之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始。
使用自带动画系统制作下雨效果。
先制作下雨的雨滴涟漪。
步骤1:
在project中新建文件夹,命名为rainFX。将图片素材RainStreak及Ripple导入到rainFX文件夹中,创建一个plane,改名为RippleObj,创建一个material,命名为ripple。(将导入的Ripple贴图的Alpha from Grayscale 打上勾,以使贴图的背景透明)
步骤2:
将ripple材质赋给RippleObj。

修改材质的Shader为Particles/Addtive,将Ripple贴图赋给ripple材质的Texture,在inspector窗口中修改Particle Texture,Tilling的x值设为0.1666,y为1,offset的x为0.8333,y为0。选中RippleObj,将Shader下的Tint Color改为白色。(改为白色为了使雨滴更加明显一点)

修改后效果:

步骤3:
选中RippleObj,按Ctrl+6,调出Animation窗口,点击窗口下的Ripple(material),会发现下面都是灰色不可选状态。

点击RippleObj右边的一个小按钮,会出现[Create New Clip],点击。此时Ripple(Material)下的选项都已可用。

点击后会出现下面的对话框,提示保存动画文件。命名为RainAnimation,保存。

步骤4:
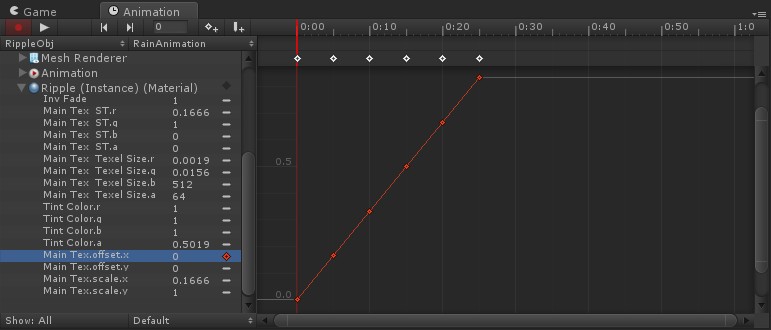
选择Ripple(Material)下的Main Tex.offset.x,点击右边的小横线->Addkey。

拖动时间轴到0.05,再次Addkey,修改offset.x为0.1666。分别在0帧Addkey,offset.x为0,0.05帧Addkey,offset.x为0.1666,0.1帧Addkey,offset.x为0.3333,0.15帧Addkey,offset.x为0.5,0.2帧Addkey,offset.x为0.6666,0.25帧Addkey,offset.x为0.8333。效果图如下:

步骤5:
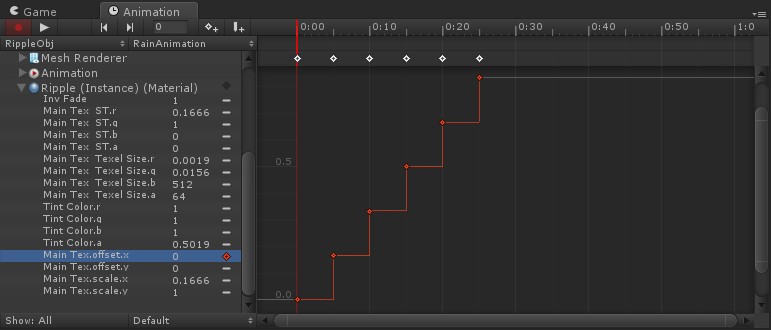
此时的Animation窗口中有一条从0.0—0.25的红色斜线,用鼠标框选六个关键帧,右键—>Both Tangents—>Constant(右键需在红色的关键点上点击)。此时斜线被改为梯形上升的线。选择Tint Color.a,在0.0帧修改Tint Color.a为1,0.25帧即最后一帧设置Tint Color.a为0。使动画有一个透明渐变的效果。



到此,涟漪效果制作完成。
步骤6:开始添加脚本,控制涟漪的消失,脚本名:RippleDestroy。
1 using UnityEngine; 2 using System.Collections; 3 4 public class RippleDestroy : MonoBehaviour 5 { 6 public void DestroyMe() 7 { 8 Destroy(gameObject); //删除自身 9 } 10 }
将脚本赋给RippleObj。
在Animation窗口中,最后一帧即0.25帧处,点击右边的Add Event按钮,在0.25帧添加一个事件并将DestroyMe()赋给Function。


步骤7:
将RippleObj拖到rainFX文件夹中,使之成为一个prefab。然后可以将场景中的RippleObj删掉。

创建一个空物体。GameObject—>Create Empty。改名为ripple,此时场景中只有Main Camera,ripple。
创建一个rippleFX脚本:
1 using UnityEngine; 2 using System.Collections; 3 4 public class rippleFX : MonoBehaviour 5 { 6 public GameObject rippleObj; //涟漪实例 7 int ti; //计时器 8 9 void Start () 10 { 11 12 } 13 14 void Update () 15 { 16 ti++; 17 if(ti>=5) //每隔5帧,计时器发生作用 18 { 19 GameObject tempObj=Instantiate(rippleObj) as GameObject; //复制涟漪物体 20 tempObj.transform.parent=gameObject.transform; //设置子物体 21 tempObj.animation.Play(); //播放动画文件 22 tempObj.transform.position=transform.position+new Vector3(Random.Range(10,-10),0,Random.Range(10,-10));//移动涟漪物体到一个随机位置 23 } 24 } 25 }
将rippleFX脚本赋给空物体ripple,再将prefab物体RippleObj赋给ripple的脚本的变量RippleObj即可。
点击运行,即可出现地上很多涟漪的效果。

涟漪做完了,下一篇继续写雨滴的做法~~