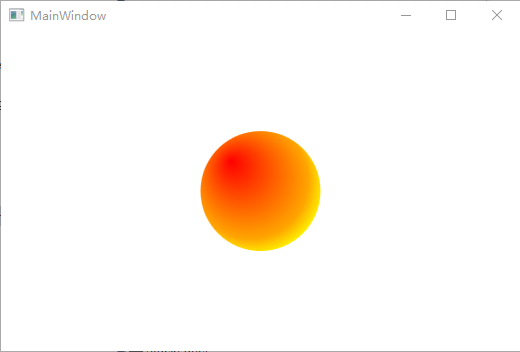
1 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> 2 <Ellipse Width="120" Height="120"> 3 <Ellipse.Fill> 4 <RadialGradientBrush GradientOrigin="0.25,0.25" RadiusX="0.75" RadiusY="0.75"> 5 <RadialGradientBrush.GradientStops> 6 <GradientStop Color="Red" Offset="0" /> 7 <GradientStop Color="Orange" Offset="0.65" /> 8 <GradientStop Color="Yellow" Offset="0.8" /> 9 </RadialGradientBrush.GradientStops> 10 </RadialGradientBrush> 11 </Ellipse.Fill> 12 </Ellipse> 13 </StackPanel>