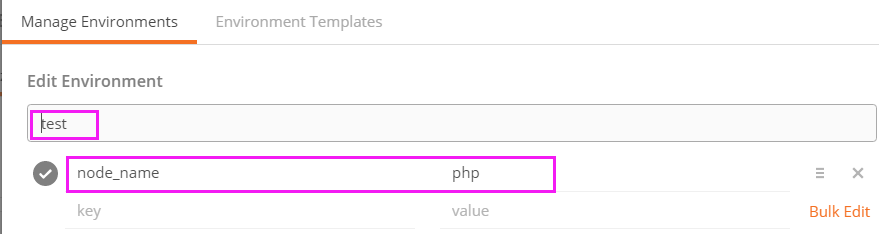
分别添加两个环境中的name对应为python和php,起个变量名为node_name替换


接口地址中的name则换成环境变量中的node_name代替,两个中括号括起,选择环境发送

Global:全局变量
比如可以将错误提示信息设置成全局变量
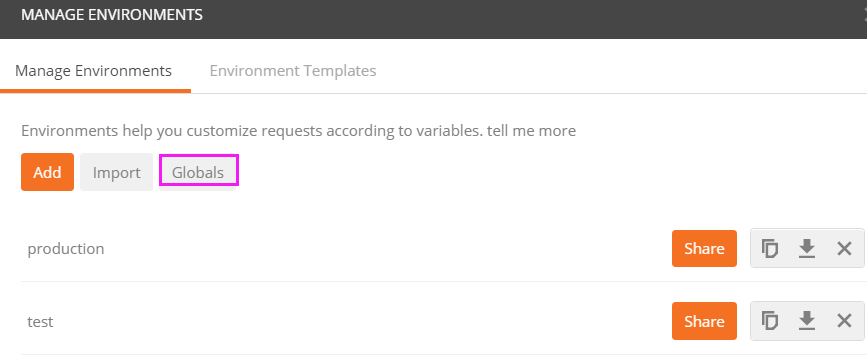
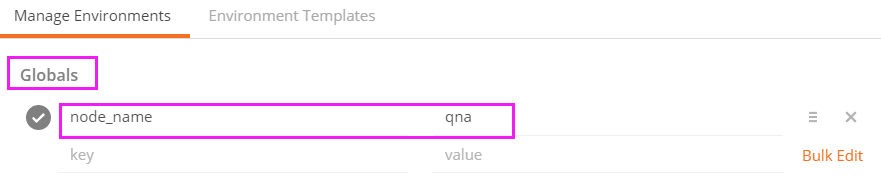
上面的例子也可以设置全局变量,选择环境管理-设置全局变量


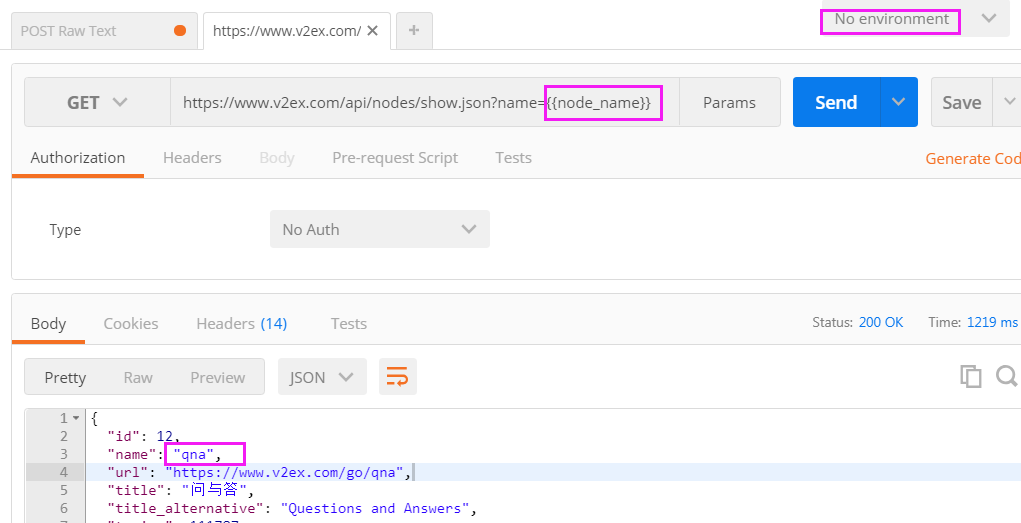
在发送时不选择环境,则name将会变成全局变量的qna

如果环境变量和全局变量中都给同一个变量赋了值,选择环境变量时该变量的值则会覆盖掉全局变量中的值,一般当所有环境中变量的值都是同样时,只设置全局变量就可以。
Local:本地变量
只在当前运行中有效,一般可以在sandbox中定义,如 Tests中编辑发送js代码

Data:(数据驱动)
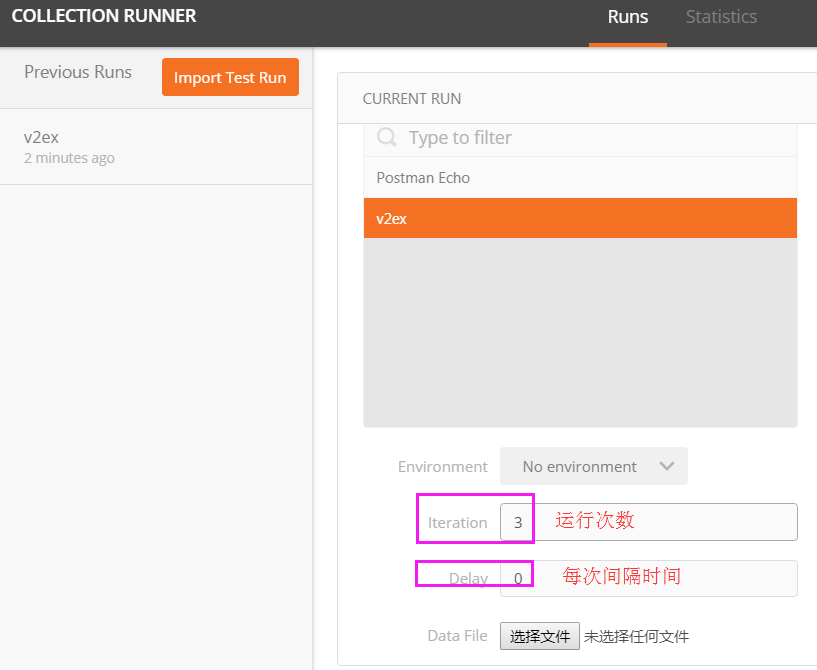
测试数据中导入的变量,也就是所谓的参数化,在运行Collection,test run时导入

Collection
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。