前期准备:
1. Linux环境,安装配置node.js
① 下载地址:http://nodejs.cn/download/ ,下载linux 64位

② 已编译好的压缩包,解压到指定目录
1 cd /opt/ #切换到指定目录 2 rz #上传文件到指定目录 3 tar xf node-v10.8.0-linux-x64.tar.xz #解压
4 mv node-v10.8.0-linux-x64 nodejs #文件夹改名为nodejs
5 cd nodejs/ #进入解压目录 6 ./bin/node -v #执行node命令 查看版本
③ 设置软连接
1 ln -s /opt/nodejs/bin/npm /usr/local/bin/ 2 ln -s /opt/nodejs/bin/node /usr/local/bin/
2. 打包
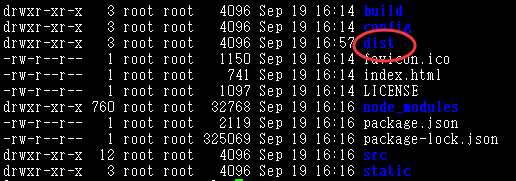
① 通过jenkins 将svn中代码发布到服务器中【未执行打包命令,不会有dist文件夹】

② 在通过npm run build命令打包
在vue代码目录下,执行npm run build 命令

③ 查看打包结果
会显示dist文件夹,内包含index.html和static 文件夹,直接放到服务端即可