

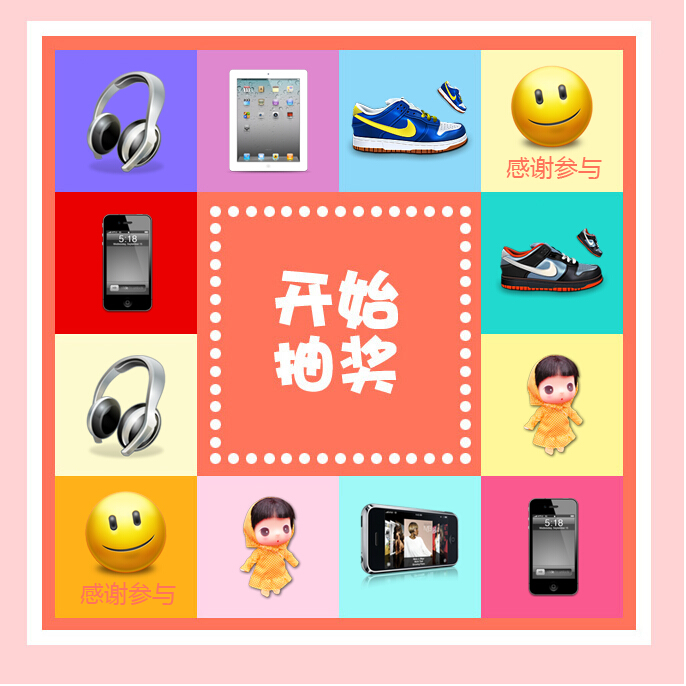
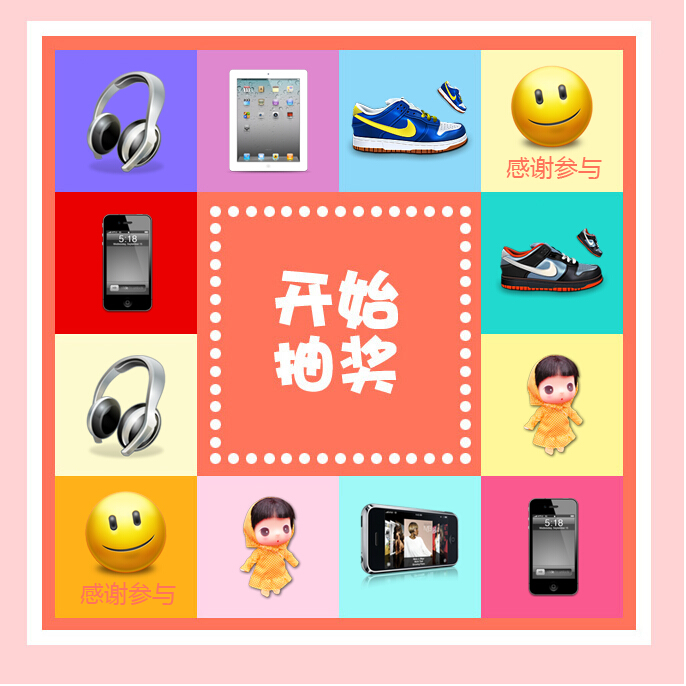
效果如上图所示,下面对其实现代码进行分析,看能不能破解其抽奖规则。需要引入jquery-1.8.3.min.js和images/9张图片。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>九宫格抽奖转盘</title> <style type="text/css"> #lottery{width:574px;height:584px;margin:20px auto 0;background:url(images/bg.jpg) no-repeat;padding:50px 55px;} #lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999} #lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;} #lottery table td.active{background-color:#ea0000;} </style> </head> <body> <div id="lottery"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="lottery-unit lottery-unit-0"><img src="images/1.png"></td> <td class="lottery-unit lottery-unit-1"><img src="images/2.png"></td> <td class="lottery-unit lottery-unit-2"><img src="images/4.png"></td> <td class="lottery-unit lottery-unit-3"><img src="images/3.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-11"><img src="images/7.png"></td> <td colspan="2" rowspan="2"><a href="#"></a></td> <td class="lottery-unit lottery-unit-4"><img src="images/5.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-10"><img src="images/1.png"></td> <td class="lottery-unit lottery-unit-5"><img src="images/6.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-9"><img src="images/3.png"></td> <td class="lottery-unit lottery-unit-8"><img src="images/6.png"></td> <td class="lottery-unit lottery-unit-7"><img src="images/8.png"></td> <td class="lottery-unit lottery-unit-6"><img src="images/7.png"></td> </tr> </table> </div> <script type="text/javascript" src="jquery-1.8.3.min.js"></script> <script type="text/javascript"> var lottery={ index:-1, //当前转动到哪个位置,起点位置 count:0, //总共有多少个位置 timer:0, //setTimeout的ID,用clearTimeout清除 speed:20, //初始转动速度 times:0, //转动次数 cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节 prize:-1, //中奖位置 init:function(id){ if ($("#"+id).find(".lottery-unit").length>0) { $lottery = $("#"+id); $units = $lottery.find(".lottery-unit"); this.obj = $lottery; this.count = $units.length; $lottery.find(".lottery-unit-"+this.index).addClass("active"); }; }, roll:function(){ var index = this.index; var count = this.count; var lottery = this.obj; $(lottery).find(".lottery-unit-"+index).removeClass("active"); index += 1; if (index>count-1) { index = 0; }; $(lottery).find(".lottery-unit-"+index).addClass("active"); this.index=index; return false; }, stop:function(index){ this.prize=index; return false; } }; function roll(){ lottery.times += 1; lottery.roll(); if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) { clearTimeout(lottery.timer); lottery.prize=-1; lottery.times=0; click=false; }else{ if (lottery.times<lottery.cycle) { lottery.speed -= 10; }else if(lottery.times==lottery.cycle) { var index = Math.random()*(lottery.count)|0; lottery.prize = index; }else{ if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) { lottery.speed += 110; }else{ lottery.speed += 20; } } if (lottery.speed<40) { lottery.speed=40; }; //console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize); lottery.timer = setTimeout(roll,lottery.speed); } return false; } var click=false; window.onload=function(){ lottery.init('lottery'); $("#lottery a").click(function(){ if (click) { return false; }else{ lottery.speed=100; roll(); click=true; return false; } }); }; </script> </body> </html>
先来看看Style样式的布局,如下:
<style type="text/css"> #lottery{width:574px;height:584px;margin:20px auto 0;background:url(images/bg.jpg) no-repeat;padding:50px 55px;} #lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999} #lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;} #lottery table td.active{background-color:#ea0000;} </style>
以上为jQuery的选择器:
#选择ID,那么全局搜索:id="lottery"定位到了div九宫格区域。定义了div区域高、宽。内外边距(手机像素和PC像素不一样px),背景图片。
#lottery table td,是层叠选择器。选择所有的id="lottery" 标签下的table标签下的td标签(即所有td标签)。text-align:center即文本对齐方式:居中对齐(嵌入里面的图片居中对齐)。vertical-align:middle即垂直对齐方式:居中对齐(类比word中)。font-size:24px即字体宽度像素。font-index:-999即设置元素的堆叠顺序(这个是分层的)。line-height:150px即行高。display:block即让对象成为块级元素。text-decoration:none即设置text文本修饰。
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
running:false, //添加锁,使转盘在转动过程中再点击抽奖无效。
//JSON(JavaScript Object Notation), Notation字面的意思是符号,计法。类比JSON数据传输格式。JS对象计法。是最早期的JavaScript的对象定义方法。
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
这是JS中定义对象的方式,不是jQuery定义对象。(说明一下,$(".type")返回的就是一个jQuery对象;同样CSS选择器返回的就是一个CSS对象,这点很重要)
以上定义了对象lottery,index = -1,count = 0,表示创建了对象的两个属性,并赋值。
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
//作用是将js的转动切换到就绪状态。好像运动员到了预备状态。一样。
对于lottery中的初始化函数init( ), $("#"+id).find(".lottery-unit").length>0 中使用了jQuery的find函数( find() 方法获得当前元素集合中每个元素的后代 ),看到上面class的定义中,class="lottery-unit lottery-unit-1"这两个class的名字是平等的关系。就是给它搞了两个名字(为什么这么使用,前端同学说,页面尽量不要用id,因为id会表示唯一,容易有冲突重复)。这个语句,判断了class="lottery-unit"的个数,正好是12个,奖品池中奖品个数。
JQuery中事件的return false;它表示阻止浏览器的默认行为。
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) { clearTimeout(lottery.timer); lottery.prize=-1; lottery.times=0; click=false; }else{ if (lottery.times<lottery.cycle) { lottery.speed -= 10; //第一步,以速度10递减。
}else if(lottery.times==lottery.cycle) //第三步,当第五十圈的时候,确定中奖位置。 { var index = Math.random()*(lottery.count)|0; lottery.prize = index; }else{ if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) //第五步,大于60圈 且 同时满足中奖。迅速跳到中奖处。 { lottery.speed += 110; }else //第四步,在(50圈,60圈)区间内,迅速依次序跳到获奖位置。 { lottery.speed += 20; } } if (lottery.speed<40) { //第二步,保证圈圈转够50圈,以速度40。 lottery.speed=40; };
这个页面是由微信公众号来玩儿的,目的是引入流量。所以如果pc端访问H5页面的话,希望能够做出判断。根据当前的平台,选择适配的页面。这儿有一个知识点叫做:通过UserAgent判断智能手机(设备,Android,IOS)
// 代码的实现,通过加如下的js代码到首页 index.html中。
<script type="text/javascript"> function IsPhone() { var userAgentInfo = navigator.userAgent; var Agents = ["Android", "iPhone","SymbianOS", "Windows Phone","iPad", "iPod"]; var flag = true; for (var v = 0; v < Agents.length; v++) { if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; } } return flag; } if (IsPhone()) { window.location ="https://www.qmcaifu.com"; }; </script>
整个js的操作:先init初始化到起点位置;然后执行roll方法,进行转盘操作。