最近学习了一个新的关于前端正则验证的插件,‘jQuery.validate.js ’ 要用这个插件 首先得有插件,下载jquery.validate.min.js 和jq文件并引入。
我把它简单的通俗的分为两部分
1.要验证的是谁
2.验证的提示信息
具体格式如下
$("id名").validate({
// 要验证的谁 rules:{
},
//验证提示信息 messages{
}
});
基本的格式就是这样 下边我会用代码具体的说下这个插件。
一般的情况下是用来表单的 我们也就拿表单举例子吧。
我们先写一个表单
<form id="myOform">
//用p标签抱起来我们的label标签
<p>
<label for="user">username:</label> //用户名
<input type="text" name="username" id="user"/>
</p>
<p>
<label for="user">username:</label> //密码
<input type="text" name="username" id="user"/>
</p>
<p>
<input type="submit" name="submit" id="submit"/> //提交按钮
</p>
</form>
验证的语法要写在script里
<script>
$(function(){
$("#myOform").validate({
rules:{
username:{ //注意!这个名是input的 name 的名称属性。
required:tred, //必填
rangelength:[8,13] //字符的长度 最小为8 最大为13
}
},
messages:{
username:{
required:'此项必填’, // 默认提醒的是英文 可以改成汉字
rangelength:'最长为13最短为8' //提示信息
}
}
});
});
</script>
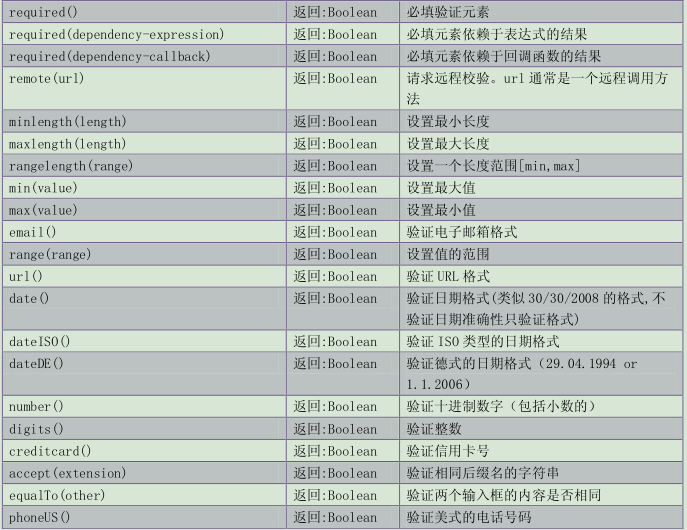
当然还有其他的提示信息

这是验证各种信息的的表单 如果有需要就可以使用.
当然 还有很多,这只是最简单的 希望我们一起进步。