HTML DOM Nodes
HTML DOM Nodes 介绍
HTML DOM将HTML文档视为节点树。
HTML DOM Nodes分为:文档节点、元素节点、属性节点、文本节点、注释节点。
 |
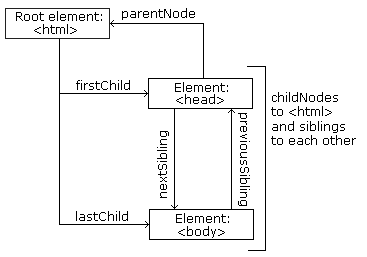
HTML DOM Nodes 层级
节点树的层级关系分为:父parent、子child、同胞sibling。

|
HTML DOM Nodes 方法
HTML DOM 方法是可以在节点上执行的动作。
元素节点:
查询元素节点
var element = document.getElementById('id');
var elements = documnet.getElementsByName('name');
var elements = document.getElementsByTagName('tagName');
新增元素节点
删除元素节点
修改元素节点
|
属性节点:
查询属性节点
新增属性节点
element.createAttribute();
|
文本节点:
新增文本节点
element.createTextNode();
|
|
HTML DOM Nodes 属性
HTML DOM属性 是指我们可以在节点上设置修改的值。
节点通用属性:
节点层级属性:
|
|
原文地址:https://www.cnblogs.com/RocketMan/p/6516060.html