在11日的博客中,我们介绍过一种调用svg图形实现的中国地图绘制功能,但那个功能要应用于网站上还是有一些问题,所以我们选择了老师推荐的echarts
为此我们需要引入echarts提供的China.js,大家可以前往GitHub上下载
具体生成代码如下:
function China(confirm,nowconfirm,suspect){ //包装成了js函数,调用即可 var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var option; var optiona; option = { title : { text: '中国疫情数据地图', left: 'center' }, tooltip : { trigger: 'item', formatter: function(params) { //重写高亮提示栏方法(分别显示三套数据) var res = params.name+'<br/>'; var myseries = option.series; for (var i = 0; i < myseries.length; i++) { for(var j=0;j<myseries[i].data.length;j++){ if(myseries[i].data[j].name==params.name){ res+=myseries[i].name +' : '+myseries[i].data[j].value+'</br>'; } } } return res; } }, legend: { orient: 'vertical', selectedMode:'single', left: 'left', data:['累计确诊人数','现存病例','疑似感染者'] }, visualMap: { min: 0, max: 3000, left: 'left', top: 'bottom', text:['高','低'], // 文本,默认为数值文本 calculable : true }, toolbox: { show: true, orient : 'vertical', left: 'right', top: 'center', feature : { mark : {show: true}, saveAsImage : {show: true} } }, series : [ { name: '累计确诊人数', type: 'map', mapType: 'china', roam: false, label: { normal: { show:true }, emphasis: { show:true } }, data:nowconfirm //数据接口 }, { name: '现存病例', type: 'map', mapType: 'china', label: { normal: { show:true }, emphasis: { show:true } }, data:confirm ] }, { name: '疑似感染者', type: 'map', mapType: 'china', label: { normal: { show:true }, emphasis: { show:true } }, data:suspect } ] }; option && myChart.setOption(option); myChart.on('click', function (params) { //点击事件,其中params是单击处的数据 var str_p = params.data.name; }); }
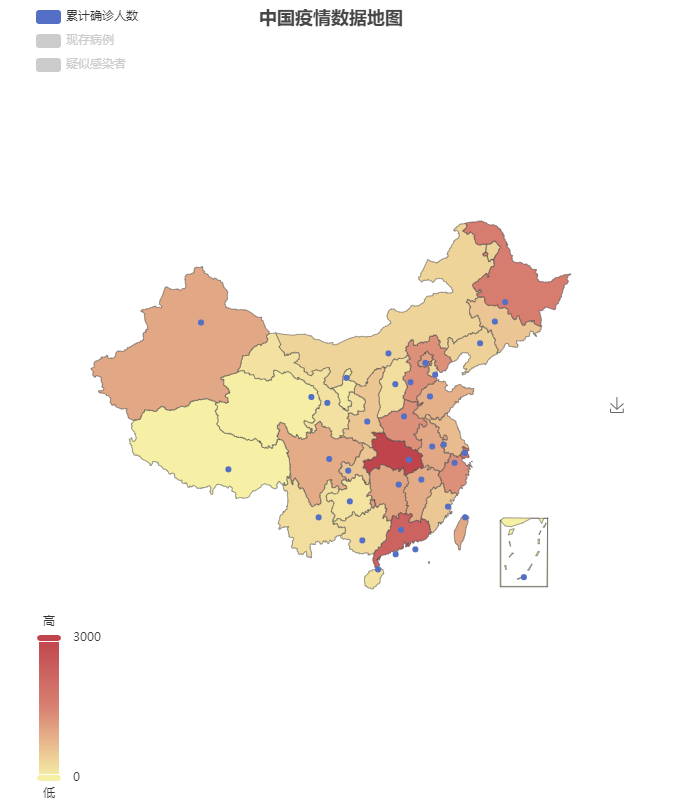
具体实现效果如下: