看了很多人都是自己程序获得用户的角色权限,再判断并编写相应的功能菜单,其实.net 中可以允许开发者自己拼合这些功能;
废话不说,网上也有很多这样的资料,但我感觉说教太多,自己来简单归纳一下方便给大家!
注:站点必须为asp.net 标准验证方式。自定义cookie认证,自定义Session方式的可以一边凉快去了!
具体条件
1、为站点准备SiteMap
在站点根目录建立一个Web.sitemap 配置文件,例:
 <?xml version="1.0" encoding="utf-8" ?>
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="首页" description="" >
<siteMapNode url="~/Default.aspx" title="首页" description="" > <siteMapNode url="~/Register.aspx" title="注册" description="" />
<siteMapNode url="~/Register.aspx" title="注册" description="" /> <siteMapNode url="~/Login.aspx" title="登陆" description="" />
<siteMapNode url="~/Login.aspx" title="登陆" description="" /> <siteMapNode url="~/Album/Default.aspx" title="个人管理" description="">
<siteMapNode url="~/Album/Default.aspx" title="个人管理" description=""> <siteMapNode url="~/Album/AlbumManager.aspx" title="相册管理" description="" />
<siteMapNode url="~/Album/AlbumManager.aspx" title="相册管理" description="" /> <siteMapNode url="~/Album/ImageUploader.aspx" title="图片上传" description="" />
<siteMapNode url="~/Album/ImageUploader.aspx" title="图片上传" description="" /> <siteMapNode url="~/Album/ImageManager.aspx" title="图片管理" description="" />
<siteMapNode url="~/Album/ImageManager.aspx" title="图片管理" description="" /> </siteMapNode>
</siteMapNode> </siteMapNode>
</siteMapNode> </siteMap>
</siteMap> 注意:第一级节点只能有1个,其他节点就随意了,可以把全站所有有关的页都编写进来,也可以只写有权限控制相关的页,这个是可以继承的。
安装有MSDN2005的朋友可以看此内容:ASP.NET 站点地图
ms-help://MS.VSCC.v80/MS.MSDN.v80/MS.VisualStudio.v80.chs/dv_aspnetcon/html/6b85a558-1df8-44cf-bea6-62e61bcc8d20.htm
2、为文件或目录设置访问权限
在相关目录的Web.config 中设置就可以,跟平时设置一样
 <system.web>
<system.web> <authorization>
<authorization> <!-- 当前目录由Album 角色的用户才可以访问 -->
<!-- 当前目录由Album 角色的用户才可以访问 --> <allow roles="Album" />
<allow roles="Album" /> <deny users ="*"/>
<deny users ="*"/> </authorization>
</authorization> </system.web>
</system.web>
 <location path="ImageUploader.aspx">
<location path="ImageUploader.aspx"> <system.web>
<system.web> <authorization>
<authorization> <!-- ImageUploader.aspx 只能带Blog角色的用户才可以访问 -->
<!-- ImageUploader.aspx 只能带Blog角色的用户才可以访问 --> <allow roles="Blog"/>
<allow roles="Blog"/> <deny users ="*"/>
<deny users ="*"/> </authorization>
</authorization> </system.web>
</system.web></location>
3、在根Web.config 中启用站点地图角色过滤配置,想省事可以直接复制粘贴
 <system.web>
<system.web> <siteMap defaultProvider="XmlSiteMapProvider" enabled="true">
<siteMap defaultProvider="XmlSiteMapProvider" enabled="true"> <providers>
<providers> <add name="XmlSiteMapProvider"
<add name="XmlSiteMapProvider" description="Default SiteMap provider."
description="Default SiteMap provider." type="System.Web.XmlSiteMapProvider "
type="System.Web.XmlSiteMapProvider " siteMapFile="Web.sitemap"
siteMapFile="Web.sitemap" securityTrimmingEnabled="true" />
securityTrimmingEnabled="true" /> </providers>
</providers> </siteMap>
</siteMap> </system.web>
</system.web>就这样就OK了!测试一把~~!
1、拖一个Menu 控件到页面上,并新建一个数据源类型为“站点地图”类型,名字随意。点OK就配置好了!
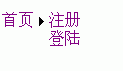
测试用例1:(没有登陆以前,只显示根目录下谁都可以访问的文件)

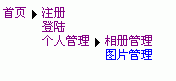
测试用例2:(登陆后,具备Album 角色但不具备Blog 角色能力)

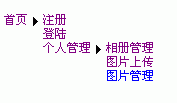
测试用例3:(登陆后,具备Album角色也具备Blog 角色)

完成收工,回家了,显然这样的方式,大量减少的代码,而且把页面文件或目录跟角色绑定起来,实在是非常方便的。
还想多说点,但MM在家病倒了,所以明天再说吧!