
css:
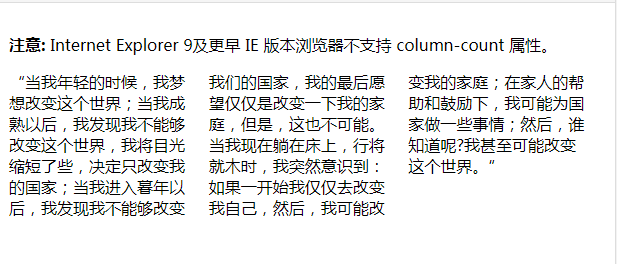
.newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; }
列间隔:
column-gap
列与列间的边框样式,宽度:
column-rule-style column-rule-width
制定填充列数:
column-span:all
列宽
column-width

css:
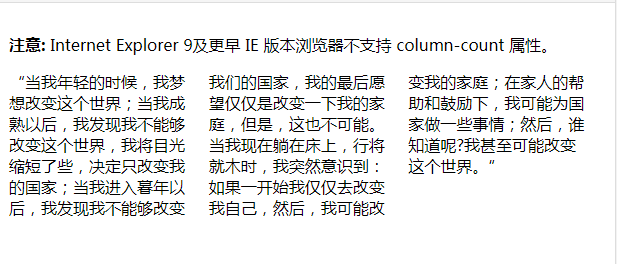
.newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; }
列间隔:
column-gap
列与列间的边框样式,宽度:
column-rule-style column-rule-width
制定填充列数:
column-span:all
列宽
column-width