这一篇耽搁了好久啊...
公司让我去做Java项目了,写了一堆springboot、vue的文章。
还好最近有点时间,又开始了odoo12项目维护,争取能把这一系列完成吧。时间拖得有点长,着实有点生疏了。
长话短说,开始吧。
这回我们搞一个客户投诉模块,演示一下,如何添加按钮。
在models目录新建文件my_customer_complain.py,在init.py中引入。
1 # -*- coding:utf-8 -*- 2 3 from odoo import fields, models 4 5 6 class MyCustomerComplain(models.Model): 7 _name = "my.customer.complain" 8 _description = '客户投诉' 9 10 # 客户 11 customer_id = fields.Many2one( 12 'res.partner', string='客户', 13 domain=[('customer', '=', True), ('parent_id', '=', False)] 14 ) 15 16 # 供应商 17 supplier_id = fields.Many2one( 18 'res.partner', string='供应商', 19 domain=[('supplier', '=', True), ('parent_id', '=', False)] 20 ) 21 22 # 销售订单 23 order_id = fields.Many2one( 24 'sale.order', string='销售订单', 25 domain=[('state', '=', 'sale')] 26 ) 27 28 # 投诉内容 29 complains = fields.Text(string='投诉内容')
这里在定义Many2one字段时,用了domain属性。Many2one字段只会显示符合字段内容的记录。其实就相当于定义了到数据库查询时的筛选条件,因此,domain中使用的字段必须在对应的引用表中存在。
在views目录中新建my_customer_complain.xml文件,注意在__manifest__.py中引入。
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <odoo> 3 4 <!--在销售报告栏增加客户投诉按钮--> 5 <act_window id="action_my_customer_complaint" 6 name="客户投诉页" 7 res_model="my.customer.complain" 8 /> 9 <menuitem 10 id="menu_my_customer_complaint" 11 name="客户投诉" 12 action="action_my_customer_complaint" 13 parent="sale.menu_sale_report" 14 sequence="5" 15 /> 16 17 </odoo>
<act_window/>:
id: 定义标签的唯一标识,不能重复(下面就不说了,一个意思)
name: 点击按钮进入列表页面显示的标题
res_model: 对应的model类名(_name属性)
<menuitem/>:
name: 按钮名称
action: 定义的act_window对应的id
parent: 按钮的位置(下面再说下,如何获取)
sequence: 顺序,越大越靠后
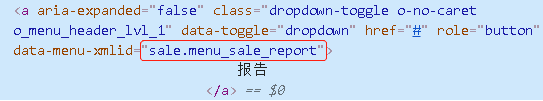
如何查看按钮位置:
我是google浏览器。在要放置的按钮上点击右键,找到最下面的检查选项,在弹出的内容中,找到data-menu-xmlid选项的值,就是parent中要填的内容。

这个时候升级一下模块,你会发现,按钮呢,竟然没有...
这个坑当时坑了我好长时间。
其实就是权限问题。
找到security中的ir.model.access.csv文件,没有的话就新建。
在__manifest__.py的data标签中引入security/ir.model.access.csv

在文件中增加以下内容:
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_my_customer_complain,my.customer.complain,model_my_customer_complain,,1,1,1,1
第一行是标题,第二行开始才是定义的内容,用逗号分隔
id:就是唯一标识,可以使用access_模块名_组名_权限的命名方式来唯一标记。
name: 可以重复,但不建议
model_id: 必须与模块名对应一致,格式是model_(模块名,点用下划线代替)
group_id: 组名,不填代表所有,可以指定权限组,这个以后再说
后面四个分别为读、写、创建、删除权限,1代表有权限,0代表没有
这个时候再升级以下,发现按钮出来了。

点击创建一个单子试试。
我们在form页面中再加一个按钮,目前没有什么作用。
在my_customer_complain.xml文件中定义form表单,在form标签中增加header标签,并在其中定义按钮button。
<!--form表单--> <record id="view_my_customer_complain" model="ir.ui.view"> <field name="name">view.my.customer.complain</field> <field name="model">my.customer.complain</field> <field name="arch" type="xml"> <form string="Customer Complain"> <header> <button name="action_cancel" string="取消" type="object" confirm="确认取消?"/> </header> <sheet> <group name="top"> <group name="top_left"> <field name="supplier_id"/> </group> <group name="top_right"> <field name="customer_id"/> <field name="order_id"/> </group> </group> <group name="body"> <field name="complains"/> </group> </sheet> </form> </field> </record>
<button/>:
type:这里填object表示点击按钮用来调用python的方法,调用的form对应的类中的方法。
name: 表示要调用的方法名。
string: 就是按钮显示的名字。
confirm: 表示按钮点击后进行弹框提示,值是要提示的内容。
还有很多属性,后面有机会再介绍,也可自行学习下。
在my_customer_complain.py文件中加入按钮定义的方法,方法名与button中的name属性一致。
@api.multi def action_cancel(self): print(self)
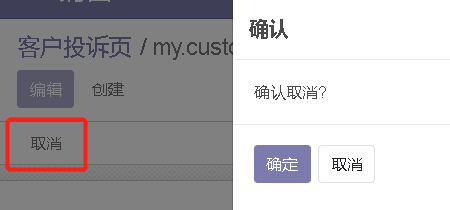
点击后弹出提示框:

点击确认按钮,可以看到打印的self就是对应的记录。
可以对记录进行操作了。
my.customer.complain(1,)
按钮就简单介绍到这吧,下一篇我们介绍下工作流的添加。
项目git地址:https://github.com/SamNicole1809/odoo12_my_pro,带目录