今天我们来使用最简单的办法创建一个侧边栏,代码如下:
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:clickable="true" android:theme="@style/AppTheme" > <LinearLayout android:layout_gravity="start" android:id="@+id/ll" android:background="@color/white" android:orientation="vertical" android:layout_width="250dp" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:layout_height="200sp" android:background="@drawable/zoom_3040248000_02" > <com.example.ironfarm.CircleImageview android:layout_width="100sp" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:src="@drawable/user" android:layout_height="100sp"/> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <TextView android:id="@+id/user" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="用户中心" android:clickable="true" android:textSize="16sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <TextView android:id="@+id/version" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="版本信息" android:clickable="true" android:textColor="@android:color/background_dark" android:textSize="16sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <TextView android:id="@+id/market" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="模型市场" android:clickable="true" android:textColor="@android:color/background_dark" android:textSize="16sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <TextView android:id="@+id/history" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="历史记录" android:clickable="true" android:textColor="@android:color/background_dark" android:textSize="16sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <TextView android:id="@+id/party" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="社区" android:clickable="true" android:textSize="16sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:gravity="bottom" android:layout_marginBottom="15dp" > <LinearLayout android:clickable="true" android:layout_marginLeft="15dp" android:id="@+id/seetings" android:layout_width="108dp" android:layout_height="30sp" android:orientation="horizontal" > <ImageView android:layout_width="30dp" android:layout_height="match_parent" android:src="@drawable/whell"/> <TextView android:layout_width="75sp" android:layout_height="wrap_content" android:text="设置" android:textAlignment="center" android:textSize="20sp"/> </LinearLayout> <View android:layout_width="2dp" android:layout_height="30sp" android:background="@android:color/darker_gray" /> <LinearLayout android:clickable="true" android:id="@+id/recall" android:layout_width="93dp" android:layout_height="30dp" android:layout_marginLeft="5dp" android:orientation="horizontal"> <ImageView android:layout_width="30dp" android:layout_height="match_parent" android:src="@drawable/scall" /> <TextView android:layout_width="75sp" android:layout_height="wrap_content" android:text="反馈" android:textAlignment="center" android:textSize="20sp" /> </LinearLayout> </LinearLayout> </LinearLayout> </androidx.drawerlayout.widget.DrawerLayout>
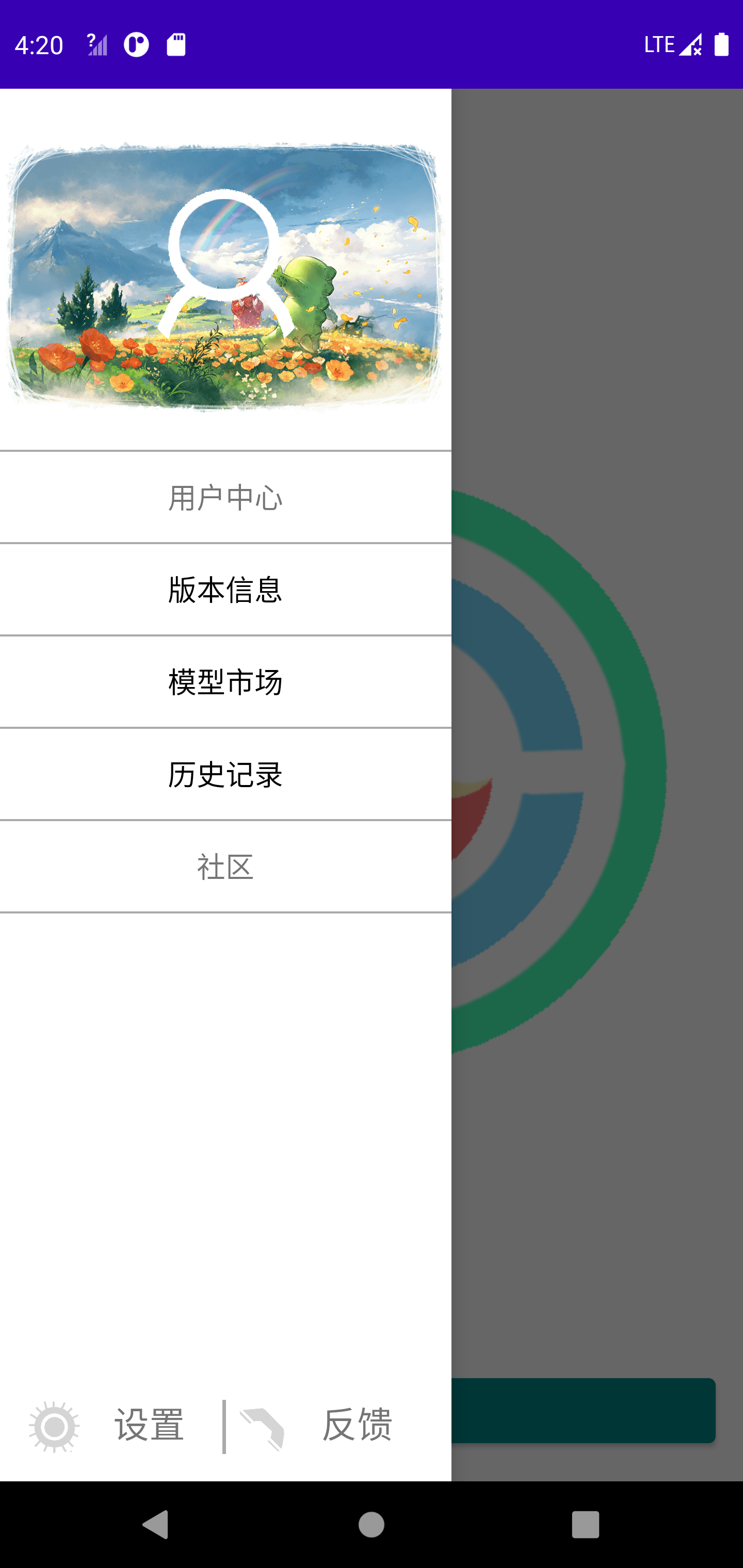
具体实现效果如下: