这次老师让我们添加图表联动的效果,相较于上次的苍蝇乱撞,这次反倒可以更加简单
首先我们先使用ranch封装之前提及过的高亮属性(由ids记录上一次高亮过的id,确保只有一个字段高亮)
function choose(data){ chart.dispatchAction({ type: 'downplay',name:every}); chart.dispatchAction({ type: 'highlight', seriesIndex: 0,name:data}); every=''+data; }
我们向生成表格的函数中添加上相对应的函数相应:
function dogo2(tableid,data1,data3,data2){ var tab=document.getElementById(tableid); var x=tab.insertRow(1); x.setAttribute("id",data1); x.setAttribute("onclick","bench(ids);ids.push('"+data1+"');close(every);show();pipei();choose('"+data1+"');rench('"+data1+"');kewords('iccvtable','"+data1+"');kewords('eccvtable','"+data1+"');kewords('cvrptable','"+data1+"');changetitle();");
var x1=x.insertCell(0); var x2=x.insertCell(1); var x3=x.insertCell(2); x1.innerHTML=data1; x2.innerHTML=data3; x3.innerHTML=data2; }
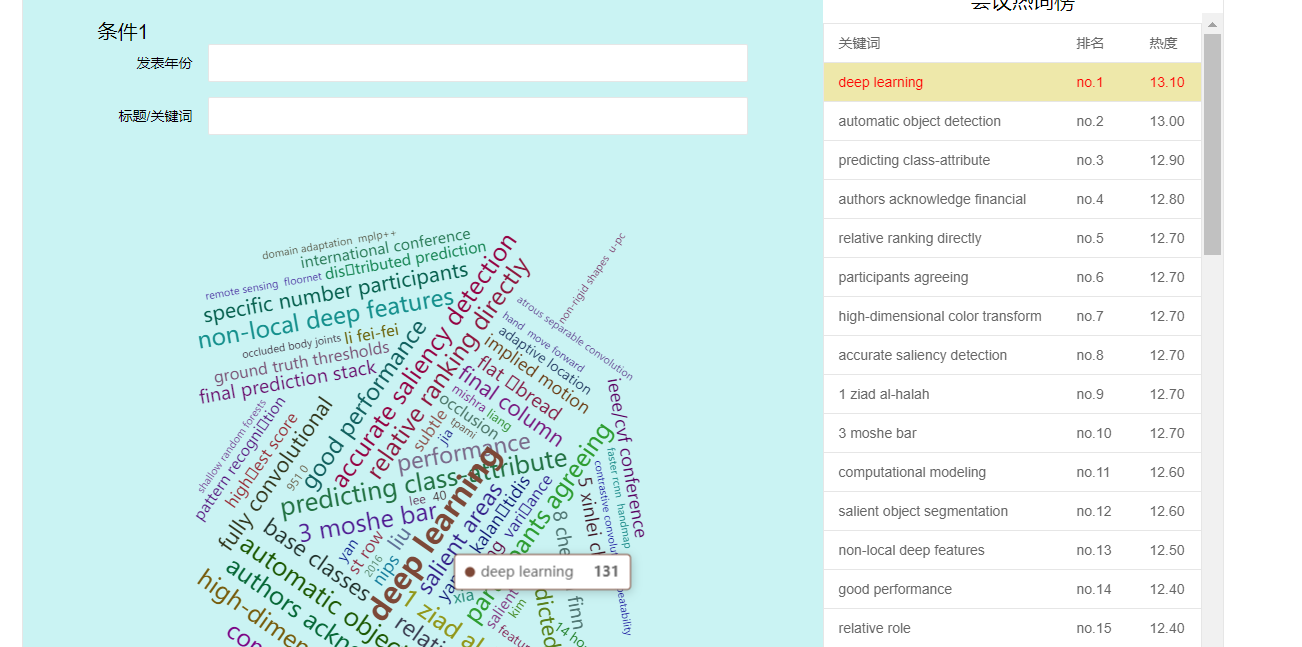
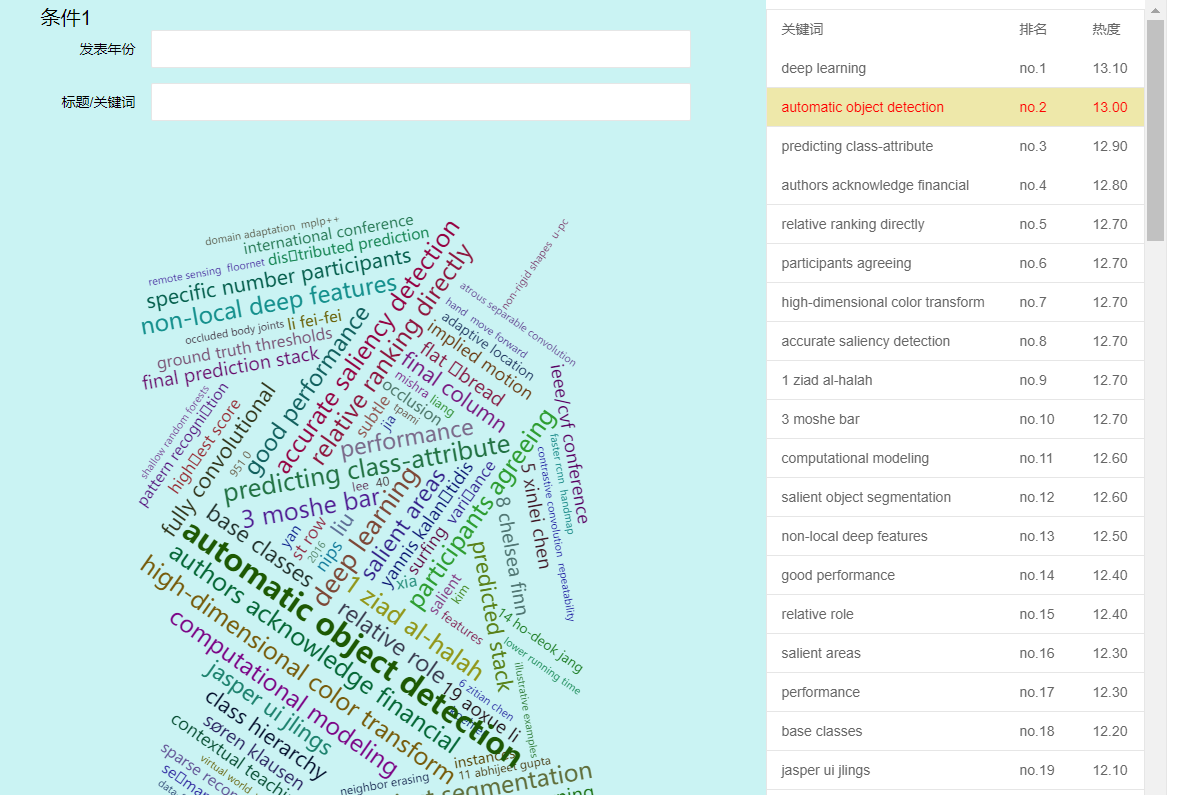
这样就可以实现高亮啦

接下来是图动表亮,我们在chart的属性里添加点击事件调用如下函数即可:
function rench(id){ //表格元素高亮 var tab=document.getElementById(id); tab.setAttribute("style","background-color: palegoldenrod;color: red"); } function bench(ids){ //取消前一个表格元素的高亮 for(i=0;i<ids.length;i++){ var tab=document.getElementById(ids[i]); tab.setAttribute("style",""); } ids=[]; }