一、提取部分图标重新制作TTF字库
我没有使用网上大多数文章写的淘宝提供的fonticon,而只使用了Ionicons的几个图标,所以打开Ionicons的官网点击右上角的Designer pack下载压缩包,这个压缩包提供了整个字库的svg矢量文件。
然后打开icomoon网站,点击左上方的Import Icons,导入自己需要的图标的svg文件,可以一次导入多个。
导入后点击右下角Generate Font,进入下一个页面后点击右下角Download下载压缩包。
解压出来的文件中:style.css和fonts/icomoon.ttf有用。
二、转换TTF字库为Base64格式
小程序使用FontIcon要先转换为Base64。
打开transfonter网站,点击Add fonts添加上一步制作出来的icomoon.ttf,选择Family support选项和Base64 encode,下面的Formats全都不用选。
点击Convert下载生成的压缩包。
压缩包中stylesheet.css就是Base64格式的字库。
三、小程序调用图标
1.将解压缩后的font-awesome.css文件,修改文件名为font-awesome.wxss
iconfont.css文件,修改文件名为iconfont.wxss 放入静态文件中

2.导入字体图标
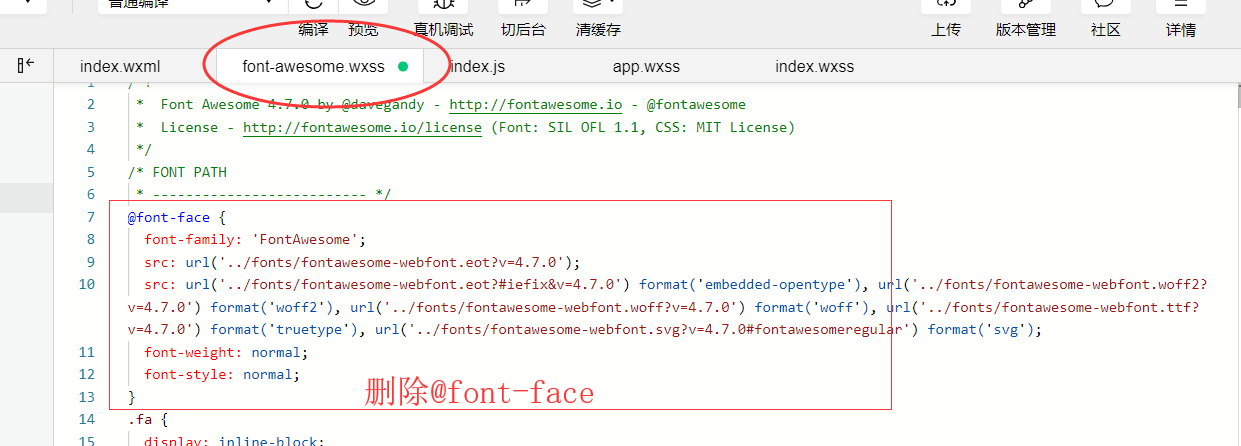
3.将font-awesome.wxss中的@font-face删除,
导入iconfont.wxss @import "iconfont.wxss";

添加
4.在wxml文件中 使用字体图标
