不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代
一、单行内联代码
<code>:一般是针对于单个单词或单个句子的代码
<code><code></code> <code><pre></code> <code><kbd></code>

二、多行块代码
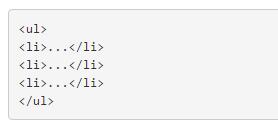
<pre>:一般是针对于多行代码(也就是成块的代码)
<pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre>
效果如下:

有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
三、用户输入代码
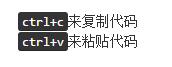
<kbd>:一般是表示用户要通过键盘输入的内容。
<kbd>ctrl+c</kbd>来复制代码
<kbd>ctrl+v</kbd>来粘贴代码