(本文是在---菜鸟教程---中学习的学习笔记)
实例一、创建透明图像 - 悬停效果
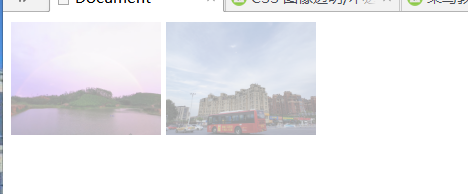
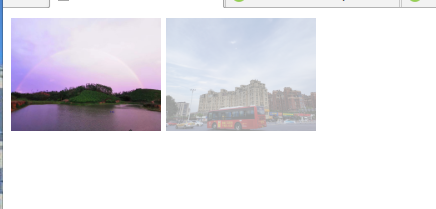
1、(技):opacity 属性通常与 :hover 选择器一起使用,在鼠标移动到图片上后改变图片的透明度
IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
2、效果图:鼠标碰到就会边正常,不然就是透明的状态了


<img src="../image/view4.jpg" alt="" width="150" height="113"> <img src="../image/view9.jpg" alt="" width="150" height="113">

<style> img{ opacity: 0.4; filter:alpha(opacity=40);/*这个代码主要是用于一些老的版本的兼容问题*/ } img:hover{ opacity: 1.0; filter:alpha(opacity=100);/*所有这里的0.4其实就是老版的40了*/ } </style>
实例二:透明的盒子中的文字
效果图:
 外面一个div然后设置背景图(可以repeat的背景图)、里面嵌套一个div的设置为白色透明,再里面就设置文章即可
外面一个div然后设置背景图(可以repeat的背景图)、里面嵌套一个div的设置为白色透明,再里面就设置文章即可
<div class="background"> <div class="transbox"> <p>hzydbdhzydbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本dbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 hzydbdhzydbd,这个文本个文本在透明zydbdhzydbd,这个文本在透明的框中hzydbdhzydbd,这个文本在透明的框中 </p> </div> </div>
<style> div.background{ width: 500px; height: 550px; background: url("../image/view2.jpg") repeat; border: 2px solid black; } div.transbox{ width: 400px; margin: 30px 50px; background-color: #ffffff; border: 1px solid black; opacity: 0.3; filter:alpha(opacity=60); } div.transbox p{ margin: 30px 40px; font-weight: bold; color: #000000; } </style>
