React生命周期图解:
一、旧版图解:
二、新版图解:
我们知道React的生命周期分为三个部分: 实例化、存在期和销毁期
旧版生命周期如果要开启async rendering,在render函数之前的所有函数,都有可能被执行多次。
React生命周期新引入了两个生命周期函数:getDerivedStateFromProps, getSnapShotBeforeUpdated.
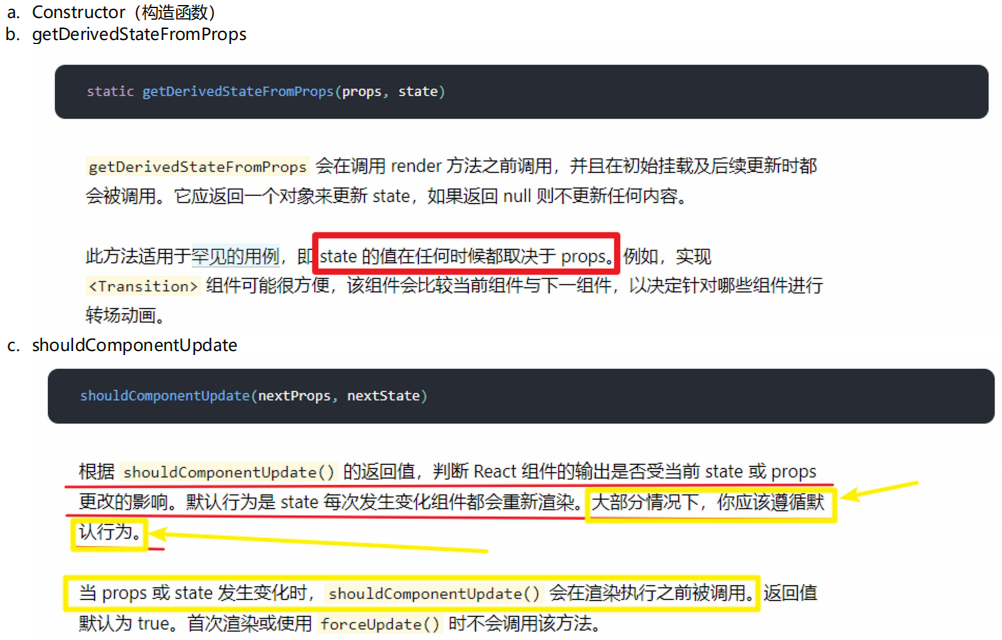
d.render:当render执行时,他会检查this.props和this.state的变化并返回虚拟DOM


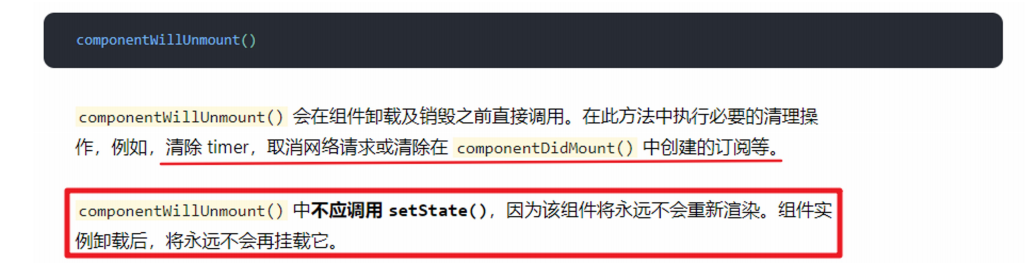
h. componentWillUnmount