事件循环
event loop

当javascript代码执行的时候会将不同的变量存于内存中的不同位置:堆(heap)和栈(stack)中来加以区分,heap中一般存储我们的变量,stack一般存储函数或者方法。stack叫做执行栈,我们的方法依次会在这里执行。执行栈事件先进后出,任务队列先进先出。web apis则是代表一些异步事件,而callback queue即事件队列。
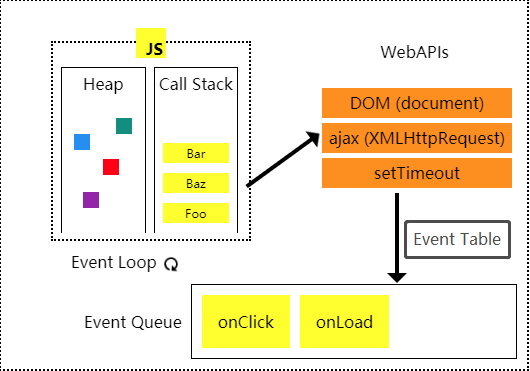
对照图片我们解释一下整个事件循环机制
执行栈执行主线程任务,当有操作dom,ajax交互,使用定时器异步操作的时候,这些任务会被移入到 callback queue 任务队列中
当主线程任务执行完毕为空时,会读取callback queue队列中的函数,进入主线程执行
上述过程会不断重复,也就是常说的Event Loop(事件循环)。
主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在"任务队列"中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
执行栈中的代码(同步任务),总是在读取"任务队列"(异步任务)之前执行。
页面使用单线程的缺点
主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在"任务队列"中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
执行栈中的代码(同步任务),总是在读取"任务队列"(异步任务)之前执行。
第一个问题是如何处理高优先级的任务。
第二个是如何解决单个任务执行时长过久的问题。
第一个
通常我们把消息队列中的任务称为宏任务,每个宏任务中都包含了一个微任务队列,在执行宏任务的过程中,如果 DOM 有变化,那么就会将该变化添加到微任务列表中,这样就不会影响到宏任务的继续执行,因此也就解决了执行效率的问题。
等宏任务中的主要功能都直接完成之后,这时候,渲染引擎并不着急去执行下一个宏任务,而是执行当前宏任务中的微任务,因为 DOM 变化的事件都保存在这些微任务队列中,这样也就解决了实时性问题。
macrotask(宏任务):script(整体代码), XHR回调、事件回调(鼠标键盘事件)setTimeout, setInterval, I/O, UI rendering
microtask(微任务)Promises.then, MutationObserver
第二个
JavaScript 可以通过异步/回调功能来规避这种问题
ajax,Promises,async