1.打开命令窗口 win + r
输入 config 按回车,查看IPv4地址
2.vue-cli webpack模板
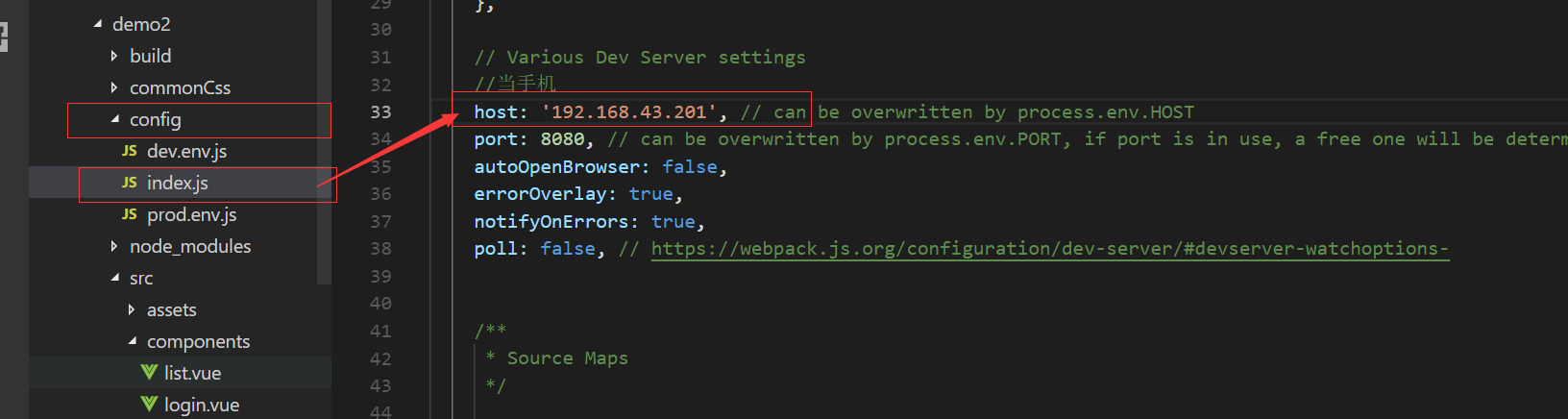
找到config文件夹下的index.js文件,打开后,将host的值改为我本地的ip,保存后重启项目
即:host:localhost 更改为 host:192.168.43.201
此时的访问链接为:http:// 192.168.43.201
3.
手机直接访问链接http://192.168.43.201:8080查看项目。
如果是要访问具体页面,在#后面加上组件名称即可。 例如:http://192.168.43.201:8080/#/路由